Information architecture adalah teknik yang dapat Anda gunakan untuk memudahkan user memahami isi website.
Di samping itu, information architecture juga bisa membantu Anda dalam menyusun struktur website yang baik dan membangun tampilan unik.
Dalam praktiknya, teknik ini biasanya digunakan sebagai dasar untuk menentukan letak produk dan informasi yang ingin disampaikan dalam website atau aplikasi web.
Selengkapnya, mari cari tahu pengertian, prinsip, hingga cara membuat information architecture dalam penjelasan berikut ini.
Apa itu Information Architecture?
Saat Anda membuka sebuah e-commerce, Anda pasti mendapati section produk kecantikan, baju, hingga perlengkapan rumah tangga telah disusun rapi di tempat masing-masing.
Pernahkah Anda penasaran, pertimbangan apa yang digunakan untuk menyusun semua barang-barang tersebut? Jawabannya adalah Information Architecture atau IA.
Information architecture adalah praktik menyusun dan men-display segala sesuatu agar lebih mudah dipahami oleh pengguna.
Segala sesuatu yang dimaksud di sini, yaitu website, aplikasi web, blog post, dan lainnya. Ya, IA ini tidak hanya bisa digunakan dalam konteks konvensional, tetapi juga digital.

Dalam konteks dunia digital, IA digunakan untuk membangun struktur situs web dan menentukan informasi jenis apa yang akan disampaikan di halaman homepage hingga katalog.
Perlu diketahui, IA dalam desain website sangat penting untuk menunjang User Experience (UX) saat menjelajahi situs web.
Pasalnya, IA bisa memberikan navigasi yang baik kepada pengguna, sehingga memudahkan mereka dalam mendapatkan dan memahami informasi.
Prinsip Information Architecture
Dalam pembuatan information architecture terdapat beberapa prinsip yang bisa digunakan. Semua prinsip tersebut dicetuskan pertama kali oleh UX designer Dan Brown pada tahun 2020 lalu.
Setidaknya, berikut delapan prinsip utama dalam information architecture UX:
1. Objek
Prinsip pertama, yaitu objek atau sering disebut dengan the principle of objects. Dalam prinsip ini, fokus utama yang digunakan yaitu objek dalam situs web, salah satunya konten.
Ketika menggunakan prinsip ini, Anda harus paham atribut-atribut apa yang bisa digunakan dalam konten website. Sebagai contoh, apakah Anda ingin menyertakan video dalam halaman blog dan product page atau tidak.
2. Pilihan

The principle of choices adalah prinsip yang membatasi pilihan para pengguna saat mengunjungi suatu situs web.
Prinsip ini digunakan untuk mengarahkan pengguna ke beberapa pilihan yang bermakna, relevan, dan berkaitan dengan aksi tertentu.
Sebagai contoh, saat pop up sign up muncul, pengguna dibatasi dengan 2 pilihan utama, yaitu mengisi data yang diminta dan submit atau menutup pop up tersebut.
3. Multiple Classification
Tidak dapat dipungkiri bahwa pengunjung mencari konten Anda di website menggunakan cara yang berbeda-beda.
Oleh karena itu, prinsip information architecture selanjutnya adalah the principle of multiple classification. Prinsip ini memungkinkan pengguna untuk mengakses konten Anda melalui berbagai cara.
Misalnya saja, ada yang mencari konten dengan menggunakan navigasi sub-kategori, ada juga yang mencari konten menggunakan search bar.
4. Front Doors

The principle of front doors adalah prinsip yang meletakkan informasi penting pada berbagai halaman situs web.
Dengan begitu, pengguna bisa mendapatkan informasi mengenai website dengan mudah di mana pun mereka berada.
Di samping itu, prinsip front doors juga mencakup peletakan navigasi dan elemen penting dalam halaman situs yang berbeda-beda untuk membantu pengguna memahami posisi mereka dalam website.
Prinsip ini penting untuk diterapkan karena tidak semua pengguna internet masuk ke situs web melalui homepage. Bisa jadi, mereka masuk ke situs web Anda melalui halaman blog, product page atau lainnya.
Pada contoh di atas, Sitespirit menyediakan informasi penting mengenai bisnis dan layanan di bagian header ke beberapa webpage.
5. Exemplars
Prinsip exemplars mengharuskan Anda untuk menyediakan contoh gambar dari konten yang Anda sajikan.
Misalnya saja, jika Anda memiliki halaman produk dengan kategori baju anak-anak. Maka, Anda perlu menyajikan gambar yang merepresentasikan kategori baju anak.
Hal ini ditujukan untuk membantu pelanggan memahami dan membayangkan jenis produk yang akan ditampilkan dalam kategori tersebut.
