Beberapa dari Anda mungkin masih asing dengan istilah favicon. Padahal, istilah ini hampir selalu Anda temukan ketika menjelajahi internet.
Mayoritas situs web di internet pasti memiliki ikon tersebut. Tanpa adanya favorite icon, Anda akan kesulitan untuk mengidentifikasi sebuah website.
Penasaran dengan istilah tersebut? Tenang saja, Sitespirit akan memberikan informasi tentang apa itu favicon dan fungsinya, lengkap dengan cara membuatnya. Jadi, pastikan untuk menyimak artikel berikut dengan saksama!
Apa itu Favicon?
Favicon adalah singkatan dari favorite icon, artinya adalah ikon kecil yang merepresentasikan sebuah website atau brand.
Biasanya, ikon ini terlihat pada search bar, tab browser, SERP, dan tempat lain yang menunjukkan identitas sebuah website.
Ukurannya yang kecil membuatnya dapat mewakili sebuah brand atau website alih-alih menyebutkan nama yang cukup panjang.
Selain untuk mempercantik tampilan website, ikon ini juga dapat memudahkan pengguna untuk menemukan website Anda ketika ia memiliki banyak tabs atau situs yang dibuka.
Bentuk dari ikon ini dapat berupa logo brand atau bisnis, inisial, atau tanda pengenal lainnya.
Dengan adanya ikon tersebut, pengguna diharapkan dapat mengenali dan menandai situs Anda, sehingga akan lebih mudah untuk diingat.
Ikon ini pertama kali digunakan pada tahun 1999 di Internet Explorer. Sejak kemunculan tersebut, ikon ini menjadi standar umum yang digunakan sebagai identitas website.
Biasanya, ikon ini dibuat dengan format .ico, .png, atau .svg berukuran 16×16, atau bergantung pada penempatannya.
Fungsi Favicon
Penggunaan sebuah ikon kecil pada sebuah website bukanlah hal tanpa alasan. Ikon ini memiliki banyak fungsi yang penting, khususnya untuk mengenali sebuah situs web.
Beberapa fungsinya yang cukup penting dari favicon adalah sebagai berikut.
1. Sebagai Identitas Website
Dengan menggunakan ikon ini, pengguna akan langsung mengenali website Anda meskipun tanpa melihat nama website atau domain-nya.
Semakin sering pengguna membuka sebuah website, maka semakin sering pula mereka mengingat ikon yang menunjukkan situs tersebut.
Artinya, favorite icon adalah hal yang dapat mewakili identitas sebuah website agar lebih mudah dikenali dan diingat bagi pengguna.
2. Meningkatkan Profesionalitas
Sebuah logo atau ikon pasti memiliki filosofinya sendiri. Favicon, yang biasanya berbentuk logo, juga memiliki nilai keunikan tersendiri ketika diletakkan pada website. Ikon tersebut akan membuat website Anda terlihat lebih menarik dan profesional.
Tak hanya itu, penggunaan ikon ini juga dapat menambahkan tingkat kredibilitas website, sehingga pengguna akan lebih percaya pada brand atau bisnis Anda.
Itu sebabnya, mayoritas perusahaan ternama pasti menggunakan ikon yang unik dan menarik untuk menambahkan kesan profesional pada website.
3. Branding and Visibility
Favicon adalah representasi visual dari sebuah brand, sehingga pengguna internet akan lebih mudah untuk menandai bisnis Anda hanya dengan melihat ikon yang Anda gunakan.
Hal ini juga tentu saja masih berkaitan dengan SEO. Semakin sering pengguna menemukan ikon website Anda, maka peluang mereka mengunjungi situs Anda juga semakin tinggi. Artinya, pengguna akan lebih mudah untuk menemukan dan mengingat bisnis Anda.
4. Efisiensi Waktu Akses
Jika Anda pernah membuka banyak tab dalam satu window, maka pasti pernah merasa kesulitan untuk mencari website tertentu karena tampilannya yang semakin kecil.
Biasanya, semakin banyak tab yang dibuka, maka ia hanya akan menampilkan sebuah ikon tanpa nama website-nya.
Salah satu fungsi favicon adalah untuk menghemat waktu Anda dalam mencari website pada situasi tersebut.
Bayangkan jika semua ikon terlihat sama, Anda tentu akan membuang waktu dengan membuka tab satu-satu untuk mencari website yang dimaksud.
Maka dari itu, penting untuk membuat ikon yang unik dan mudah diingat agar pengguna dapat lebih mudah menemukan website Anda.
