Jika Anda pernah mempelajari tentang framework, maka mungkin sudah tak asing dengan istilah Angular.
Angular adalah salah satu framework JavaScript yang cukup unggul dan banyak digunakan oleh para developer website untuk mengembangkan halaman yang dinamis.
Penasaran tentang framework Angular ini? Tepat sekali, SiteSpirit sudah merangkumkan informasinya untuk Anda, mulai dari pengertian hingga perbandingannya dengan beberapa framework yang lain.
Apa itu Angular?

Angular adalah salah satu jenis kerangka framework JavaScript yang bersifat open source.
Awalnya dikenal sebagai AngularJS, kemudian di upgrade menjadi Angular (Angular 2 dan seterusnya) dengan perubahan signifikan dalam desain dan struktur.
Framework ini dikelola oleh Google dan ditulis dalam TypeScript yang dapat menambahkan set tipe ke JavaScript, sehingga membuat code lebih mudah dipahami.
Kerangka framework ini dikembangkan oleh Adam Abrons dan Misko Hevery pada tahun 2009, dan baru diluncurkan pada tahun 2016.
Framework tersebut terus dikembangkan dan melakukan pembaruan berkala, hingga saat ini versi terbarunya adalah v17.1 yang baru dirilis pada 15 Januari 2024 lalu.
Angular menggunakan Document Object Model (DOM) reguler yang memungkinkan struktur HTML lebih efisien.
Itu sebabnya, Angular adalah salah satu framework yang banyak digunakan oleh para developer untuk mengembangkan website.
Fungsi Angular
Beberapa fungsi penting dari framework ini adalah sebagai berikut.
1. Data Binding Dua Arah
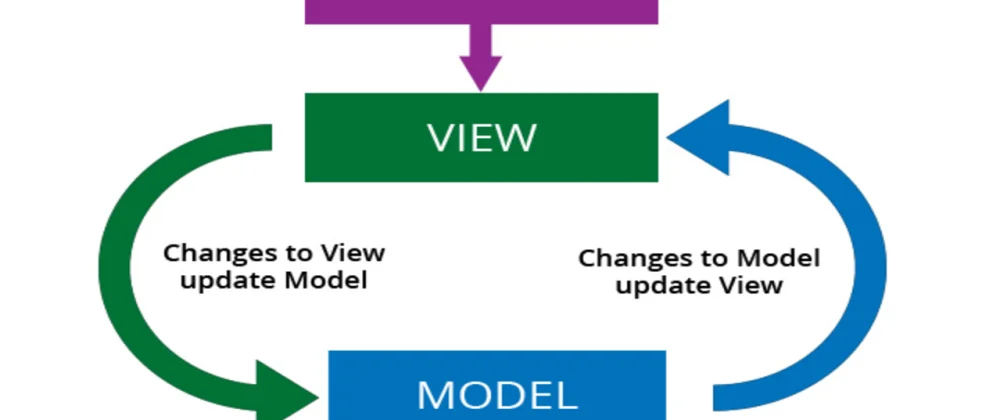
Framework ini memiliki fitur yang dapat melakukan perubahan data yang otomatis dapat dilihat di user interface atau sebaliknya.
Contohnya, ketika pengguna mengisi sebuah formulir, maka data tersebut sudah otomatis berubah pada model dan user interface-nya.
2. Pembuatan Single Page
Framework ini dapat memudahkan developer untuk mengembangkan sebuah website dengan menampilkan semua konten pada satu halaman saja.
Hal itu tentu akan berpengaruh pada user experience yang lebih interaktif saat menggunakan website.
3. Pengujian Produk
Framework ini juga menawarkan fitur untuk pengujian produk. Hal ini dapat memudahkan developer untuk menulis dan menjalankan tes code.
Dengan melakukan pengujian, hal itu dapat meningkatkan kualitas code dan memastikan fungsi halaman sudah sesuai dengan tujuan pengembangan.
Kelebihan dan Kekurangan
Setelah mengetahui pengertian dan fungsinya, Anda juga harus mengetahui kelebihan dan kekurangannya.
Berikut masing-masing penjelasannya.
1. Kelebihan
Beberapa keunggulan dari Angular adalah sebagai berikut.
- MVC yang lengkap: Framework ini memiliki Model View Controller (MVC) yang lengkap, sehingga struktur aplikasi dan data dua arah mendapatkan panduan yang jelas
- Kompatibilitas browser: Framework ini dapat dijalankan di berbagai browser dan operating system, sehingga jangkauan pengembangannya lebih luas
- Kemudahan data binding: Kelebihan lainnya adalah dapat memindahkan data dari JavaScript ke tampilannya dengan mudah. Selain itu, framework ini dapat merespon event pengguna tanpa memerlukan kode tambahan
- Kustomisasi komponen: Kerangka ini memungkinkan pengguna untuk meng-custom komponennya sendiri dan meningkatkan penggunaannya
- Cocok untuk proyek besar: Struktur yang kuat dan modularitas yang tinggi akan memudahkan developer dalam mengelola dan memelihara kode pada proyek yang cukup besar
2. Kekurangan
Selain memiliki kelebihan yang cukup menguntungkan, ternyata framework ini juga mempunyai beberapa kekurangan.
Adapun beberapa kelemahan dari Angular adalah sebagai berikut.
- Keterbatasan SEO: Sayangnya, framework ini memiliki keterbatasan optimasi dengan SEO, serta kurangnya aksesibilitas bagi crawler search engine.
- Lebih susah: Framework ini juga membutuhkan pemahaman yang mendalam tentang beberapa komponen seperti modul, direktif, dan beberapa lainnya, sehingga lebih susah untuk digunakan bagi pemula
- Kode yang kompleks: Framework ini dikenal memiliki kompleksitas kode yang cukup berat, sehingga memerlukan waktu yang lebih lama untuk mempelajari dan memahaminya
- Migrasi: Kelemahan lainnya adalah ketika adanya migrasi dari kode lama ke Angular, hal itu akan menjadi sebuah kendala ketika versi terbaru tidak kompatibel dengan versi yang lama
Fitur-Fitur dari Angular
Beberapa fitur-fitur unggulan dari Angular adalah sebagai berikut.
1. TypeScript