6. Disclosure

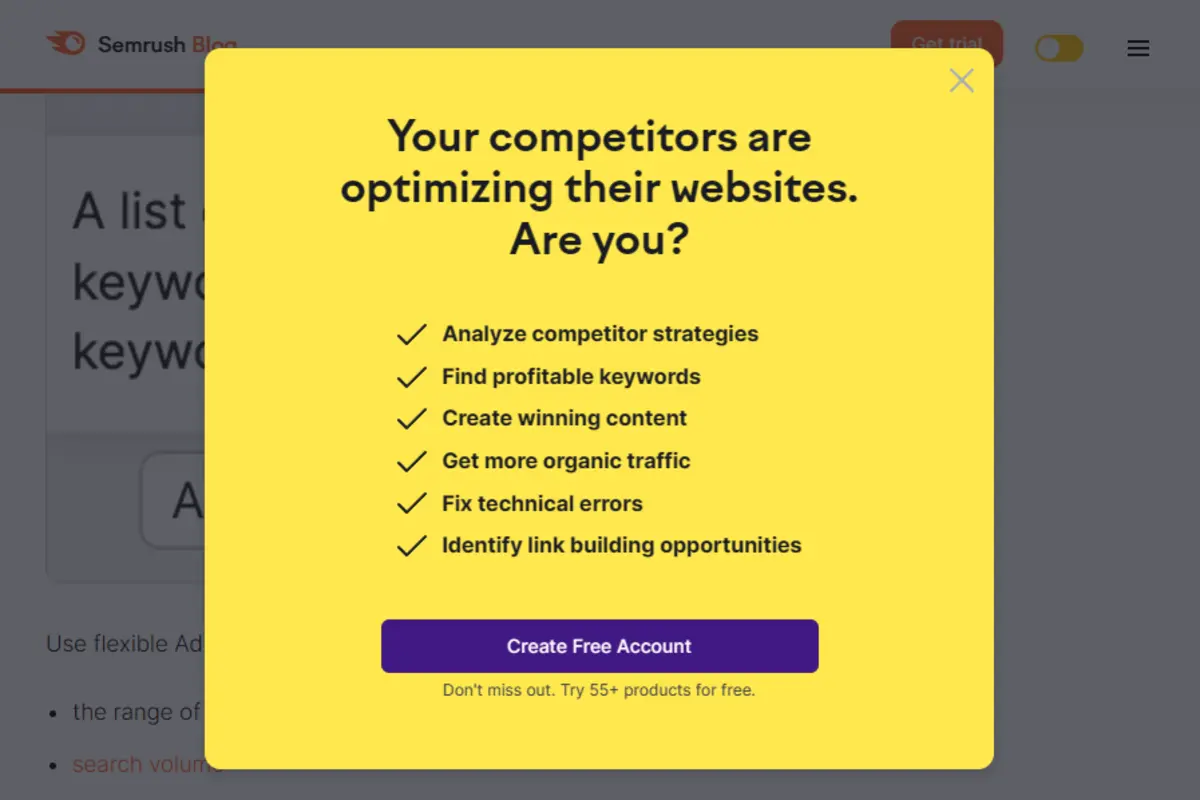
Prinsip selanjutnya, yaitu the principle of disclosure. Prinsip ini hanya menyajikan informasi penting untuk pengguna untuk mengetahui apa yang mereka cari selanjutnya.
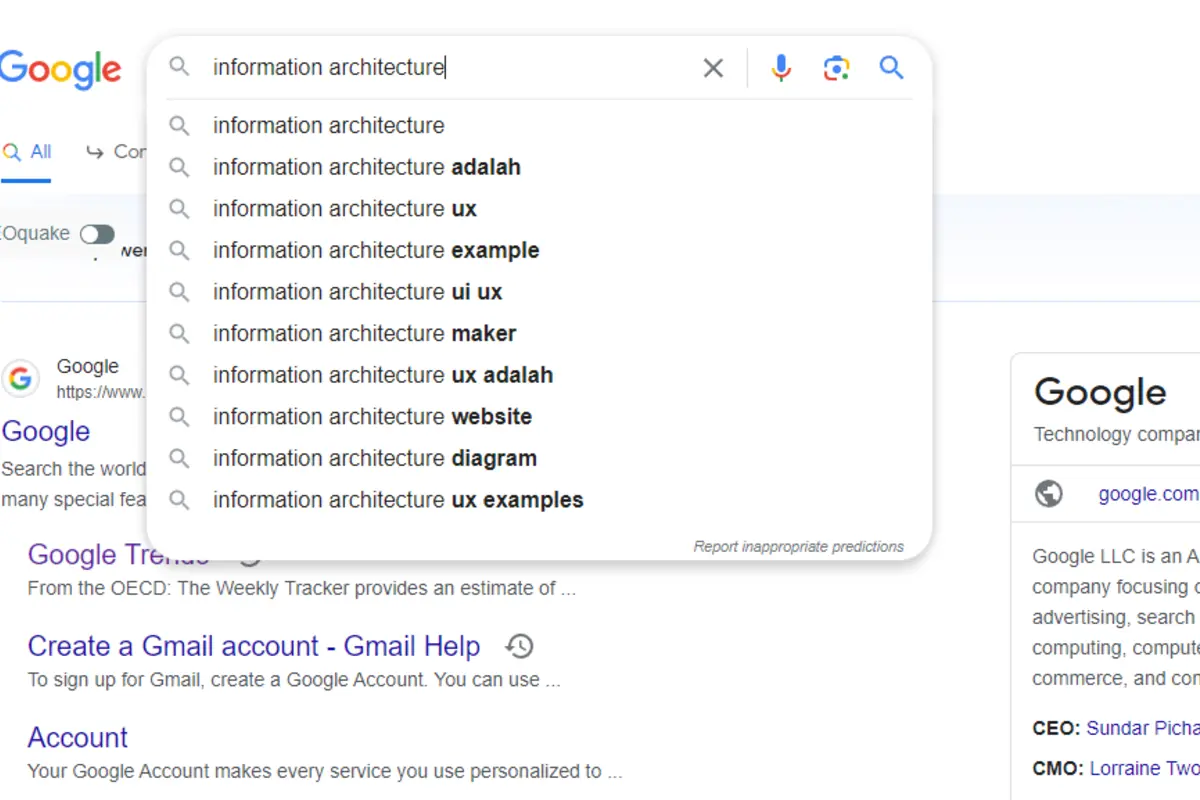
Pada contoh di atas, Anda dapat melihat bahwa, sebelum menyajikan 10 webpage di SERP, pengguna disajikan dengan beberapa kueri yang relevan.
7. Growth
Prinsip growth mengharuskan Anda untuk membuat information architecture yang memiliki skalabilitas tinggi.
Prinsip yang satu ini memungkinkan Anda untuk mengembangkan atau menambah kategori dalam website.
Sebagai contoh, apabila Anda memiliki situs web toko online dengan kategori baju olahraga, di masa yang akan datang Anda bisa menambahkan sub-kategori berupa “baju olahraga pria”, “baju olahraga wanita”, dan lain sebagainya.
8. Focused Navigation
Prinsip focused navigation mengharuskan Anda untuk menggunakan menu navigasi yang konsisten di setiap halaman situs web.
Misalnya saja, apabila Anda menggunakan breadcrumbs di halaman blog situs web, maka Anda harus mengaplikasikannya di semua halaman website Anda.
Cara Membuat Information Architecture
Ada beberapa tools yang bisa Anda gunakan untuk membuat information architecture yang baik dan terstruktur, beberapa di antaranya, yaitu FlowMapp, OmniGraffle, Microsoft Visio, dan Diagram.net.
Pertanyaannya, bagaimana cara membuat information architecture? Soal ini, langkah-langkah membuat information architecture adalah sebagai berikut:
