Di era yang serba cepat ini, berbagai lini bisnis berlomba-lomba memasarkan produknya melalui media digital atau biasa dikenal dengan sebutan digital marketing. Salah satunya yaitu dengan memasarkan melalui website. Berkaitan dengan hal tersebut, tentunya dibutuhkan optimasi website.
Seperti yang kita tahu, SEO adalah singkatan dari Search Engine Optimization, yang merupakan serangkaian praktik yang dirancang untuk meningkatkan tampilan dan posisi halaman web dalam hasil pencarian organik.
Salah satu teknik dari SEO adalah optimasi gambar. Gambar yang tidak dioptimasi dapat menjadi penghambat dalam kecepatan dan kinerja situs web.
Oleh karena itu, penggunaan teknik dan strategi untuk mengoptimalkan gambar yang tepat menjadi aspek penting untuk meningkatkan user experience dan meningkatkan peringkat pencarian situs web.
Yuk, pelajari lebih lanjut tentang fungsi dan cara optimasi gambar pada website Anda dengan menyimak artikel berikut ini!
Fungsi Optimasi Gambar Pada Website
Optimasi gambar pada website memainkan peran penting dalam meningkatkan kinerja dan user experience suatu situs web. Berikut ini adalah beberapa fungsinya:
1. Meningkatkan Kecepatan Muat Halaman
Optimasi gambar berfungsi untuk memangkas ukuran file gambar tanpa mengorbankan kualitasnya. Ukuran gambar yang lebih kecil menghasilkan waktu muat halaman yang lebih cepat, dimana aspek ini berperan penting untuk mempertahankan jumlah pengunjung website dan meningkatkan peringkat pada halaman mesin pencarian.
Jika kecepatan muat suatu situs sangatlah lama, tidak menutup kemungkinan user akan meninggalkan website tersebut, sehingga pengoptimalan gambar membantu mencegah kemungkinan tersebut terjadi.
2. Pengoptimalan Tampilan Web pada Seluler
Perangkat seluler sering kali memiliki daya pemrosesan yang terbatas dengan kecepatan internet yang lebih lambat dibandingkan dengan desktop.
Dengan optimasi gambar, suatu website bisa dimuat lebih cepat dan terlihat lebih atraktif di perangkat seluler, sehingga memberikan user experience yang positif.
3. Peningkatan SEO
Salah satu aspek yang diperhitungkan oleh mesin pencarian dalam menentukan peringkat hasil pencarian adalah performa website. Situs yang memiliki load-page lebih cepat cenderung mendapat peringkat lebih tinggi. Salah satu aspek yang melatarbelakangi adalah pengoptimalan gambar yang berkontribusi pada peningkatan performa.
Selain itu, mengoptimalkan gambar dengan teks alternatif yang relevan dan menggunakan nama file deskriptif dapat meningkatkan peluang untuk ditampilkan dalam pencarian gambar, sehingga akan berdampak positif pada peningkatan traffic organik.
Hal ini, seperti yang sudah dibahas sebelumnya, tentu akan meningkatkan visibilitas atau brand awareness bisnis Anda. Sehingga, Anda dapat meningkatkan audiens itu menjadi konversi bisnis.
4. Meminimalisir Ruang Penyimpanan Server
Gambar yang sudah dioptimasi hanya memerlukan sedikit ruang penyimpanan di server, sehingga sumber daya suatu website dapat dikelola secara efisien. Hal ini sangatlah penting apabila Anda memiliki server yang terbatas.
Cara Optimasi Gambar di Website
Setelah mengetahui beberapa fungsi dari optimasi gambar, Anda mungkin juga penasaran mengenai cara optimasi gambar yang baik tanpa memengaruhi kualitasnya. Simak penjelasan berikut ini!
1. Perhatikan Format File Gambar
Memilih jenis file yang tepat berperan penting dalam pengoptimalan gambar. Umumnya ada 5 format file gambar yang sering digunakan oleh pemilik website, yaitu JPEG, PNG, GIF, JPEG XR, dan WebP.