TypeScript dapat digunakan oleh developer untuk menulis kode JavaScript agar lebih mudah dipahami.
Semua kode yang dituliskan pada TypeScript dapat dikompilasi dengan JavaScript, sehingga kompatibel di berbagai platform.
Pada dasarnya, fitur TypeScript tidak wajib digunakan pada framework ini.
Namun, Anda akan sangat terbantu dengan penggunaan fitur TypeScript, karena dapat membuat basis kode yang mudah dipahami, serta memiliki struktur sintaks yang baik.
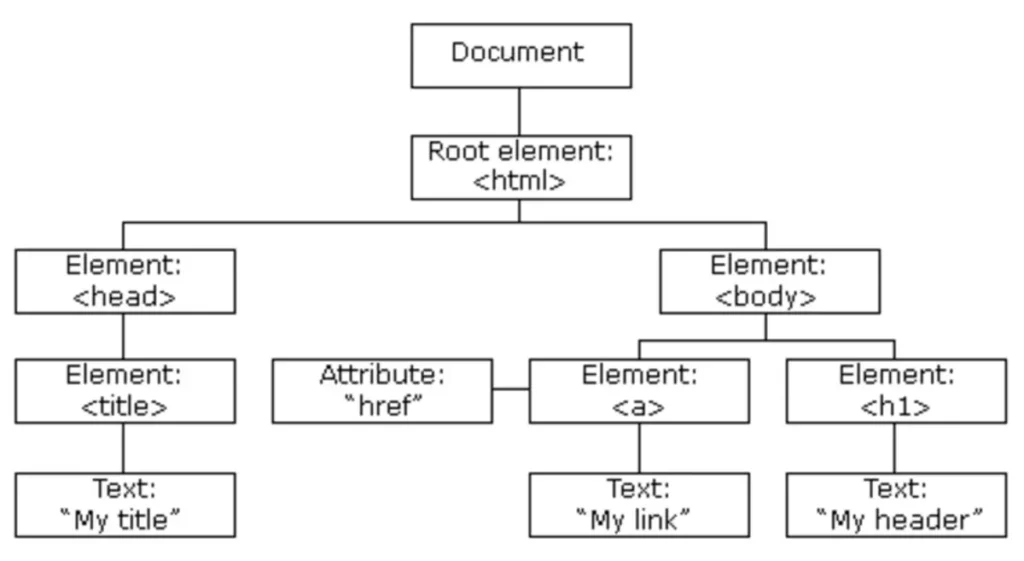
2. Document Object Model (DOM)

