Ketika menjelajahi berbagai situs di internet, apakah Anda pernah menemukan parallax website? Sebagian dari Anda mungkin pernah menemukannya tetapi belum mendengar istilah tersebut.
Desain website dengan efek parallax akan membuat Anda betah untuk berlama-lama menyelaminya.
Penasaran tentang model website tersebut? Tenang saja, SiteSpirit akan menyajikan rangkuman lengkap tentang parallax website. Pastikan untuk membaca sampai akhir, ya!
Apa itu Parallax Website?
Parallax adalah sebuah efek yang membuat sebuah objek akan terlihat berubah ketika dilihat dari posisi yang berbeda.
Pada konteks web design, parallax website adalah sebuah halaman yang menampilkan transisi menarik ketika pengguna melakukan scrolling.
Tampilan website akan terlihat seperti dua dimensi, tetapi ketika pengguna mulai scrolling, objek dan gambar pada halaman tersebut akan bergerak bersamaan untuk memunculkan efek parallax.
Biasanya, desain website parallax tersusun dari dua atau tiga layer yang tumpang tindih.
Setelah itu, UI/UX designer akan bekerja sama dengan developer untuk mengatur kecepatan scroll yang berbeda antar layer, sehingga objek tersebut terlihat berpindah dengan efek yang unik.
Tujuan dari pembuatan desain website semacam itu adalah agar tampilan halaman lebih menarik dan interaktif, sehingga pelanggan akan betah untuk berlama-lama scrolling menyelami setiap informasi yang tersaji di dalamnya.
Kelebihan Website Parallax
Website yang menggunakan efek parallax memiliki beberapa keunggulan, di antaranya adalah sebagai berikut.
1. Menonjolkan Kreativitas
Sudah pasti parallax website membutuhkan kreativitas yang tinggi. Website jenis tersebut akan menunjukkan kreativitas Anda kepada pengguna.
Mereka akan lebih tertarik untuk scrolling halaman tersebut, dan menemukan banyak informasi atau promosi di dalamnya.
2. Brand Storytelling yang Interaktif
Desain parallax website akan membuat halaman situs Anda terlihat seperti buku dengan efek pop-up.
Efek tersebut sangat cocok untuk menyampaikan narasi atau brand storytelling dengan lebih efektif dan interaktif.
Dengan menggunakan efek parallax pada desain website, hal tersebut akan mendorong pengguna untuk menjelajahi tentang brand Anda dengan lebih antusias.
3. Promosi Produk yang Lebih Menarik
Desain parallax website juga cocok untuk digunakan pada halaman produk. Dengan efek tersebut, Anda dapat menciptakan katalog produk dengan presentasi menarik.
Pastikan juga untuk menggunakan gambar yang berkualitas agar pengguna semakin penasaran dan mengkliknya untuk melihat informasi yang lebih detail.
4. Mengurangi Bounce Rate
Bounce rate adalah total persentase pengunjung yang langsung menutup website setelah mengunjunginya. Tentu saja hal tersebut dapat berdampak buruk pada halaman web Anda.
Dengan menggunakan efek parallax, pengguna akan lebih tertarik dan penasaran untuk scrolling, sehingga memungkinkan mereka untuk menjelajah lebih lama
Kekurangan Website Parallax
Selain memiliki banyak keunggulan, parallax website juga mempunyai beberapa kelemahan yang penting untuk Anda perhatikan.
Beberapa di antaranya adalah sebagai berikut.
1. Kompatibilitas
Meskipun desain web seperti ini sangat berpotensi untuk menarik minat pengguna, tetapi Anda juga harus memperhatikan kompatibilitasnya.
Seringkali, parallax website tidak kompatibel pada perangkat seluler. Hal tersebut justru akan membuat pengguna semakin kesulitan untuk mengaksesnya.
Untuk itu, ketika merancang desain website jenis ini, UI/UX designer harus memastikan situs tersebut mobile friendly, sehingga dapat berfungsi maksimal pada berbagai device milik pengguna.
2. Navigasi dan Waktu Loading
Ternyata, tidak semua orang familiar dengan user interface modern seperti ini. Beberapa orang yang kurang paham tentang teknologi mungkin akan kesulitan dan kurang nyaman untuk mengakses parallax website.
Selain itu, desain website parallax juga dapat menyebabkan waktu loading yang lebih lama.
Ini disebabkan karena ukuran file pada elemen-elemennya yang cukup besar. Tentu saja hal itu akan berpengaruh pada user experience website tersebut.