Kami paling merekomendasikan WebP untuk optimasi gambar di website. Sebelum mengetahui kelebihan WebP, Anda perlu menyimak perbedaan 3 format yang paling umum, yaitu PNG, JPEG, dan GIF. Berikut perbedaan PNG, JPEG, dan GIF:
- PNG: menghasilkan gambar berkualitas lebih tinggi, namun memiliki ukuran file yang lebih besar.
- JPEG: menggunakan pengoptimalan lossy dan lossless. Anda dapat menyesuaikan tingkat kualitas sesuai dengan kebutuhan anda. Pastikan Anda memperhatikan aspek kualitas dan ukuran file.
- GIF: menggunakan 256 warna sehingga format ini merupakan pilihan terbaik untuk gambar animasi.
Singkatnya, gunakan format JPEG untuk foto atau gambar dengan banyak warna, PNG untuk gambar yang sederhana atau transparan, dan GIF untuk gambar animasi.
Disamping ketiga jenis format tersebut, ada juga yang lain, seperti JPEG XR, tetapi format ini tidak didukung secara universal oleh semua browser.
Bagaimana dengan WebP, yang saat ini sedang digandrungi? WebP dapat mengurangi ukuran file gambar JPEG dan PNG sambil mempertahankan tingkat kualitas yang sama. Maka, gambar WebP dapat meningkatkan kecepatan memuat halaman, pengalaman pengguna, dan kinerja SEO Anda.
Jadi, dapat disimpulkan bahwa kami paling merekomendasikan WebP untuk format file gambar di situs blog atau WordPress. Karena, WebP akan membuat halaman web dan gambar Anda memuat lebih cepat di situs web Anda, yang mana menambah nilai SEO, dan meningkatkan peringkat web pada SERP.
2. Perhatikan Ukuran Gambar
Salah satu faktor yang penting dalam optimasi gambar adalah ukuran file. Gambar yang terlalu besar dapat memperlambat waktu muat halaman. Maka dari itu pastikan ukuran gambar sesuai dengan yang dibutuhkan oleh website. Jika belum sesuai, kompres gambar tanpa mengurangi kualitasnya.
Beberapa alat kompresi gambar online yang dapat digunakan meliputi, TinyPNG, Optimizilla, Kraken.io, Ezgif, dan lain sebagainya.
