Ketika terjun ke dunia design, pasti Anda pernah mendengar istilah Scalable Vector Graphic. SVG adalah salah satu jenis format gambar yang dapat digunakan untuk kepentingan web design.
Biasanya, Anda akan menemukan istilah ini pada bagian akhir nama penyimpanan suatu dokumen atau file,
Pada artikel ini, SiteSpirit akan membahas secara lengkap informasi tentang pengertian, fungsi, keuntungan, dan cara membuat file Scalable Vector Graphic.
Apa itu Scalable Vector Graphic?
File SVG adalah format penyimpanan yang biasanya digunakan untuk gambar grafis dan dapat diperbesar atau diperkecil.
SVG sendiri merupakan singkatan dari Scalable Vector Graphic, digunakan sebagai penyimpanan gambar vektor yang berbentuk dua dimensi.
File ini biasanya disimpan dalam bentuk XML, sehingga dapat di-index dan ditulis dengan bahasa pemrograman.
Format ini juga dapat dikompres dan disunting dengan beberapa aplikasi teks, sehingga memudahkan para developer untuk membangun User Interface (UI).
Scalable Vector Graphic adalah format penyimpanan yang website friendly.
Pasalnya, berbeda dengan beberapa penyimpanan pixel lainnya, Scalable Vector Graphic menyimpan gambar dengan beberapa rumus berdasarkan titik dan garis.
Dengan demikian, ukurannya dapat disesuaikan tanpa mengubah kualitas gambar tersebut.
Baca juga: 11 Bahasa Pemrograman Web Terbaik yang Wajib Dipelajari!
Fungsi SVG dalam Web Design
Beberapa fungsi dari format penyimpanan Scalable Vector Graphic dapat digunakan dalam beberapa materi berikut:
1. Ikon
File SVG adalah format paling cocok untuk menyimpan gambar yang akan digunakan sebagai ikon. Sebab, ikon pada website merupakan elemen yang cukup krusial.
Ikon, terutama pada tombol, harus responsif terhadap berbagai ukuran device yang digunakan oleh user.
Selain itu, SVG memiliki format yang skalanya mudah diatur, sehingga akan memudahkan developer dan designer dalam mengembangkan UI/UX website yang baik.
Baca Juga: UI UX Designer: Pengertian, Tugas, Skill, dan Jenjang Karir
2. Logo
Logo merupakan gambar yang menjadi identitas sebuah brand, sehingga akan selalu muncul pada beberapa tempat, seperti header website, email, pamflet, merchandise, dan lain sebagainya.
Untuk itu, scalable vector graphic adalah format yang cocok untuk menyimpan gambar logo.
3. Ilustrasi
Ilustrasi merupakan sebuah interpretasi dari pemikiran dan ide yang menjadi konsep dasar design.
Tentu saja, ilustrasi sangat cocok disimpan dalam bentuk vektor karena skalanya dapat diubah dengan mudah.
4. Infografis
Format file yang satu ini juga dapat digunakan untuk menyimpan infografis yang akan ditampilkan pada website.
Dengan SVG, skala infografis dapat dengan mudah disesuaikan dengan ukuran device user.
Kelebihan SVG dalam Web Design
Beberapa kelebihan dari penggunaan format SVG adalah sebagai berikut.
1. Resolusi Tinggi
SVG adalah penyimpanan berbasis vektor. Artinya, gambar disimpan dalam bentuk garis dan rumus matematika.
Oleh karena itu, gambar yang disimpan dengan format ini mempunyai resolusi yang lebih tinggi daripada penyimpanan berbasis pixel.
2. SEO-Friendly
Dari segi SEO, format file ini dapat membantu search engine untuk mengindeks website dengan lebih mudah.
Sebab, file ini dapat digunakan dalam format <img> dan disertai ALT teks, sehingga memudahkan proses crawling dan indexing.
Biasanya, gambar yang terdapat pada website dapat mempengaruhi kecepatan loading dan respon.
Namun, SVG yang dibentuk oleh vektor dapat menghindari respon yang lambat karena ukuran file nya yang lebih kecil.
Oleh karena itu, dengan menggunakan gambar format ini, Google akan menilai responsivitas website tersebut dengan baik.
Baca juga: Apa itu SEO Off Page? Ini Manfaat & Cara Mengoptimalkannya!
3. Kustomisasi
File ini membuat designer ataupun developer dapat mengatur dan modifikasi gambar dengan mudah.
Anda dapat mengubah bentuk vektor, teks, warna, hingga efek visual dan bayangan melalui tools atau aplikasi editing yang kompatibel dengan Scalable Vector Graphic.
4. Skalabilitas
Kelebihan dari file Scalable Vector Graphic selanjutnya adalah dapat diperkecil atau diperbesar sesuai kebutuhan tanpa mengubah kualitas gambar tersebut.
Hal itu tentu saja dapat mempengaruhi responsivitas website ketika digunakan oleh berbagai macam ukuran device.
5. Meningkatkan Pengalaman Pengguna
Dengan menggunakan file ini sebagai format penyimpanan gambar, website Anda akan menampilkan pengalaman pengguna atau user experience yang lebih baik.
