Dalam merancang desain tampilan suatu produk aplikasi web maupun mobile, Anda membutuhkan sebuah konsep awal desain yang baik. Berkaitan dengan hal ini, Anda bisa menggunakan wireframe.
Lantas, apa itu wireframe? Dan seberapa penting penggunaannya? SiteSpirit akan membahas lebih dalam mengenai definisi umum, komponen, tipe, manfaat, dan cara membuat wireframe.
Selain itu, kami juga akan memberikan beberapa tools rekomendasi gratis dan cocok untuk kebutuhan pengembangan produk aplikasi Anda agar dapat bersaing dengan kompetitor. Yuk, simak!
Apa itu Wireframe?
Wireframe adalah sebuah perancangan desain aplikasi atau website secara terstruktur. Wireframe juga dapat diartikan sebagai kerangka gambar yang berisi informasi mengenai struktur halaman, fitur, user flow, fungsionalitas, serta arsitektur dari produk.
Lebih lanjut, wireframe bisa Anda gunakan untuk menjelaskan proses pengembangan produk sebelum benar-benar terimplementasi secara nyata kepada stakeholder.
Untuk pembuatan wireframing sendiri, Anda bisa menggunakan bantuan alat tulis sederhana maupun tools berbasis software, baik yang berbayar maupun gratis.
Fungsi Wireframe
Tidak hanya berfungsi untuk mempermudah proses desain, wireframe memiliki beberapa fungsi lain, di antaranya:
1. Menyederhanakan Proses Desain Web
Kerangka ini membantu desainer dalam mengorganisir beberapa elemen penting, salah satunya konten.
Lebih lanjut, kerangka ini adalah membantu desainer dalam menentukan tata letak konten yang efisien dengan menghilangkan elemen yang tidak penting.
Kerangka ini juga berperan dalam proses identifikasi kesalahan ataupun kekurangan pada desain sebelum membuat website.
2. Membantu dalam Proses Visualisasi Struktur dan Tata Letak Web
Kerangka ini berperan dalam mengatur komponen-komponen website, sehingga memberikan user experience yang yang lebih optimal.
Dengan menggunakan kerangka ini, alur dan interaksi antara halaman-halaman pada website jadi lebih mulus.
3. Membantu Pembagian Tugas Tim Desain
Kerangka membantu memvisualisasikan ide-ide secara lebih gamblang. Setiap anggota tim dapat melihat kerangka serta memahami tugas masing-masing dengan baik, sehingga tim bisa lebih fokus mengerjakan setiap task-nya.
4. Mengoptimalkan Efisiensi dalam Proses Pengembangan Website
Penggunaan kerangka dapat meminimalisir kesalahan saat proses developing. Developer dapat memanfaatkan kerangka ini untuk melakukan pengaturan terhadap tata letak dan fitur-fiter sebelum proses coding.
Manfaat Wireframe
Terdapat beberapa manfaat yang dapat diperoleh dari adanya wireframing, beberapa di antaranya yaitu:
1. Menghemat Biaya Pengembangan Aplikasi atau Website
Keuntungan yang pertama, Anda dapat mengurangi budget untuk proyek pengembangan software atau website.
2. Pembuatan Produk Menjadi Lebih Terstruktur
Pengembangan produk menjadi lebih tersistem dan terencana dengan baik, sehingga dapat meminimalisir terjadi miss communication antar tiap stakeholders.
Selain itu, pembagian tugas antar tim proyek menjadi lebih terarah dan berkesinambungan.
3. Memberikan Gambaran Produk yang Lebih Jelas
Wireframing memberikan gambaran produk secara jelas dan membuatnya mudah untuk diujicobakan kepada klien.
Hal ini dapat meningkatkan performa dari sisi pengalaman pengguna atau User Experience (UX)-nya.
Komponen Wireframe
Terdapat beberapa komponen pokok untuk membuat sebuah wireframe menjadi lebih kompleks dan menarik audiens, antara lain:
1. Layout Utama
Komponen yang pertama adalah susunan layout yang berisi berbagai elemen, seperti header, body, footer, navigasi, sidebar, dan lainnya.
Tujuan utama dari layouting adalah mengatur tata letak halaman aplikasi atau website agar selaras dan sesuai dengan kebutuhan customer.
2. Navigasi
Komponen kedua adalah navigasi. Komponen ini digunakan untuk mengarahkan audiens agar mereka mau menjelajahi setiap menu dan fitur aplikasi secara mudah dan efisien.
Biasanya, desain navigasi dapat berupa icon penunjuk, simbol, dan tombol navigasi yang lainnya.
3. Tampilan Antarmuka (UI)
Komponen yang ketiga, yaitu User Interface (UI). Komponen ini berfungsi sebagai penghubung antara tampilan aplikasi atau website dengan pengguna.
Biasanya, pembuatan UI membutuhkan elemen penunjang seperti button, link, logo, breadcrumbs, dan fitur yang lainnya.
4. Konten
Konten adalah komponen wireframe yang sangat penting untuk menarik engagement dari pengguna produk.
