Tahukah Anda seberapa pentingnya website mobile friendly?
Menurut Kementrian Komunikasi dan Informatika (KOMINFO) diperkirakan pengguna smartphone Indonesia juga bertumbuh dengan pesat.
Pada tahun 2018, lembaga riset digital marketing, E-marketer, memperkirakan jumlah pengguna aktif smartphone di Indonesia lebih dari 100 juta orang.
Oleh karena itu, website mobile friendly menjadi suatu hal yang penting dalam perancangan website di era ini.
Website mobile friendly adalah sebuah istilah yang digunakan dalam web development. Artinya, website tersebut tidak berantakan atau masih terlihat bagus pada saat dibuka dalam tampilan mobile atau handphone.
Lalu, apa saja manfaat lainnya yang didapatkan dengan menerapkan website mobile friendly? Bagaimana cara mengecek dan membuatnya? Simak selengkapnya pada artikel SiteSpirit berikut ini!
Apa itu Website Mobile Friendly?
Website mobile friendly adalah situs yang telah dioptimalkan agar memberikan tampilan yang baik saat diakses menggunakan mobile device, seperti handphone atau tablet.
Ketika mengakses sebuah website mobile friendly pada perangkat yang berbeda, maka layout dan ukuran seluruh komponen pada halaman akan menyesuaikan ukuran perangkat yang digunakan.
Hal ini dapat memberikan kesan yang menyenangkan ketika mengaksesnya, serta dapat meningkatkan user experience pengunjung website.
Lalu, kapankah situs web dikatakan sudah mobile friendly? Merujuk dari Yoast, ada 7 indikator kemungkinan sebuah website dikatakan mobile friendly.
- Pengguna akan merasa terbantu dalam menyelesaikan tugas dengan cepat serta menyenangkan.
- Dimuat dengan benar pada perangkat seluler seperti smartphone atau tablet.
- Konten disajikan dengan cara yang mudah dibaca tanpa harus merepotkan pengguna dengan melakukan zoom in atau zoom out.
- Ruang untuk navigasi dengan sentuhan yang ditawarkan relatif banyak.
- Menawarkan nilai tambah bagi pengguna ponsel.
- Dapat dimengerti secara langsung oleh mesin pencari.
Untuk membuatnya ramah mobile, Anda dapat menggunakan dua cara, yang pertama adalah menggunakan desain yang responsif, sedangkan yang kedua adalah membuat website terpisah dan mengalihkan ke mode pengguna mobile.
Manfaat Website Mobile Friendly
Mobile Friendly memang penting bagi SEO, karena aspek ini merupakan sebuah sinyal bagi algoritma Google ketika mendeteksi pengguna yang melakukan pencarian menggunakan perangkat seluler.
Secara umum, situs web yang ramah terhadap perangkat seluler berada di peringkat lebih unggul dibandingkan dengan situs web yang tidak mobile friendly.
Situs web Anda harus ramah terhadap perangkat seluler, karena lebih dari setengah lalu lintas (traffic) web global berasal dari perangkat seluler.
Google memprioritaskan kecepatan loading halaman seluler sebagai matrik utama saat menentukan peringkat pencarian dari situs web Anda.
Hal tersebut disebabkan karena 94% lalu lintas organic search berasal dari Google. Website ramah perangkat seluler atau mobile friendly berfungsi untuk kompabilitas seluler para pengguna.
Data lain menyebutkan bahwa orang-orang cenderung menghabiskan 70% waktunya untuk menyelami internet menggunakan perangkat seluler.
Oleh karena itu, Anda perlu memastikan bahwa mereka memiliki pengalaman menyenangkan dan positif ketika mengunjungi situs web tersebut.
Jika Anda tidak mulai beradaptasi dengan kebiasaan pengguna tersebut, maka kemungkinan akan berpotensi untuk menghilangkan prospek bisnis karena pengalaman akses web pada perangkat seluler yang buruk.
Dengan berubahnya gaya seseorang mengakses internet melalui smartphone, maka pembuatan website mobile friendly banyak memberikan manfaat dalam SEO.
Jadi, kesimpulannya, berikut ini adalah beberapa manfaat memiliki website mobile friendly.
