Apakah Anda pernah menemukan gambar dengan format WebP pada website? Format tersebut memang banyak digunakan oleh mayoritas website.
Sebab, format ini mampu menyajikan gambar dengan ukuran yang lebih kecil, tetapi kualitasnya tetap baik.
Format gambar yang terlalu besar akan berpengaruh pada kecepatan loading, sehingga Anda perlu menyertakan gambar dengan ukuran yang lebih kecil.
Itu sebabnya, format ini sering digunakan pada halaman situs web.
Penasaran tentang format gambar tersebut? Artikel kali ini akan menyajikan rangkuman informasi lengkapnya untuk Anda. Simak dengan saksama!
Apa itu WebP?
Sejak tahun 2010, Google mengembangkan format gambar yang dapat menjadi alternatif dari JPEG dan PNG. Format gambar tersebut bernama WebP.
WebP adalah format gambar yang memiliki ukuran lebih kecil daripada PNG dan JPEG, tetapi kualitasnya hampir sama.
Format ini memiliki ukuran 26-34% lebih kecil daripada JPEG, serta 26% lebih kecil daripada format PNG.
Jika dibandingkan dengan keduanya, WebP adalah format gambar modern dengan kemampuan kompresi yang lebih baik.
WebP adalah format yang paling cocok untuk disertakan pada halaman website, terutama situs yang membutuhkan banyak tampilan gambar, seperti portofolio, desain, katalog produk, restoran, hotel, dan lain sebagainya.
Dengan menggunakan format ini, Anda akan menghemat penyimpanan dan mempercepat waktu muat website.
Selain itu, kemampuan kompresi dengan mempertahankan kualitas juga akan membuat gambar yang tersaji menjadi lebih jernih dan berkualitas.
Kelebihan WebP
Beberapa kelebihan dan keunggulan menggunakan format .webp adalah sebagai berikut.
1. Menghemat Penyimpanan
Salah satu keuntungan yang akan Anda rasakan ketika menggunakan WebP adalah menghemat banyak memori pada perangkat atau website, terlebih jika situs tersebut menyajikan banyak gambar.
Alhasil, menggunakan gambar dengan format ini akan membantu Anda untuk menghemat ruang penyimpanan.
2. Mempercepat Waktu Loading
Selain menghemat ruang penyimpanan, menggunakan gambar yang berukuran lebih kecil juga dapat mempengaruhi waktu loading website Anda.
Sebab, faktor utama website menjadi lemot adalah karena mengandung banyak file berukuran besar.
Untuk menyertakan gambar, penting untuk memperhatikan format yang Anda gunakan pada halaman website agar loading tidak lambat.
Mayoritas orang akan memilih gambar yang ringan tetapi tetap jernih. Maka dari itu, WebP adalah format yang paling sering ditemukan pada halaman situs web.
3. Meningkatkan SEO
Sudah tidak asing lagi bahwa kecepatan website merupakan salah satu faktor yang dapat mempengaruhi SEO.
Menggunakan format gambar dengan ukuran yang lebih kecil akan menjadikan website Anda lebih ringan dan cepat.
Hal itu akan mempengaruhi kinerja SEO website Anda, sehingga Google akan meningkatkan peringkat situs tersebut dan menampilkannya di SERP agar lebih mudah ditemukan oleh pengguna.
4. Menghemat Bandwidth
Bandwidth merupakan kapasitas maksimum kecepatan data untuk melakukan transfer dari server ke pengguna pada beberapa waktu tertentu.
Pada konteks tersebut, WebP adalah format yang dapat menghemat banyak bandwidth, sehingga Anda dapat menyajikan lebih banyak gambar pada halaman website.
Kekurangan WebP
Meskipun memiliki banyak kelebihan, nyatanya format ini juga masih mempunyai kelemahan.
Adapun beberapa kekurangan dari penggunaan format WebP adalah sebagai berikut.
1. Kualitas Menurun
Dilihat secara sekilas, mungkin Anda tidak akan melihat perbedaan kualitas gambarnya jika dibandingkan dengan format lain.
Akan tetapi, kompresi dengan ukuran yang cukup drastis tentu saja juga disertai dengan penurunan kualitas gambar.
Perbedaan kualitas yang tipis mungkin tidak akan berpengaruh jika gambar tersebut hanya digunakan sebagai pelengkap.
Akan tetapi, website yang fokus pada fotografi tentunya membutuhkan gambar yang lebih jernih dan berkualitas.
2. Tidak Kompatibel di Semua Browser
Sayangnya, WebP adalah format gambar yang tidak kompatibel di semua browser. Format ini hanya didukung pada browser umum seperti Chrome, Opera, Edge, atau Mozilla.
Sayangnya, beberapa browser lain seperti Explorer dan Safari tidak dapat mendukungnya.
Akan tetapi, Chrome merupakan browser yang paling sering digunakan di Indonesia, sehingga Anda tak perlu khawatir untuk menggunakan format tersebut pada website.
Cara Kerja WebP
WebP adalah format yang dapat mengompresi gambar dengan metode lossy dan lossless.
Pada dasarnya, kedua metode tersebut juga digunakan pada kompresi JPEG dan PNG.
Lossless adalah sebuah metode kompresi yang mengurangi size dengan menghapus file yang sudah tidak diperlukan.
Sementara itu, metode lossy akan membuang beberapa data secara permanen dan tidak dapat dikembalikan lagi.
Selain itu, format ini juga memiliki sistem bernama predictive coding yang dapat mengompresi keyframe, sehingga akan menghasilkan gambar berkualitas tinggi dengan ukuran size yang kecil.
Singkatnya, sistem tersebut dapat membuat format ini terlihat sama dengan JPEG dan PNG dengan size yang lebih kecil.
Cara Menggunakan Format WebP pada WordPress
Untuk menyertakan gambar dengan format WebP pada website WordPress, setidaknya ada dua cara paling umum yang bisa Anda terapkan.
Berikut merupakan masing-masing penjelasannya.
1. Menggunakan Plugin