Letak Favicon
Masih bingung ikon mana yang disebut dengan favorite icon? Anda dapat menemukannya pada beberapa tempat berikut ini.
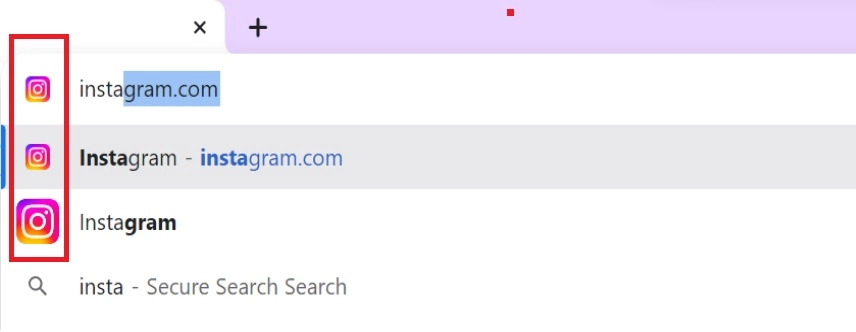
1. Search Bar
Search bar atau kotak pencarian adalah sebuah fitur yang digunakan untuk mencari sebuah website yang ingin dikunjungi dengan cara mengetik keyword atau nama situsnya.
Biasanya, Anda dapat menemukan ikon pada kotak ini untuk menunjukkan kesesuaian website dengan keyword yang diketikkan.
Contoh favicon pada tampilan search bar dapat Anda lihat pada gambar berikut.

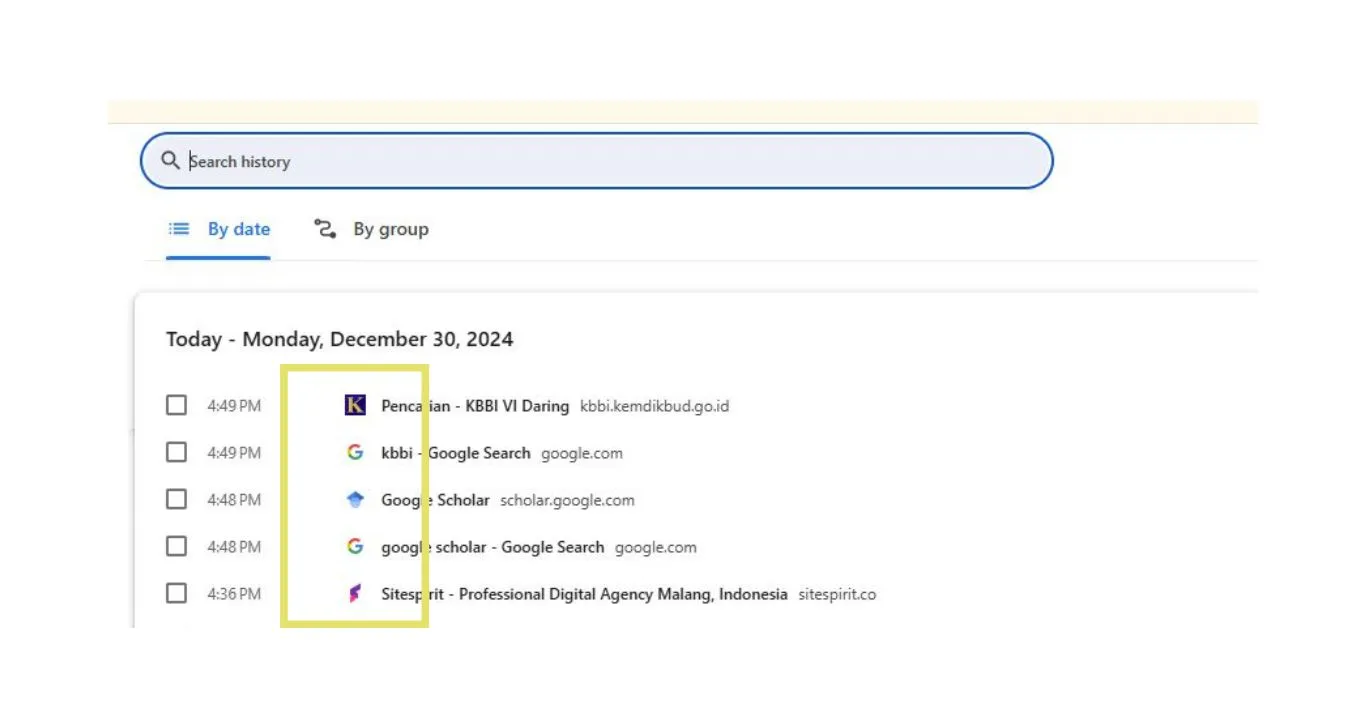
2. Search History
Selain itu, ikon ini juga dapat Anda temukan pada histori pencarian. Search history adalah rekaman aktivitas pencarian Anda pada search engine.