Alhasil, hal ini dapat menarik lebih banyak pengunjung dan memberikan kenyamanan kepada mereka ketika mengakses situs tersebut.
Cara Membuat File SVG
Anda dapat membuat gambar dengan format ini secara manual dari dasar, atau dapat mengubah format file gambar yang sudah tersedia.
Masing-masing penjelasan cara membuat file SVG adalah sebagai berikut.
1. Membuat File SVG Secara Manual
Untuk membuat gambar dengan format file ini, sebenarnya Anda tak perlu mengetikkan informasi vektor dan rumus matematikanya.
Jadi, Anda hanya perlu menggunakan aplikasi atau tools yang kompatibel dengan Scalable Vector Graphic.
Beberapa opsi yang dapat Anda gunakan adalah Adobe Illustrator, Photoshop, Animate, InDesign, Microsoft Visio, Inscape, GIMP, dan beberapa pilihan lainnya.
Beberapa alat pembuat SVG adalah aplikasi berbayar, kecuali Inscape dan GIMP yang merupakan tools open source, sehingga dapat Anda gunakan secara bebas dan gratis.
Cara membuatnya adalah dengan membuat gambar atau grafis seperti biasanya pada beberapa aplikasi tersebut, lalu simpan dengan pilihan penyimpanan .SVG.
2. Convert Gambar ke File SVG
Selain membuatnya secara manual, Anda juga dapat mengubah format gambar yang sudah ada menjadi vektor.
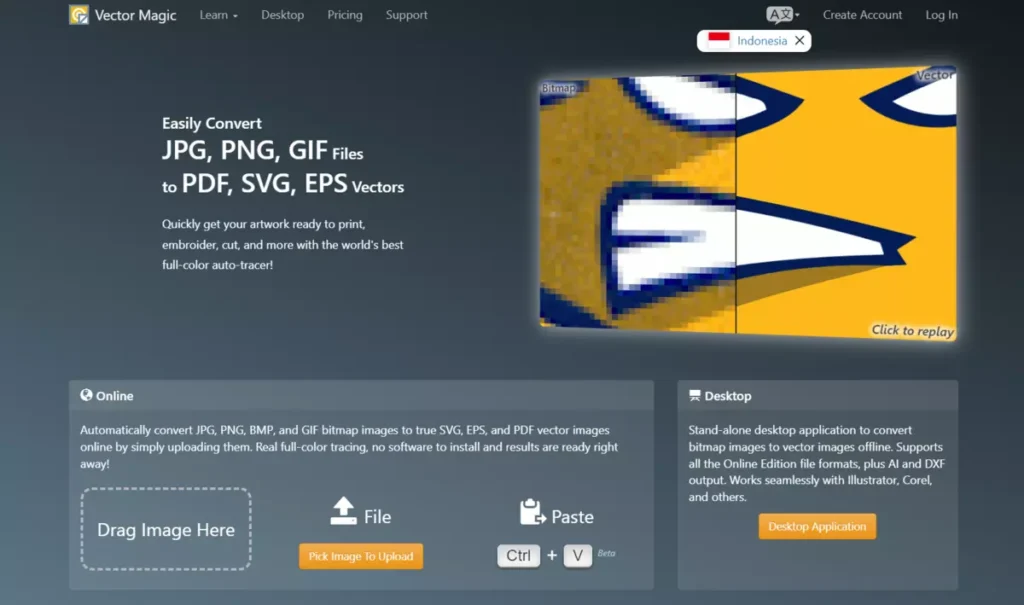
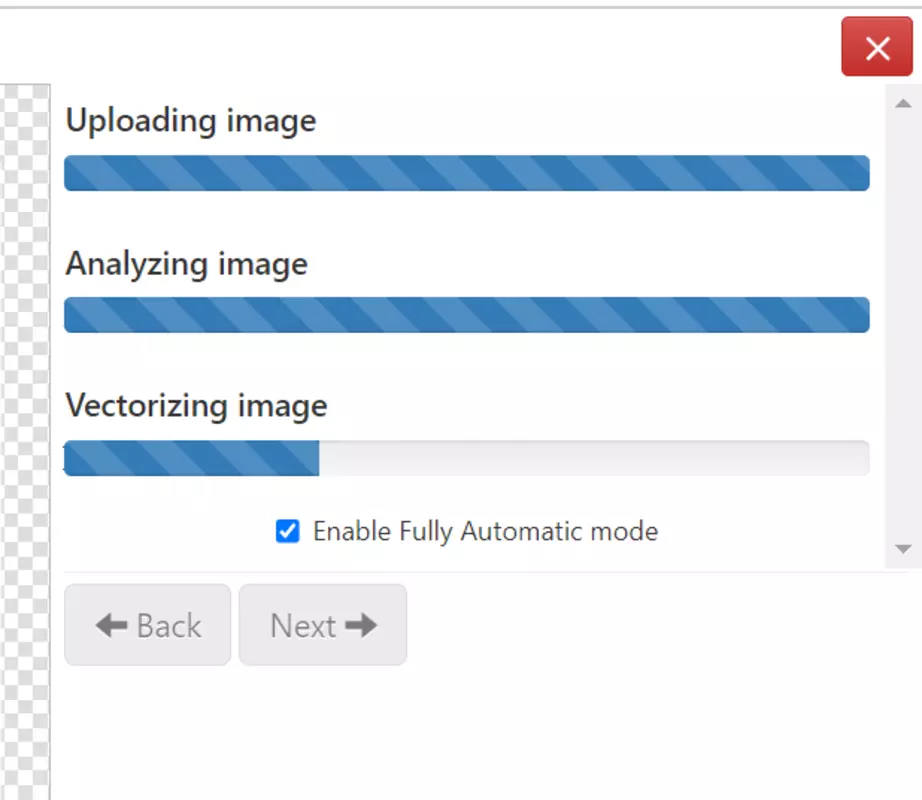
Saat ini, sudah banyak tools gratis yang dapat mengubah gambar menjadi format tersebut, salah satunya adalah Vector Magic.