3. Tidak Efektif untuk Jangka Panjang
Parallax website memang dapat berpotensi untuk menarik pengguna baru, tetapi desain tersebut mungkin akan terasa membosankan dan berlebihan jika digunakan dalam jangka panjang.
Oleh karena itu, banyak perusahaan yang tidak menerapkan desain parallax website pada halaman utama atau beranda.
Parallax website akan lebih cocok untuk diterapkan pada situs landing page, halaman promosi, atau campaign tertentu saja.
4. Keterbatasan SEO
Karena tata halamannya tidak banyak menggunakan kata kunci, tag header, dan URL, website jenis ini memiliki keterbatasan dalam SEO atau Search Engine Optimization.
Hal tersebut juga disebabkan karena desain ini akan menyingkat beberapa halaman menjadi lebih ringkas, sehingga lebih minim informasi.
Contoh-Contoh Parallax Website
Berikut merupakan beberapa contoh website yang menggunakan efek parallax.
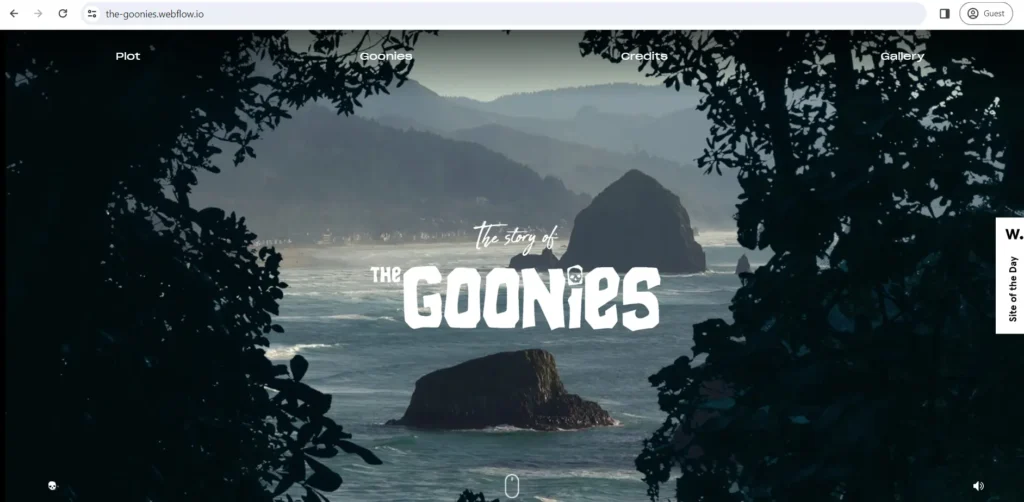
1. The Goonies

Website ini merupakan sebuah web flow dari sebuah film yang berjudul The Story of The Goonies.
Halaman website ini menggunakan efek parallax yang menarik dengan menyajikan beberapa informasi, seperti plot, tokoh, penulis cerita, gallery, dan lain sebagainya.
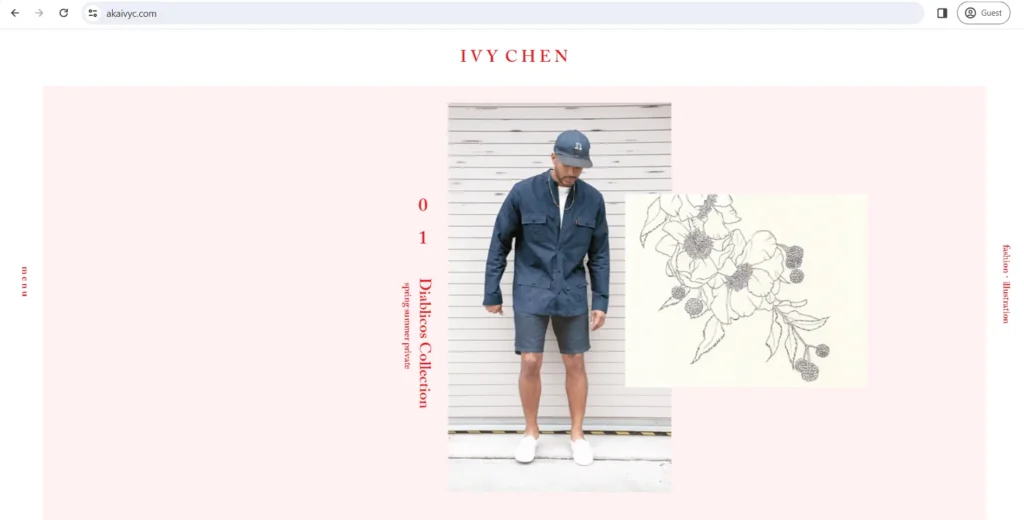
2. Ivy Chen

Halaman tersebut merupakan contoh parallax website yang digunakan sebagai portofolio dari designer dan illustrator bernama Ivy Chen.