Setiap kali Anda mencari sebuah website atau kata kunci, maka search engine akan mencatat seluruh aktivitas tersebut.
Pada history, favicon adalah hal yang sangat penting untuk digunakan sebagai penanda. Jika dalam satu hari Anda membuka ratusan website, maka akan sulit untuk menemukan situs tertentu tanpa ikon khusus sebagai identitasnya.

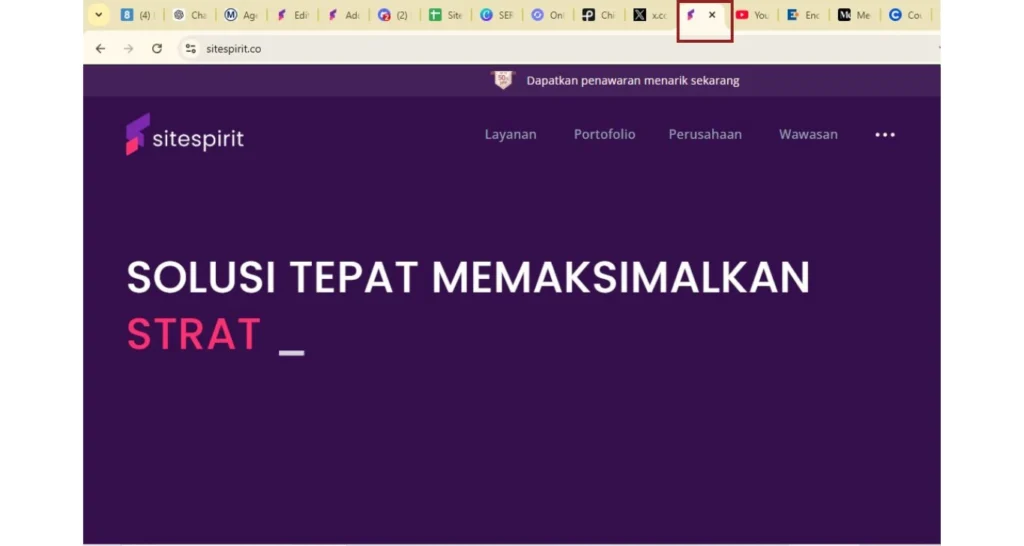
3. Tab Browser
Salah satu fungsi utama dari ikon ini adalah untuk mengidentifikasi sebuah website pada tab browser.
Browser tidak akan menyertakan nama website ketika tab yang dibuka terlalu banyak. Sebagai alternatifnya, browser hanya menampilkan ikon penanda website tersebut agar lebih mudah dikenali.

