Apakah Anda pernah melihat video YouTube yang tersemat di konten website? Beberapa dari Anda mungkin bertanya-tanya bagaimana cara menyambungkannya ke YouTube. Ternyata, iFrame adalah elemen yang berperan pada fitur tersebut.
Tak hanya menyertakan video YouTube pada website, elemen ini juga dapat menyambungkannya ke beberapa konten eksternal, seperti iklan, maps, social media, dan lain sebagainya.
Penasaran dengan elemen tersebut? Tepat sekali, SiteSpirit akan membahas tentang iFrame HTML secara lengkap. Pastikan menyimak dengan saksama untuk menyertakan konten eksternal pada website Anda!
Apa itu iFrame?
iFrame adalah singkatan dari inline frame, yang secara bahasa berarti bingkai di dalam bingkai. iFrame merupakan elemen tag HTML yang berfungsi untuk menyertakan konten eksternal pada halaman website.
Beberapa konten yang dapat disertakan adalah berupa video, peta, tag, dan beberapa hal interaktif lainnya. Konten tersebut dapat berasal dari aset pribadi maupun konten milik orang lain.
Dengan menggunakan elemen tersebut, Anda tidak perlu mengubah struktur tampilan dari halaman website, melainkan hanya perlu menambahkan file pada HTML dengan tab <iframe>.
Itu berarti Anda dapat menyertakan konten tanpa perlu banyak mengubah kode HTML pada halaman web.
Akan tetapi, Anda juga tidak boleh menggunakan elemen ini secara berlebihan. Sebab, terlalu sering menggunakan inline frame akan berdampak pada kecepatan loading halaman Anda.
Selain itu, iFrame adalah elemen yang memungkinkan website Anda rentan terhadap risiko keamanan.
Kegunaan iFrame
Fungsi utama dari iFrame adalah untuk menampilkan konten-konten eksternal pada halaman website Anda.
Beberapa konten yang dapat Anda sertakan pada halaman web dengan menggunakan elemen ini adalah sebagai berikut.
1. Video YouTube
Video dari platform YouTube merupakan konten yang paling sering disertakan pada halaman web.
Dengan menggunakan inline frame, Anda tak perlu mengunggah video tersebut ke galeri media website, tetapi hanya perlu meminjamnya dari hosting platform YouTube itu sendiri.
Dengan menggunakan elemen ini, pengguna tetap dapat mengakses website Anda sembari menonton video yang berkaitan dengan konten di halaman tersebut.
Oleh karena itu, iFrame adalah elemen yang sangat berguna untuk mempertahankan pengguna agar tetap berada di halaman Anda.
2. Iklan
Selain menyertakan video, inline frame juga berfungsi untuk memasukkan iklan berupa banner atau sidebar pada halaman website Anda.
Dengan itu, mitra iklan akan lebih mudah untuk menyesuaikan tampilan konten pada halaman tersebut.
3. Google Maps
Kegunaan lain dari iFrame adalah untuk menyertakan peta interaktif. Jika Anda pernah menemukan tampilan Google Maps pada halaman website, maka itu merupakan salah satu hasil dari penggunaan elemen ini.
Pengguna dapat mengakses peta melalui Google Maps, termasuk scrolling, memperbesar, dan juga memperkecilnya tanpa perlu menutup halaman atau mengganti jendela browser.
Fungsi ini biasanya digunakan pada beberapa halaman yang menyebutkan alamat, seperti lokasi perusahaan, undangan, dan lain sebagainya.
4. Social Media Post
Seringkali Anda perlu menyertakan postingan social media agar tak perlu mengunggahnya kembali pada halaman web. Dalam hal ini, iFrame adalah elemen yang dapat menjadi solusi untuk hal tersebut.
Anda dapat menyertakan social media post pada elemen HTML. Dengan menyertakannya menggunakan inline frame, postingan tersebut akan diperbarui secara otomatis, meliputi jumlah like, comment, dan beberapa interaksi pengguna lainnya.
Pentingnya Menggunakan iFrame
Mengapa Anda perlu menggunakan elemen ini alih-alih mengunggahnya secara langsung melalui galeri website? Beberapa peran penting dari iFrame adalah sebagai berikut.
1. Menghemat Penyimpanan
Mengunggah file di galeri website tentu saja akan mengurangi memori, apalagi jika berkas yang Anda unggah memiliki ukuran yang cukup besar. Di sinilah peran utama dari inline frame, yaitu untuk menghemat penyimpanan website.
Ketika menyertakan video atau file berukuran besar dari platform lain, maka secara tidak langsung Anda hanya meminjam konten tersebut untuk ditampilkan pada halaman web.
Itu artinya, konten tersebut masih berada di server platform terkait, tetapi pengunjung dapat mengaksesnya dari halaman Anda.