Komponen konten bisa berisikan paragraf, input text, thumbnail, link, dan lain sebagainya. Pastikan untuk meletakkan konten pada posisi yang mudah terlihat dan terbaca oleh user.
5. Informasi Tambahan
Komponen yang terakhir adalah informasi tambahan. Umumnya, komponen ini digunakan dalam beberapa proyek khusus, seperti penambahan fitur form dan cek konfirmasi pesanan pada produk berbasis e-commerce.
Tipe-Tipe Wireframe
Dalam konteks pengembangannya, wireframe sendiri terbagi menjadi 3 tipe utama, yaitu low-fidelity, mid-fidelity dan high-fidelity. Berikut penjelasannya:
1. Low-Fidelity
Low-fidelity wireframe adalah sketsa desain yang paling sederhana dan biasanya masih berupa bentuk kasar.
Tipe ini dibuat tanpa menggunakan skala, kisi, maupun akurasi dari pixel yang jelas. Dengan bermodalkan selembar kertas dan pensil saja, Anda dapat membuat sebuah tampilan desain low-fidelity.
2. Mid-Fidelity
Mid-fidelity wireframe adalah jenis yang paling banyak digunakan karena mampu merepresentasikan tampilan layout yang lebih akurat.
Pada tipe ini, sudah dapat terlihat lebih jelas perbedaan dari setiap kontennya. Pada umumnya, banyak desainer yang menggunakan bantuan software untuk dapat membuat wireframing yang lebih cepat dan efektif.
3. High-Fidelity
Terakhir, High-fidelity wireframe adalah jenis wireframing yang lebih spesifik dan powerful. Dalam tipe ini, wireframing yang dibuat sudah bisa menggambarkan berbagai fitur dan elemen yang ada pada produk.
8 Tools untuk Membuat Wireframe

Berikut merupakan beberapa rekomendasi tools untuk pembuatan wireframe, yaitu:
- Adobe XD: Software ini dilengkapi dengan fitur dan tools yang memudahkan sekaligus mempercepat pembuatan wireframe
- Figma: Tool desain berbasis cloud yang dapat digunakan untuk pembuatan wireframe dan melakukan real-time collaboration
- Balsamiq: Tool dengan User Interface (UI) sederhana dan memiliki simbol serta template
- Whimsical: Merupakan sebuah ruang kerja visual yang berfungsi untuk membantu tim melakukan komunikasi secara instan
- Sketch: Software desain vektor yang dilengkapi plugin dan tool yang memungkinkan pembuatan kerangka dengan cepat
- Invision: Software prototyping yang dapat digunakan untuk membuat wireframe
- MockFlow: Perangkat lunak yang memiliki fitur wireframe dan prototyping yang bisa mebuat kerangka dengan detail dan interaktif
- Axure RP: Tools prototype interactive dengan bermacam fitur yang memungkinkan pembuatan wireframe secara detail dan interaktif
Cara Membuat Wireframe yang Menarik
Setidaknya, terdapat empat tahapan yang harus Anda lalui ketika membuat wireframe. Apa saja? Berikut penjelasannya.
1. Melakukan Riset dan Analisis Kebutuhan Proyek
Pertama, sebelum masuk pada tahap pembuatan wireframe, Anda harus melakukan riset terlebih dahulu.
Tahapan ini ditujukan untuk mengumpulkan informasi agar Anda mendapatkan data pendukung yang komprehensif untuk kebutuhan proyek customer.
2. Mempersiapkan Kebutuhan Tools Pendukung
Kedua, Anda perlu mempersiapkan tools tambahan untuk membuat rancangan desain seperti Adobe XD, Figma, Whimsical, dan lainnya.
Tools tersebut dapat memudahkan dan mempercepat pekerjaan tim desain dalam menyelesaikan tugas yang diberikan.
3. Melakukan Konfigurasi Layout
Ketiga, setelah mempersiapkan tools dan mengumpulkan informasi penting, selanjutnya masuk pada proses implementasi desain untuk membuat beberapa tampilan layout sesuai dengan request pengguna aplikasi.
4. Menambahkan Elemen Konten dan Data Pendukung Lainnya
Langkah yang terakhir, Anda dapat menambahkan beberapa informasi penting berupa teks, gambar, atau link sesuai dengan fitur dan menu yang ditampilkan.
Untuk saat ini, proses pembuatan website juga menyesuaikan dengan tampilan desain yang SEO friendly. Hal tersebut bertujuan agar produk yang dibuat dapat mendatangkan konversi yang besar secara organik.