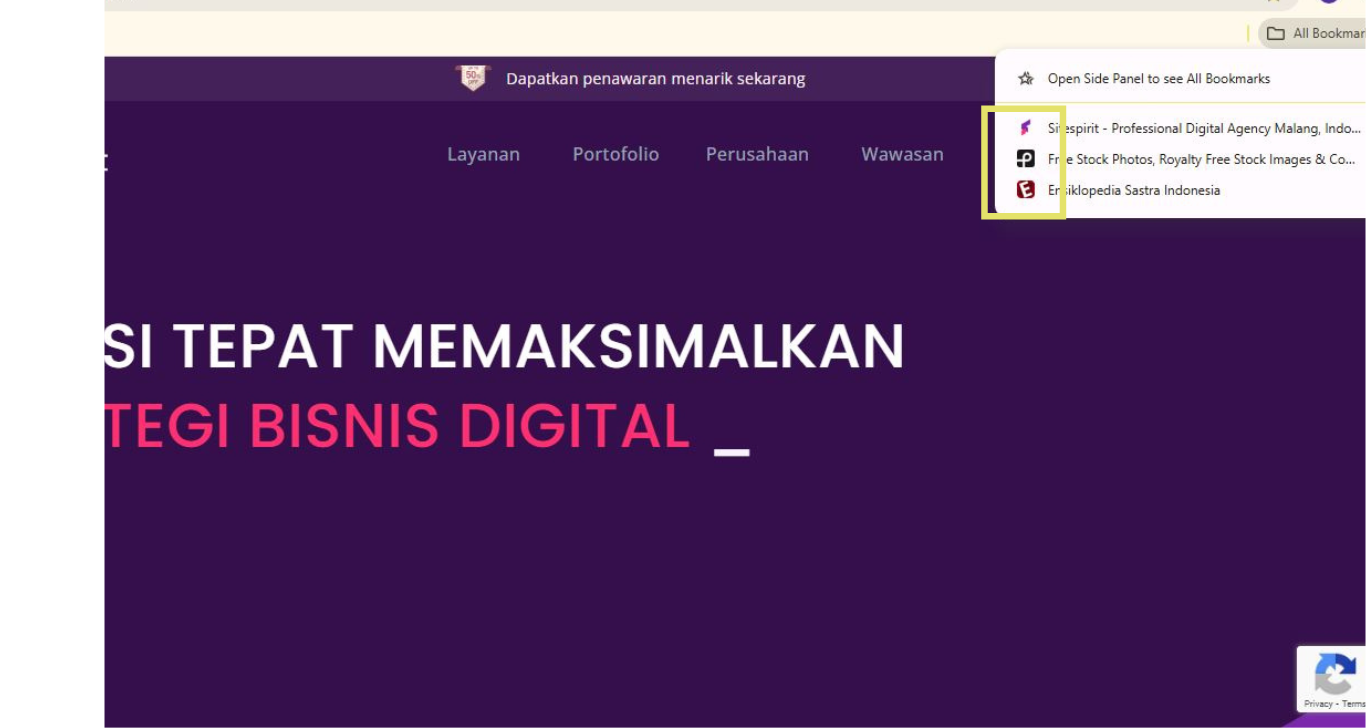
4. Bookmark
Bookmark adalah sebuah fitur pada browser yang digunakan untuk menandai sebuah halaman yang sering dikunjungi.
Peran ikon tersebut pada bookmark juga tak kalah penting. Dengan adanya ikon tersebut, Anda akan lebih mudah menemukan halaman yang dimaksud.

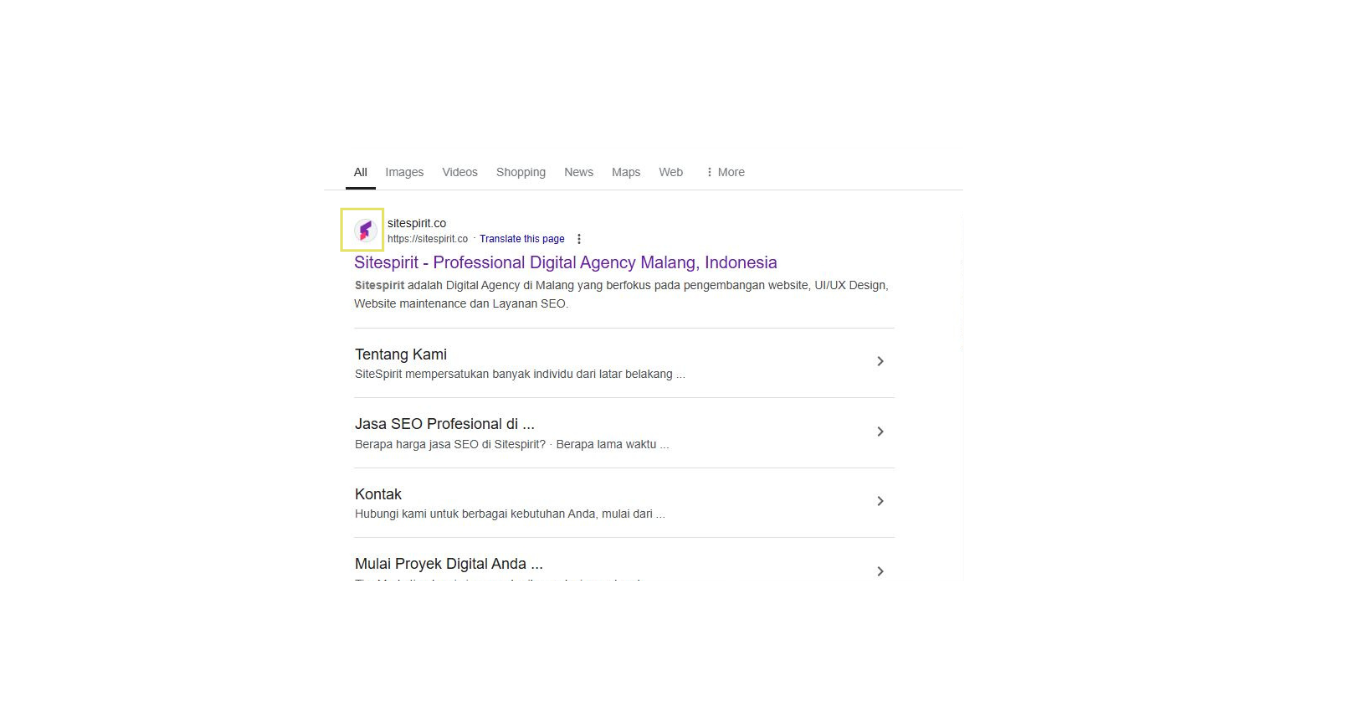
5. Search Engine Result Page (SERP)
SERP adalah halaman hasil pencarian ketika Anda mengetikkan sebuah kata kunci pada search engine. Ketika website Anda muncul di SERP, maka favicon adalah ikon yang menandainya.