- Menjadikan pengalaman mengakses website di mobile menjadi tetap menyenangkan
- Menjadikan search engine seperti Google memberikan rekomendasi pada pengguna, karena website Anda responsive dan dapat diakses dengan baik pada perangkat mobile
- Menaikkan nilai website pada pengunjung ataupun kompetitor
Cara Mengecek Website Mobile Friendly
Untuk mengetahui kompatibilitas dan responsivitas website pada mobile adalah dengan melakukan pengujian website mobile friendly.
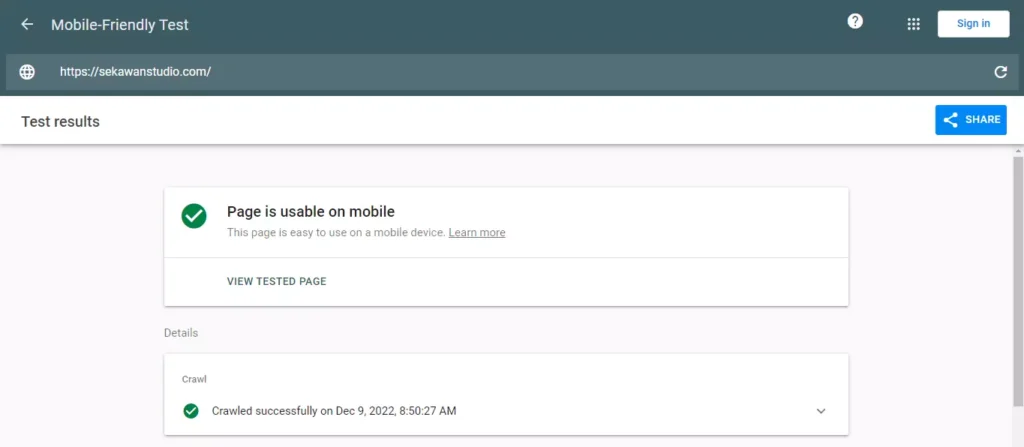
Terdapat beberapa cara untuk melakukan pengujian tersebut, salah satu cara mudahnya yaitu dengan menggunakan tools dari Google bernama Mobile Friendly Test. Cara penggunaannya adalah sebagai berikut.
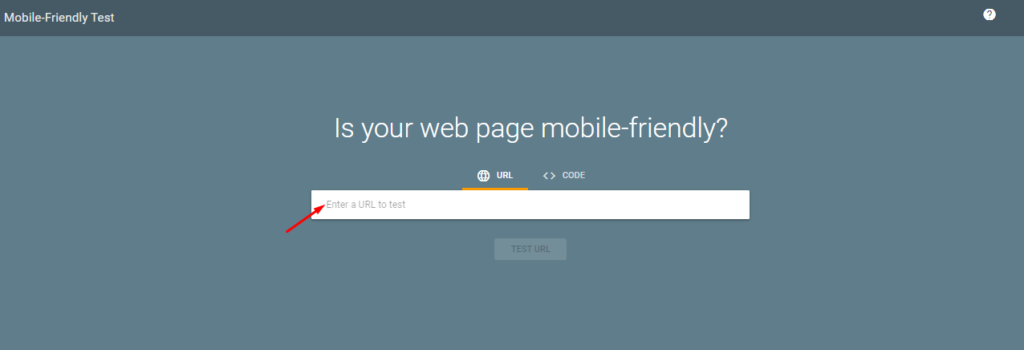
- Buka situs Mobile Friendly Test dari Google.
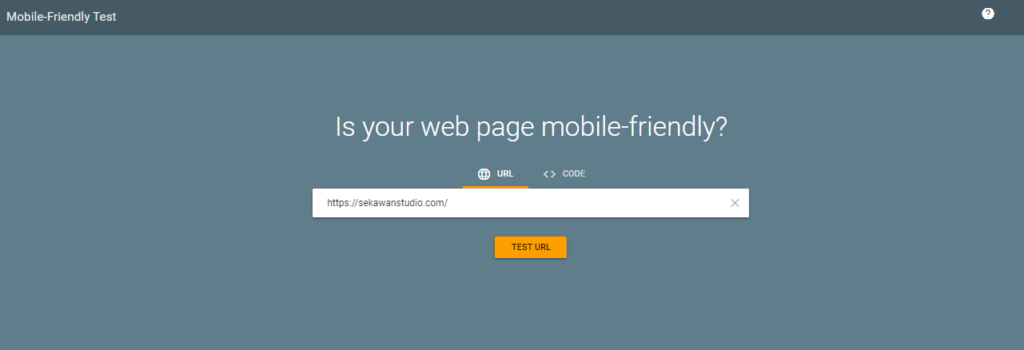
- Masukkan URL website Anda di kolom berikut.