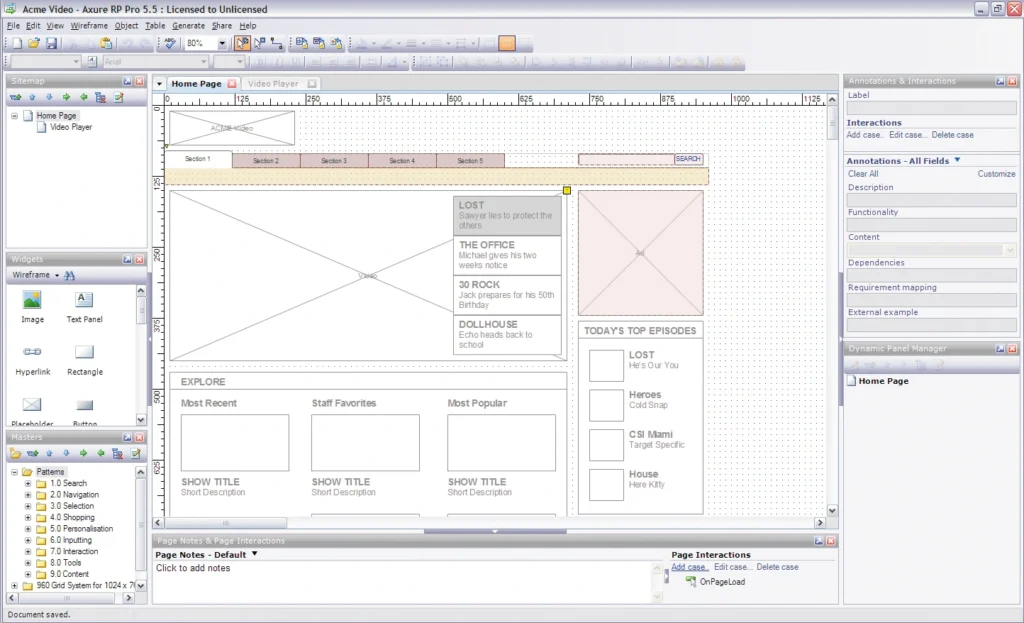
Contoh Wireframe
Berikut ini adalah contoh wireframe yang dibuat menggunakan software Axure RP:

Perbedaan Wireframe, MockUp, dan Prototype
Bagi Anda yang baru menekuni dunia desain, mungkin bingung apa bedanya wireframe, mockup, dan prototype? Tak dapat dipungkiri, ketiga hal tersebut memang memiliki konsep dasar dan fungsi yang mirip.
Meski demikian, wireframe, mockup, dan prototype adalah tiga hal yang berbeda. Nah, agar Anda lebih paham, berikut penjelasannya.
| Aspek | Wireframe | MockUp | Prototype |
|---|---|---|---|
| Konsep Dasar | Representasi visual yang sangat sederhana dari tata letak elemen-elemen utama dalam suatu desain | Mockup adalah presentasi visual yang lebih lengkap daripada wireframe, dengan fokus pada desain visual dan tampilan yang lebih nyata | Prototype adalah model yang lebih lanjut yang mencoba mensimulasikan pengalaman pengguna sebenarnya, termasuk interaksi dan fungsi |
| Fokus | Lebih berfokus pada struktur, hierarki, dan pengaturan elemen-elemen di dalam tata letak tanpa detail visual yang mendalam | Menunjukkan desain visual yang lebih mendalam, termasuk warna, tipografi, dan elemen grafis | Menyajikan interaksi antara elemen-elemen desain dan fungsionalitas dalam desain |
| Tampilan | Umumnya hanya menggunakan garis dan bentuk dasar untuk merepresentasikan area dan posisi elemen | Menggunakan elemen visual seperti gambar, warna, dan jenis huruf untuk merepresentasikan desain dengan lebih akurat | Lebih mendetail daripada mockup, dengan elemen-elemen visual dan interaktivitas yang dapat diuji |
| Interaktivitas | Tidak ada interaktivitas; hanya menyajikan “kerangka” dari desain | Biasanya tidak memiliki interaktivitas atau fungsionalitas yang berfungsi | Memiliki interaktivitas yang berfungsi, sehingga pengguna dapat berinteraksi dengan elemen-elemen desain |
| Tujuan | Digunakan untuk menggambarkan konsep dasar, alur, dan pengaturan tata letak kepada anggota tim dan klien | Digunakan untuk memberikan gambaran visual yang lebih akurat kepada tim desain dan klien, tetapi tidak berfokus pada interaksi | Digunakan untuk menguji konsep interaksi, alur pengguna, dan fungsi desain sebelum pengembangan penuh dilakukan |
Itu dia penjelasan lengkap tentang apa itu wireframe beserta fungsi, manfaat, contoh, komponen, dan cara membuatnya.
Untuk membuat tampilan wireframe yang menarik, Anda harus mempelajari disiplin ilmu terkait desain UI/UX, serta memiliki basic knowledge mengenai proses pembuatan desain perangkat lunak yang optimal.
Memang, membuat wireframe agar menghasilkan desain yang menarik dan interaktif bukanlah hal yang mudah. Di sinilah jasa desain website dari Sitespirit hadir untuk membantu Anda.
Sitespirit menyediakan jasa desain website yang interaktif, responsif, dan intuitif. Kami juga menyediakan fitur eksklusif yang memungkinkan Anda untuk mengajukan request sesuai kebutuhan.
Anda tak perlu ragu dengan kualitas yang kami hasilkan, karena desain situs web di Sitespirit ditangani oleh tim yang profesional. Jika tertarik, hubungi kami dengan menuju laman kontak sekarang juga!