Mockup sangat erat hubungannya dalam desain produk karena penting dalam proses pengembangannya. Membuat desain secara cepat dengan menggunakan kertas dan alat tulis saja tidaklah cukup.
Rancangan desain yang baik juga akan mempengaruhi implementasi dalam pengembangan produk. Sebaliknya, jika rancangan desain yang diberikan tidak baik juga akan berpengaruh dalam implementasi produknya.
Rata-rata para desainer grafis membuat rancangan produk terlebih dahulu jika ingin benar-benar membuat sebuah desain produk. Salah satunya dengan bantuan mockup.
Pada dasarnya, gambaran ini dapat Anda gunakan untuk desain dengan tujuan dan kepentingan yang berbeda sesuai dengan kebutuhan.
Artikel ini akan membahas mengenai pengertian mockup, fungsi, kelebihan dan kekurangan, contoh, serta aplikasi seperti Balsamiq dan aplikasi lainnya. Yuk, simak!
Apa itu Mockup?
Mockup adalah rancangan desain yang akan diimplementasikan pada produk dan terdiri dari beberapa elemen warna, tipografi, layout, spasi dan navigasi.
Pada dasarnya, mockup memang lebih kompleks daripada sketch serta wireframe yang umumnya berisi gambaran secara garis besar dari desainnya.
Di samping itu, mockup adalah alat yang memudahkan desainer untuk memberikan gambaran desain sebagai contoh desain sebenarnya untuk ditunjukkan pada klien.
Sebaliknya, klien dapat melihat desain terkait dan tidak menutup kemungkinan untuk mendapatkan feedback sebagai preferensi sistem sebelum desain tersebut menjadi produk jadi.
Baca Juga: Apa Itu Desainer Grafis? Ini Tugas, Prospek Kerja & Gajinya
Apa Fungsi Mockup?
Setelah mengetahui pengertiannya, dapat dilihat bahwa fungsi utama mockup adalah sebagai preview sebelum dirilis atau diproduksi. Selain fungsi utama tersebut, ada pula beberapa fungsi lain seperti :
- Membandingkan antara desain saat masih rancangan dengan desain yang sudah dicetak
- Menggunakannya sebagai acuan teknik dalam merancang desain
- Menghemat pengeluaran untuk mencetak terlebih dahulu jika ingin melihat desain yang Anda buat
- Menyesuaikan dengan rancangan yang akan Anda buat, seperti warna, desain, tipografi, dan template.
- Media promosi atau portofolio.
Keuntungan dan Kekurangan Mockup
Melansir dari situs glints, berikut beberapa keuntungan dan kekurangannya:
| Keuntungan Mockup | Kekurangan Mockup |
|---|---|
| Memberikan perspektif yang realistis | Kurang menggambarkan flow produk |
| Mempermudah perbaikan | Menimbulkan ekspektasi yang berbeda |
| Mempermudah stakeholder | Hanya berupa tampilan visual |
| Hemat Anggaran |
Anatomi Mockup
Setiap desain pasti memiliki anatomi. Berikut beberapa anatomi mock up yang wajib dipahami:
1. Layout
Layout merupakan gambaran penempatan konten. Layout ini ada beberapa jenis, seperti F-shape, Z-Shape, Single Column dan masih banyak lagi.
2. Warna
Warna merupakan salah satu elemen penting saat mendesain produk, karena penggunaannya dalam desain dapat memengaruhi pengguna terhadap suatu produk.
3. Tipografi
Penggunaan jenis font, ukuran, dan spacing pada teks dapat memengaruhi kualitas produk. Untuk itu, dalam penentuan komponen mock up, tipografi merupakan salah satu yang wajib diperhatikan.
4. Kontras