Langkah-langkah untuk mengubah gambar menjadi format SVG adalah sebagai berikut.
- Buka tools yang dapat mengubah format gambar menjadi vektor, seperti Vector Magic.
- Upload gambar yang akan diubah dengan mengklik ‘Pick Image to Upload’ atau ‘Drag Image Here’.
- Tunggu hingga proses convert nya selesai.

- Anda dapat langsung mengunduh hasilnya, atau memperbaikinya dengan fitur ‘Improve Result’
SVG vs PNG

SVG (Scalable Vector Graphics) dan PNG (Portable Network Graphics), keduanya merupakan jenis format file gambar yang berbeda. Perbedaan SVG dan PNG yang paling utama adalah dari segi format penyimpanannya.
SVG adalah format penyimpanan gambar dengan menggunakan vektor, sedangkan PNG menggunakan raster atau pixel.
Beberapa perbedaan lainnya adalah sebagai berikut:
- Ukuran file: PNG biasanya memiliki ukuran yang lebih besar, sehingga akan memakan waktu loading yang lebih lama untuk mengaksesnya. Sebaliknya, SVG (Scalable Vector Graphic) mempunyai ukuran yang lebih kecil dengan kualitas yang sama baiknya.
- Kompresi: SVG dapat dikompres ke ukuran yang lebih kecil tanpa mengurangi kualitas dan detailnya, sedangkan PNG hanya dapat dikompres hingga 5-20%.
- Fotografi: PNG dapat digunakan sebagai penyimpanan foto dengan detail dan berkualitas untuk tujuan printing. Sebaliknya, format Scalable Vector Graphic lebih susah untuk menyimpan file fotografi karena tidak menggunakan pixel.
- Kebutuhan Website: SVG adalah format terbaik yang dapat digunakan untuk kebutuhan web karena menggunakan XML, sehingga mesin pencari lebih mudah membacanya.
- Transparansi: Keduanya sama-sama support transparansi, sehingga cocok digunakan untuk kebutuhan desain grafis.
- Animasi: SVG dapat mendukung animasi, sedangkan PNG tidak.
SVG vs JPG
Perbandingan lain yang tak kalah penting adalah antara SVG dan JPG:
- Format penyimpanan: JPG berbasis pixel (raster), sedangkan SVG berbasis vektor.
- Kualitas saat di-zoom: JPG akan pecah, SVG tetap tajam.
- Ukuran file: JPG lebih besar pada resolusi tinggi, SVG tetap kecil.
- Ideal untuk: JPG cocok untuk fotografi, SVG lebih cocok untuk ilustrasi, ikon, dan logo.
Cara Convert SVG ke Format Lain (PNG, JPG, MP4, PDF, CDR, PSD)
Berikut ini cara mengubah file SVG ke format lain yang sering digunakan:
1. SVG ke PNG / JPG
- Gunakan Adobe Photoshop atau Illustrator
- Buka file SVG
- Klik Export As atau Save As lalu pilih PNG atau JPG
2. SVG ke MP4
- Gunakan tools seperti After Effects
- Import file SVG
- Tambahkan animasi jika diperlukan
- Ekspor sebagai video (MP4)
3. SVG ke PDF
- Buka di Illustrator, Inkscape, atau browser
- Klik Print lalu Save as PDF
4. SVG ke CDR (CorelDRAW)
- Buka file SVG di CorelDRAW
- Simpan ulang dengan format .CDR
5. SVG ke PSD (Photoshop)
- Gunakan converter online seperti Picflow atau cloudconvert
- Atau, buka SVG di Illustrator dan Export As PSD
Nah, itulah beberapa informasi tentang format penyimpanan Scalable Vector Graphic, mulai dari pengertian hingga cara membuatnya.
Kesimpulannya, SVG adalah format yang paling cocok untuk menyimpan gambar yang akan digunakan pada kebutuhan website.
Dengan format tersebut, tampilan desain website anda akan lebih responsif dan juga user friendly.
Website yang fungsional akan membantu meningkatkan engagement user terhadap bisnis anda. Ingin membuat website hingga optimasi dengan layanan profesional dengan kualitas serta kecepatan optimal? Konsultasikan kebutuhan anda dengan SiteSpirit sekarang!