Maka dari itu, iFrame adalah elemen yang berfungsi untuk menghemat penyimpanan web server Anda.
2. Menghindari Pelanggaran Hak Cipta
Mungkin Anda sering menemukan video menarik yang sesuai dengan isi konten web, lalu ingin menyertakannya pada halaman tersebut sebagai media pendukung, bukan?
Jika Anda mengunduhnya secara manual dan mengunggah melalui galeri website, maka konten tersebut mungkin akan terkena pelanggaran hak cipta.
Dalam hal ini, iFrame adalah solusi untuk menghindari pelanggaran hak cipta yang mungkin timbul tersebut.
YouTube melalui halaman resminya menyatakan bahwa video yang berada pada platform tersebut dapat disertakan ke website lain dengan menggunakan fungsi embed atau iFrame. Secara default, cara tersebut tidak melanggar aturan hak cipta.
Akan tetapi, pemilik video dapat mengatur privasinya dengan memperbolehkan atau melarang website tertentu untuk menyematkan konten tersebut pada halaman mereka.
Cara Menggunakan iFrame
Setelah mengetahui beberapa teori tentang elemen ini, Anda juga perlu memahami cara menerapkannya pada website. Berikut merupakan beberapa caranya.
1. Cara Manual
Salah satu cara yang paling umum untuk menggunakan iFrame adalah dengan memasukkan elemennya secara manual ke dalam kode HTML.
Pada cara ini, Anda dapat menggunakan tag <iframe> disertai dengan tautan konten yang akan disertakan.
Satu hal yang perlu diperhatikan pada cara manual ini, Anda harus menyertakan konten dalam protokol yang sama.
Artinya, apabila website Anda menggunakan protokol https, maka halaman tersebut hanya bisa menyertakan konten dari situs dengan protokol https juga.
Berikut merupakan contoh cara membuat iFrame di HTML.
<iframe src=”https://www.sekawanstudio.com/layanan/jasa-seo/”></iframe>2. Menggunakan Plugin
Selain menambahkannya secara manual, Anda juga dapat memanfaatkan plugin yang tersedia di CMS website.
Plugin yang biasa digunakan adalah IFrame. Untuk menggunakan plugin ini, Anda dapat mengunduhnya terlebih dahulu melalui WordPress directory.
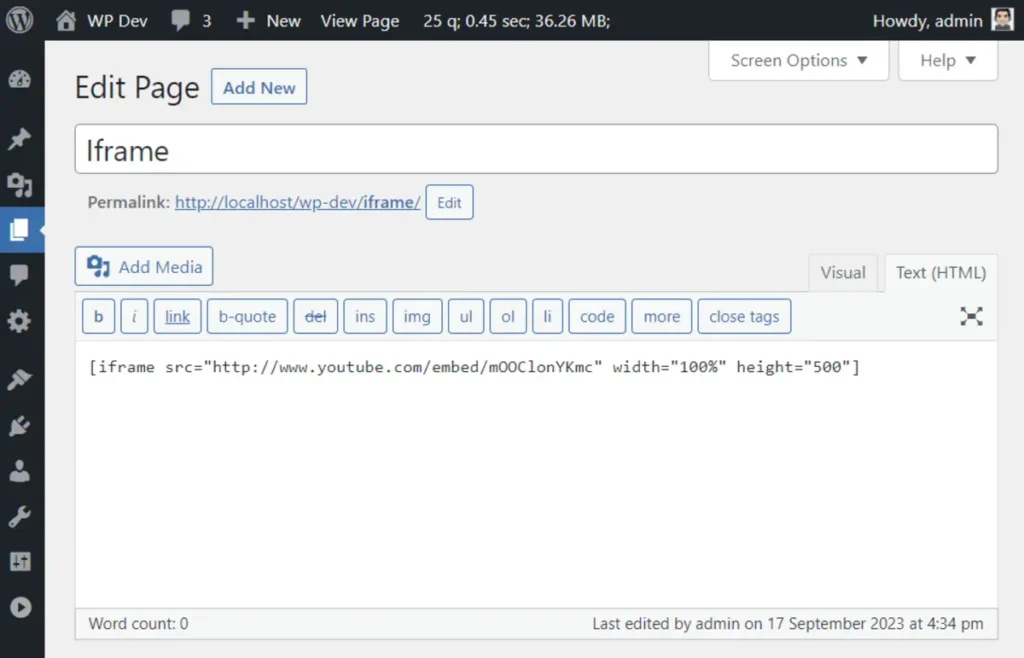
Cara memasang iFrame di WordPress menggunakan plugin cukup mudah, hanya tinggal menyertakan URL video atau konten yang ingin disertakan ke dalam kolom yang tersedia seperti pada gambar berikut.