Selain warna, kontras juga aspek dari mockup yang harus diperhatikan. Tingkat kontras dalam tampilan web ataupun aplikasi sangatlah berpengaruh.
Jika tingkat kekontrasan tidak sesuai, maka pengguna akan mengalami kesulitan dalam membaca kontennya.
Apa Saja Contoh Mockup?
Ada beberapa contoh mockup dari beberapa macam produk. Berikut adalah contohnya:
1. Mockup Aplikasi atau Website
Rancangan mockup pada pembuatan aplikasi atau website sangat diperlukan untuk melihat kesesuaian rencana dengan konsep yang dibuat.
Tujuannya adalah agar setiap tim maupun klien mendapatkan gambaran real dari website dan aplikasi tersebut.
Beberapa yang termasuk pada mockup website dan aplikasi adalah meliputi warna, navigasi, tipografi, tampilan secara menyeluruh, dan elemen-elemen lainnya.
2. Mockup Kemasan Produk
Contoh gambaran desain yang lainnya adalah kemasan produk. Jenis mockup ini sangat penting untuk mengetahui hasil desain kemasan secara aplikatif. Hal tersebut dikarenakan bentuk fisik dari sebuah kemasan tidak selalu datar dan berbentuk simetris.
3. Mockup Logo
Mockup biasanya juga dilakukan pada desain logo. Biasanya, desain logo akan diaplikasikan pada beberapa gambaran, seperti logo untuk tampilan website, logo untuk merchandise, logo untuk ID card, dan lain sebagainya.
Mengapa Mock Up Penting?
Sebagai media untuk merealisasikan suatu produk, peran mockup sangat penting agar ide rancangan dapat tersampaikan dengan baik.
Berikut ini beberapa alasan mengapa keberadaan mockup itu penting, diantaranya adalah:
1. Menarik Perhatian Para Investor
Mockup menjadi representasi gambaran dari sebuah produk, dimana desain, konsep, dan fungsi akan ditunjukkan kepada orang lain, termasuk para investor.
Selain berperan dalam memberikan visualisasi yang detail dan terperinci, keberadaannya yang menarik dapat meningkatkan kepercayaan orang lain terhadap produk yang memang tampak tidak meyakinkan.
Sebagai perancangan awal, mockup memang tampak tidak jelas. Namun, disinilah rancangan desain yang sebagai media penggambaran produk dapat menarik perhatian para investor untuk menginvestasikan sejumlah dana sebagai modal pengembangan produk.
2. Memperkirakan Waktu Pengerjaan
Mock up merupakan desain dua dimensi yang tidak hanya menggambarkan setiap detail elemen produk, tetapi juga dapat menjadi acuan estimasi pengerjaan dan pengembangan produk tersebut.
Hal ini tentu saja memungkinkan para developer dapat mengatur waktu dan bagian yang dapat dikerjakan dengan lebih mudah.
Baca Juga: Full Stack Developer: Pengertian, Tugas, Skill, dan Gajinya
3. Memudahkan Para Pengembang
Selain memudahkan dalam mempersiapkan rentang waktu dan area yang akan dikerjakan, keberadaan mockup juga memudahkan para developer dalam hal lainnya.
Seperti kemudahan untuk merancang elemen yang akan dipergunakan dan kemudahan dalam proses coding.
Hal ini karena rancangan desain ini juga telah memetakan alur kerja atau algoritma aplikasinya, sehingga developer dapat mengembangkan dengan lebih efisien dan terstruktur.
Contoh Aplikasi Untuk Membuat Mock Up
Bagi Anda yang tertarik membuat mock up, berikut beberapa aplikasi yang dapat digunakan:
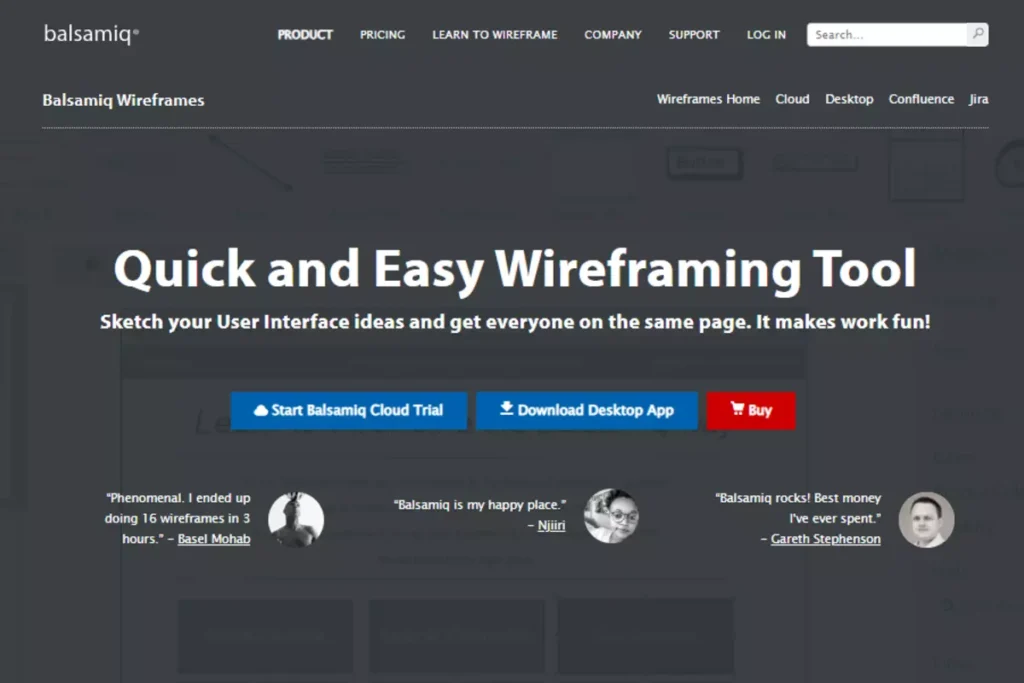
1. Balsamiq