Penggunaan efek parallax pada website ini membuat beberapa design terkesan lebih nyata.
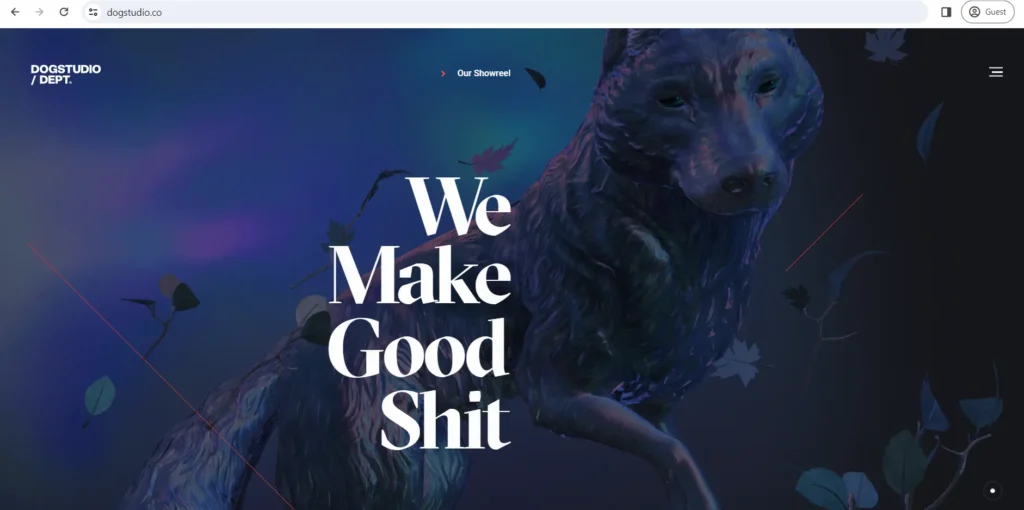
3. Dogstudio

Dogstudio adalah salah satu design and creative studio yang menyajikan website dengan efek parallax.
Tak hanya menampilkan efek pop-up dan 3D, Dogstudio juga menyediakan sound effect yang akan muncul ketika Anda membuka website tersebut.
Karena ia merupakan creative studio, penggunaan parallax website ini sangat tepat untuk diterapkan.
Sebab, pelanggan pasti akan terpukau dengan kreativitasnya, sehingga akan tertarik pada studio kreatif tersebut.
Cara Membuat Website Parallax
Setelah mengetahui beberapa informasi tentang website parallax, apakah Anda penasaran bagaimana cara membuatnya?
Berikut merupakan tiga cara yang dapat Anda pilih.
1. Menggunakan HTML dan CSS
Cara pertama untuk membuat parallax website adalah dengan menggunakan HTML atau CSS. Anda dapat mengatur layer konten dan memberikan efek parallax pada Javascript.
Akan tetapi, untuk membuat website parallax dengan menggunakan HTML dan CSS, Anda harus memiliki kemampuan coding atau programming yang baik.
2. Menggunakan Parallax Scrolling Theme
Tak perlu khawatir jika Anda tak mempunyai kemampuan coding yang baik, beberapa CMS seperti WordPress sudah menyediakan beberapa tema scrolling parallax.
Dengan tema tersebut, Anda hanya tinggal menggunakan tema tersebut agar lebih sederhana.
Selain itu, Anda juga dapat menyesuaikan berbagai elemen yang paling cocok untuk brand Anda.
3. Menggunakan Plugin Background Parallax
Selain menggunakan tema, sudah ada banyak CMS yangmemiliki plugin khusus untuk membuat website parallax.
Anda dapat menginstal plugin tersebut untuk menerapkan efek tersebut pada halaman tanpa perlu setting atau coding yang rumit.
Nah, itulah tadi beberapa rangkuman informasi tentang parallax website. Pada intinya, website parallax dapat Anda gunakan untuk memikat minat pelanggan yang potensial.
Website jenis ini sangat cocok digunakan pada landing page atau promosi sebuah campaign tertentu.
Gunakan layanan pembuatan situs web oleh Sitespirit untuk meningkatkan jumlah pelanggan.
Let’s get started!