3. Menggunakan Kode Embed
Anda juga dapat menyertakan inline frame menggunakan kode embed. Cara ini sangat cocok untuk Anda yang ingin menyertakan konten dari website tertentu seperti YouTube.
Lantas, bagaimana caranya? Simak langkah-langkah berikut.
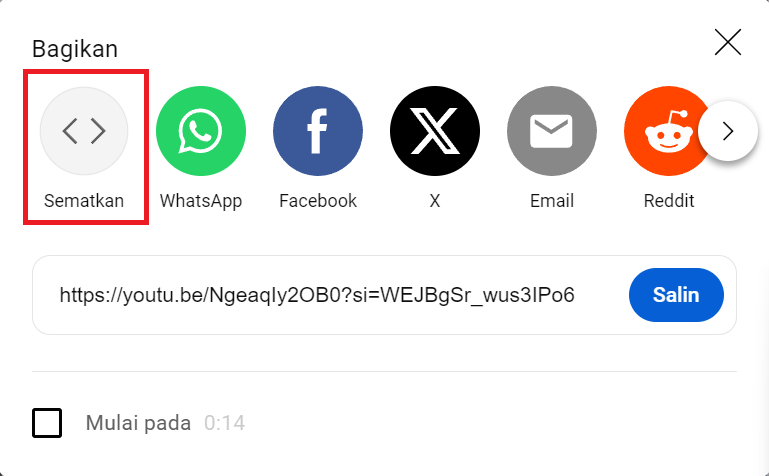
- Pilih video yang akan Anda masukkan pada halaman website, lalu klik share atau bagikan yang terdapat pada bagian bawah informasi konten
- Pilih embed atau sematkan

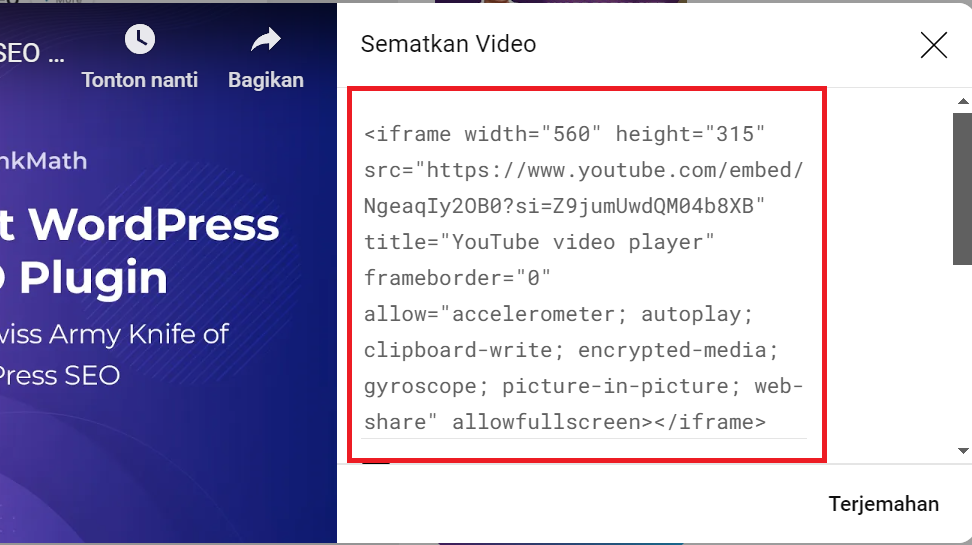
- Lalu, YouTube akan menampilkan kode embed yang dapat Anda salin

- Masuk pada blok WordPress konten Anda, lalu pilih custom HTML
- Tempelkan kode yang telah Anda salin pada kolom yang tersedia
Nah, itulah beberapa informasi tentang iFrame. Pada intinya, elemen ini sangat berguna untuk menyertakan konten eksternal pada halaman website Anda.
Dengan itu, Anda dapat menghemat penyimpanan dan menghindari pelanggaran hak cipta.
Selain itu, penggunaan inline frame juga berpengaruh pada tampilan halaman website Anda.
Inline frame akan menyajikan konten eksternal dengan design yang ringkas, tetapi tetap eye catching, sehingga pengguna nyaman untuk mengaksesnya.
Berbicara tentang desain website, Anda perlu menyajikan tampilan yang menarik agar pengguna betah berlama-lama berada di halaman tersebut.
Selain itu, Anda juga perlu memperhatikan aspek user experience untuk menghasilkan desain yang baik.
Oleh karena itu, percayakan desain website Anda kepada Sitespirit untuk menciptakan tampilan yang menarik dan user-friendly. Hubungi kami sekarang!