Balsamiq adalah salah satu aplikasi mockup yang sering digunakan oleh web designer. Aplikasi ini berbasis online dan offline dengan versi terbarunya yaitu Balsamiq 3.
Manfaat aplikasi ini adalah untuk membantu klien mereview hasil dengan mudah dan memberikan komentar secara langsung terkait desain tersebut.
Kelebihan balsamiq adalah terdapat fitur kolaborasi dengan sesama tim dalam satu projek yang sama menggunakan fitur collaborative editing. Baru-baru ini balsamiq tersedia dalam versi web-app yaitu Balsamiq Cloud.
Balsamiq dapat diakses secara online dengan cara membuat akun kemudian membuat projek baru. Anda dapat mengedit atau membuat projek baru dengan membuka akun tersebut.
Projek yang sebelumnya kita buat juga akan tersimpan. Hasil mockup dapat disimpan dalam bentuk file pdf atau png.
2. Figma

Figma adalah salah satu aplikasi mockup yang juga tersedia dalam web-app maupun versi desktopnya. Fiturnya lebih lengkap daripada fitur Balsamiq dan juga terdapat fitur drag-and-drop dalam space Figma.
Sama halnya, ketika menggunakan Google Docs, anggota tim dapat Anda atur sebagai commenter sehingga dapat memberikan feedback pada desain tersebut.
Adanya fitur menarik lainnya yaitu tersedia pencarian gambar online untuk desain yang terintegrasi dengan Unsplash sehingga gambarnya akan mendapatkan kualitas terbaik. Begitu juga mockup yang dihasilkan juga bernilai baik.
3. MockFlow

MockFlow adalah tools yang dapat Anda gunakan versi desktopnya dalam sistem operasi Windows maupun Mac. Tools ini mempunyai fitur yang bisa menempatkan projek sesuai dengan kategorisasi yang ada.
Misalnya, projek yang sedang Anda kerjakan selesai maupun di-approved. Keunggulan tersebut pastinya akan menambah performa mockflow serta dapat meningkatkan collaboration.
Tools ini juga merupakan multiplatform dan multifungsi karena dapat Anda gunakan dalam membuat desain apapun selain mockup.
Jika kurang puas dengan template yang tersedia, Anda dapat mengunduh template lain pada mock store dengan menambahkan fitur atau mengklik tombol “+” kemudian akan otomatis tersedia dan terinstal langsung.
4. MarvelApp

MarvelApp adalah salah satu aplikasi yang dapat Anda gunakan untuk desain dengan tampilan yang sangat sederhana.
Banyak template desain yang telah tersedia. Anda juga dapat memilih template secara langsung dengan drag-and-drop pada area untuk desain.
Tidak kalah menarik, tools ini mempunyai fitur handoff yang dapat Anda pakai untuk mengubah desain mockup kedalam kode aset sehingga dapat dilanjutkan untuk proses coding.
5. UXPin