Document Object Model atau DOM adalah sebuah fitur dari framework ini yang digunakan untuk menjadikan dokumen HTML atau XML sebagai sebuah struktur di mana setiap node nya mewakili bagian dari dokumen tersebut.
3. Data Binding

Binding data adalah sebuah fitur yang digunakan untuk memanipulasi halaman melalui browser.
Fitur ini merupakan sebuah teknik untuk mengikat data antara model dan user interface yang otomatis melakukan sinkronisasi ketika terjadi perubahan.
Angular adalah kerangka yang memiliki fitur data binding dua arah, sehingga akan memudahkan framework untuk menghubungkan antara DOM dan data model.
4. Testing

Framework ini menggunakan kerangka uji dari Jasmine yang merupakan pengujian JavaScript paling populer.
Pengujian Jasmine ini dapat berfungsi untuk menulis beberapa kasus pengujian. Anda dapat menuliskan sebuah kode untuk diuji terlebih dahulu sebelum benar-benar menggunakannya.
Vue vs React vs Angular
Jika Anda sudah mengetahui beberapa detail tentang Angular, kali ini kami akan memberikan perbandingannya dengan beberapa framework lainnya yang juga sering digunakan oleh para developer, yaitu Vue dan React.
Vue adalah salah satu jenis framework terbaru yang diluncurkan pada tahun 2014. Sementara itu, React adalah framework yang diluncurkan pada tahun 2011.
Anda dapat melihat perbandingan utamanya pada tabel berikut.
| Aspek Perbandingan | Vue | React | Angular |
| Tahun Launching | 2014 | 2013 | 2016 |
| Pengelola | Komunitas | ||
| Tipe | Framework | Library | Framework |
| Bahasa | JavaScript | JavaScript | TypeScript |
| Ukuran | Sangat kecil | Kecil | Medium |
| Binding Data | Dua arah | Satu arah | Dua arah |
| Tingkat Kesulitan | Mudah | Mudah | Cukup sulit |
| Website populer | Alibaba, Gitlab, Grammarly | Twitter, Amazon, Netflix | Samsung, Upwork, Paypal |
Beberapa perbedaan tersebut dapat digunakan untuk membandingkan antara Angular dan dua framework lainnya, sehingga Anda dapat memilih yang paling sesuai dengan kebutuhan.
Itulah tadi beberapa informasi tentang Angular. Pada intinya, Angular adalah salah satu framework yang dapat membantu para web developer untuk mengembangkan website dengan lebih mudah.
Dengan menggunakan framework ini, Anda akan memiliki website yang dinamis.
Akan tetapi, sayangnya penggunaan jenis framework ini membutuhkan kemampuan coding dan programming yang cukup tinggi.
Maka dari itu, Angular adalah framework yang cocok digunakan bagi developer yang sudah berpengalaman.
Jika Anda ingin mengembangkan situs web Anda, gunakan jasa pembuatan website Sitespirit.
Dengan kendalan teknis, dapatkan website sesuai kebutuhan Anda.
Mulai sekarang dan dapatkan website impian Anda!