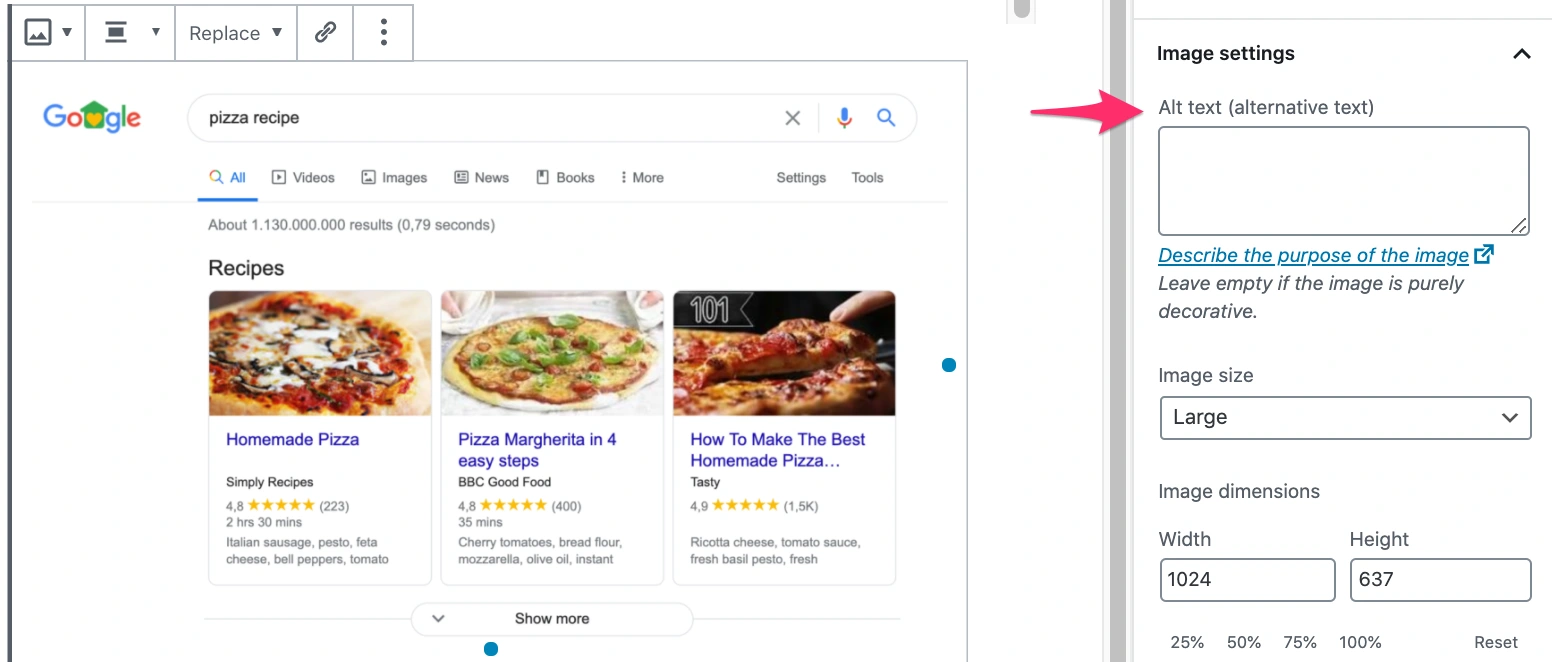
3. Image Alt Text

Anda perlu mengisi Image Alt Text karena Google Crawler tidak dapat mendeteksi atau mengenali gambar yang Anda unggah ke website jika tidak disertai Image Alt Text.
Image Alt text adalah teks yang mendeskripsikan sebuah gambar terkait isi, makna, dan konteksnya.
Apabila Anda tidak mengisi aspek tersebut, ada kemungkinan bahwa Google akan melewatkan website Anda begitu saja.
4. Title Image
Seperti yang telah Anda ketahui, Google belum bisa mengidentifikasi suatu gambar secara otomatis sehingga Anda perlu memasukkan title untuk gambar yang ada unggah. Title pada gambar di sebuah website dapat berupa judul atau caption.
Anda tidak dapat menuliskan caption secara asal-asalan karena mesin pencari Google juga memasukkan caption sebagai komponen crawling. Oleh karena itu, Anda perlu menuliskan caption yang sesuai dan relevan dengan konten anda.
5. Image Description
Anda juga perlu memasukkan deskripsi gambar untuk mendeskripsikan gambar yang telah Anda unggah. Deskripsi gambar yang baik adalah deskripsi yang singkat, lengkap, dan detail. Deskripsi juga tidak boleh dibuat secara asal-asalan karena juga masuk ke dalam komponen crawling.
Demikian informasi yang dapat kami berikan terkait cara mudah optimasi gambar di blog maupun WordPress agar website Anda dapat SEO-friendly.
Dengan menerapkan strategi optimasi gambar yang tepat, dapat meningkatkan kecepatan dan kinerja situs web, mengurangi waktu muat halaman, dan memberikan user experience yang lebih baik.
Dalam lingkungan web yang semakin kompetitif, optimasi gambar menjadi faktor kunci dalam menciptakan situs web yang baik dan menarik bagi para pengguna situs web.
Apabila Anda ingin meningkatkan kinerja situs Web Anda, gunakan jasa SEO dari Sitespirit.
Melalui strategi yang tepat, kinerja website menjadi lebih baik sehingga situs mendapatkan lebih banyak pengunjung. Mulai sekarang!