UXPin mempunyai dua versi, yaitu versi desktop dan web App, sehingga memudahkan pengguna untuk menggunakan versi offline yang tidak bergantung dengan koneksi internet.
Tampilannya mempunyai view setting dark mode atau gelap dan juga bisa diubah menjadi terang. Sama halnya dengan software lainnya yang mempunyai fitur untuk kolaborasi dengan sesama tim untuk saling kerjasama dalam desain.
Anda dapat menggunakan proteksi password untuk melihat desain demi keamanan proyek. Kelebihan dari tools ini yaitu terdapat fitur smart guide serta snapping untuk lebih mempermudah pekerjaan Anda.
6. Pidoco

Pidoco adalah platform yang bisa digunakan tanpa harus mendapatkan versi desktop karena dapat langsung digunakan dalam website atau secara online.
Setelah proses desain selesai, akan otomatis tersimpan di dalam storage Pidoco. Banyak kelebihan fitur yang tersedia, seperti reusable component yang bisa membuat pekerjaan semakin cepat dalam menyelesaikannya.
Berkolaborasi antar tim juga semakin mudah karena adanya comment history yang dapat dilihat oleh semua anggota. File desain dapat Anda simpan dalam format pdf, png, svg, serta html.
7. NinjaMock

NinjaMock hampir sama dengan Pidoco yang dapat digunakan langsung melalui laman website resminya secara online tanpa harus mengunduh versi desktopnya.
Fitur yang sangat menarik yang tersedia yaitu vector editor tool yang bisa Anda gunakan untuk menggambar setiap elemen yang diinginkan dengan ukuran berbeda.
Terdapat pula fitur untuk sharing project serta dapat melakukan online commenting secara bersama sehingga semakin memudahkan tim dalam berkolaborasi mengerjakan projek. Toolbar yang tersedia tergolong lengkap yang memuat tabel data, chart, peta, basic, dan sebagainya.
Platform juga tersedia gratis tanpa harus berbayar. Namun, apabila ingin menggunakan tanpa NinjaMock branding, Anda dapat membayarnya sekitar $6,99 untuk versi personalnya.
Bagaimana Cara Membuat Mockup?
Umunya, mockup adalah rancangan desain, tetapi Anda bisa membuat mockup dengan menggunakan aplikasi maupun tools untuk mempermudah dalam pembuatannya. Pembuatannya memang mudah, tetapi Anda harus melakukan penempatan komponennya dengan tepat.
Secara umum, cara membuat mockup terdiri dari lima cara seperti dibawah ini, tetapi langkah pembuatannya diselaraskan dengan aplikasi maupun mockup tools yang Anda gunakan.
Adapun cara membuat mockup secara umum, sebagai berikut:
- Pilihlah aplikasi atau mockup tools untuk membuat desain, sesuaikan dengan kebutuhan Anda karena setiap aplikasi mempunyai spesifikasi yang berbeda.
- Setelah menemukan aplikasi yang cocok, pilihlah topik desain apa yang ingin Anda buat, seperti desain e-commerce, business, marketing, e-government ataupun yang lainnya
- Pilihlah ukuran maupun gambar yang akan Anda sisipkan pada template desain. Ukurannya dapat Anda sesuaikan dengan kertas yang akan digunakan, seperti poster, A4 ataupun lainnya
- Tentukan komponennya, seperti tipografi. Selain itu, penulisannya juga dapat disesuaikan dengan spasi, konten, dan warna
- Lihat hasil akhirnya, terlebih dalam keselarasan antara desain dengan topik yang Anda pilih sebelumnya. Apabila belum sesuai, Anda dapat menunjang kembali dan memperbaikinya
- Jika sudah selesai membuat desain, download hasilnya dengan format yang sesuai dengan kebutuhan. Format yang tersedia biasanya beragam jenisnya
Beberapa langkah tersebut, dapat Anda gunakan sebagai referensi cara membuat mockup secara umum. Namun, hal tersebut juga bergantung dengan aplikasi atau tools yang anda gunakan.
Salah satu platform yang menyediakan layanan desain adalah Sitespirit. Untuk anda yang tidak mau repot dalam Mendesain Website anda dapat menggunakan Jasa Desain Website dari Sitespirit. Untuk informasi lebih lanjut, Anda dapat kontak Sitespirit. Let’s Get Started!