Hal tersebut juga tak kalah penting, karena pengguna biasanya akan memilih website yang kredibel dan profesional ketika hendak mencari sebuah informasi.
Jika ikon Anda sudah dikenal oleh pengguna, maka besar kemungkinan mereka akan meng-klik website tersebut.

Ukuran Favicon
Pada umumnya, ukuran ikon adalah 16×16 pixel. Namun, ukuran tersebut tidak paten sekecil itu. Ukuran tersebut dapat disesuaikan dengan kebutuhan dan letak munculnya ikon tersebut.
Sesuai tempatnya, referensi ukuran penggunaan favicon adalah sebagai berikut.
- Browser: 16×16 pixel
- Taskbar Shortcut: 32×32 pixel
- Desktop Shortcut: 96×96 pixel
- Touch Icon Apple: 180×180 pixel
- Squarespace: 300×300 pixel
- WordPress: 512×512 pixel
Cara Membuat Favicon
Jika Anda tak tahu bagaimana cara membuat ikon ini, tak perlu khawatir, karena banyak tools online yang dapat digunakan secara gratis.
Anda dapat menggunakan bantuan beberapa favicon generator seperti Favicon.cc, GenFavicon, Favicomatic, dan lain beberapa platform lainnya.
Sebagai contoh, kami akan memberikan cara membuat ikon ini dengan Favicon.cc. Simak langkah-langkahnya berikut ini.
- Masuk pada situs web Favicon.cc
- Pilih ‘Create New Favicon’ untuk membuat ikon baru. Anda dapat menyesuaikan warna dan transparansi pada bagian ‘Color Picker’
- Jika Anda sudah memiliki ikon yang akan dipakai sebagai favorite icon, maka Anda hanya tinggal mengunggahnya pada pilihan ‘Import Image’
- Download favicon untuk mendapatkan file dengan format .ico
Setelah memiliki ikon dengan format .ico, Anda harus memasangnya pada website atau blog. Cara mengganti ikon favorit di blog WordPress yang paling mudah adalah dengan menggunakan plugin Real Favicon Generator.
Dengan plugin tersebut, Anda hanya tinggal mengunggah ikon dan meng-klik Generate Favicon. Kemudian, Anda akan diarahkan pada website RealFaviconGenerator untuk mendapatkan HTML code. Jika berhasil, maka ikon Anda akan muncul pada website. Cukup mudah bukan?
Kesimpulan
Nah, itulah beberapa informasi mengenai ikon tersebut. Pada intinya, favicon adalah hal yang cukup penting dan tak boleh diabaikan.
Sebab, tanpa adanya ikon ini, website Anda akan susah untuk ditemukan. Akibatnya, potensi kenaikan traffic dan ranking website Anda juga tidak akan maksimal.
Selain itu, ikon ini juga menjadi salah satu tolok ukur pengguna untuk menilai kredibilitas dan profesionalitas website Anda. Jadi, sebaiknya Anda membuat ikon yang menarik dan khas.
Berbicara tentang website yang profesional, sebenarnya Anda tak perlu bersusah payah untuk membuatnya sendiri.
Karena Sitespirit hadir untuk mempermudah Anda dalam pembuatan website, desain, dan pemeliharannya.
Jika Anda tertarik, silakan menghubungi kontak kami!