Cara pertama untuk menggunakan format gambar WebP adalah dengan menggunakan plugin yang tersedia di WordPress.
Beberapa plugin yang paling sering digunakan adalah ShortPixel, Imagify, dan juga Optimole.
Ketika menggunakan plugin, Anda tak perlu khawatir jika pengguna menggunakan browser yang tidak kompatibel dengan format ini.
Sebab, plugin dapat mengompresi gambar dengan format JPEG menjadi WebP jika pengguna menggunakan Chrome, Opera, Firefox, Edge, atau Mozilla.
Namun, jika pengguna menggunakan browser yang tidak kompatibel, maka plugin akan otomatis mengompresinya kembali menjadi JPEG.
Sayangnya, beberapa plugin tersebut tidak tersedia secara gratis. Anda harus membeli untuk menggunakannya. Jika penasaran, Anda dapat mencoba memanfaatkan fiturnya dengan coba gratis atau free trial.
2. Kompresi Manual
Jika tidak ingin menggunakan plugin, Anda dapat melakukan kompresi manual.
Saat ini, sudah banyak tersedia tools gratis untuk mengubah format gambar menjadi WebP, seperti Ezgif, CloudConvert, Convertio, Free Convert, dan lain sebagainya.
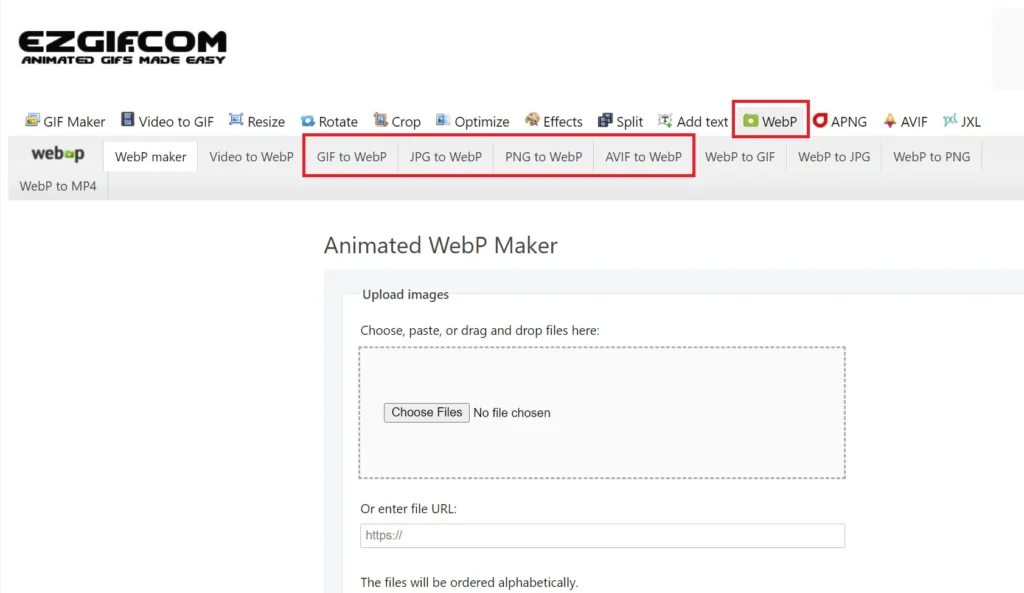
Kali ini, kami akan memberikan rangkuman cara untuk mengubah format gambar dengan menggunakan tools Ezgif. Berikut langkah-langkahnya.
- Buka tools Ezgif com
- Pilih WebP
- Pilih format yang akan Anda ubah

- Upload gambar yang ingin Anda konversi
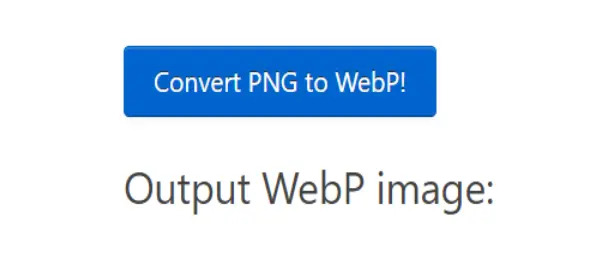
- Klik convert to WebP

- Jika sudah muncul output-nya, Anda dapat mengunduh gambar tersebut
- Setelah itu, Anda dapat mengunggah gambar pada WordPress seperti biasanya
Nah, itulah beberapa informasi tentang format gambar WebP, mulai dari cara kerja hingga panduan menerapkannya pada WordPress.
Pada intinya, format tersebut sangat berguna untuk mempercepat waktu loading website dan menghemat ruang penyimpanan. Hal itu adalah salah satu teknik SEO yang direkomendasikan.
Untuk mengoptimasi halaman website dengan SEO, pastikan untuk menggunakan metode yang sesuai dengan guideline dan algoritma Google.
Hal itu bertujuan untuk memaksimalkan performa website dan menghindarkannya dari penalti.
Optimalkan performa situs web Anda menggunakan layanan SEO oleh Sitespirit.
Mulai sekarang untuk situs web yang lebih optimal!