- Klik tombol “TEST URL” berwarna orange, lalu tunggu 1-2 menit untuk mendapatkan hasilnya.

- Google kemudian akan melakukan crawling pada website Anda. Jika Anda mendapatkan centang hijau, berarti website tersebut sudah dianggap mobile friendly oleh Google

Kelebihan dan Kekurangan Website Mobile Friendly
Selanjutnya, Anda juga perlu mengetahui kelebihan dan kekurangan dari website yang ramah perangkat seluler. Berikut masing-masing penjelasannya.
1. Kelebihan
Beberapa kelebihan dari website ramah mobile adalah sebagai berikut.
a. Kenyamanan Akses
Selain kemudahan, kenyamanan dalam mengakses website ramah pengguna seluler juga dapat dirasakan secara signifikan.
Sebab, desain dan kecepatannya sudah disesuaikan dengan keadaan perangkat seluler pengguna.
Hal ini akan menjadi poin plus tersendiri bagi website ramah satu ini. Sebab, kenyamanan paling menonjol ada pada tampilan website, di mana tampilan tersebut telah disesuaikan dengan ukuran layar perangkat seluler pada umumnya.
b. Preferensi Personal
Website ramah seluler juga menawarkan keuntungan lain bagi pengguna, seperti menyediakan opsi lebih luas terkait dengan preferensi personal dalam mengakses situs tersebut.
c. Pengalaman Pengguna yang Baik
Bagi para pengguna seluler yang menghabiskan sebagian besar waktu mereka untuk mengakses informasi melalui perangkat seluler, mobile friendly dapat meningkatkan pengalaman mereka sebagai pengguna saat menjelajahi situs web tertentu.
Sebab, tampilan yang khusus dirancang untuk pengguna perangkat seluler akan meninggalkan kesan positif bagi pengguna. Hal itu akan meningkatkan user experience.
2. Kekurangan
Selain itu, aspek ini juga memiliki beberapa kelemahan, di antaranya adalah sebagai berikut.
- Pemeliharaan: Maintenance dari website yang khusus untuk perangkat seluler membutuhkan effort yang lebih dibandingkan situs web biasa.
- Kompatibilitas: Website ini membutuhkan kompatibilitas yang lebih lanjut dan terpisah.
Cara Membuat Website Mobile Friendly
Ada berbagai macam cara untuk membuat website mobile friendly, salah satunya adalah dengan menggunakan Break Point.
Break Point merupakan salah satu elemen CSS yang dapat membatasi berapa lebar dan tinggi perangkat yang Anda gunakan menggunakan satuan Pixel (px).
Hal tersebut akan membuat developer dapat membuat website dengan berbagai macam tampilan tanpa mengorbankan elemen apapun. Berikut beberapa contoh penggunaan Break Point dalam website.
1. Bootstrap dan Tailwind CSS
Bootstrap dan Tailwind CSS akan sangat memudahkan Anda dalam membedakan Break Point hanya dengan mengganti nama class dari element HTML nya saja.
Beberapa contoh Break Point yang digunakan bootstrap dan tailwind seperti (sm = ≥576px).
2. WordPress
CMS WordPress memberikan kemudahan untuk menggunakan Break Point tanpa coding sama sekali.
Penggunaan Break Point pada WordPress hanya cukup mengganti responsive mode, kemudian Anda langsung dapat menyesuaikan tampilan website sesuai dengan yang diinginkan.
Demikian artikel tentang website mobile friendly. Dengan berubahnya tren dalam mengakses internet, maka website mobile friendly menjadi suatu hal yang penting dalam perancangan situs web.
Selain itu, website mobile friendly juga sangat berpengaruh dalam bidang SEO karena dapat menentukan seberapa nyaman pengunjung dalam mengakses situs web tersebut.
Mulai optimasi website Anda sekarang!