1. Content Inventory and Analysis
Pertama-tama, kumpulkan semua informasi dan buatlah inventori konten. Jika Anda baru membuat situs web, kumpulkan ide dan konten yang sedang berjalan.
Langkah ini dilakukan untuk mengetahui topik utama, subtopik, kualitas konten, informasi perusahaan saat ini, dan section atau halaman penting dalam situs web.
2. Riset User
Langkah membuat information architecture selanjutnya, yaitu lakukan riset perilaku pelanggan dan pahami kebiasaan mereka.
Perlu diingat, kebiasaan pengguna yang mengunjungi situs Anda tidaklah sama dengan Anda. Oleh karena itu, hindari membuat asumsi dan melakukan simplifikasi kebiasaan para pelanggan.
Nah, agar Anda mendapatkan data yang tepat, Anda bisa melakukan wawancara kepada pelanggan atau melakukan riset menggunakan beberapa tools pendukung,
3. Buat Kategori
Setelah melakukan riset, buatlah kategori konten. Kelompokkan beberapa konten yang mirip menjadi satu kategori.
Caranya, gunakan hasil user research yang sudah Anda dapatkan. Kemudian, mulai dengan membuat kategori yang dapat diterapkan pada kumpulan konten yang mirip.
Setelah itu, Anda bisa mengorganisasikan kategori ini menjadi beberapa bagian atau section. Jika Anda masih bingung dengan konten apa saja yang bisa dikelompokkan dalam satu kategori, Anda bisa melakukan riset kompetitor.
4. Buat Label
Jika proses pengkategorian selesai, Anda bisa mulai membuat label konten. Saat membuat label, hindari menggunakan istilah yang sudah dipakai di kategori.
Idealnya, label harus menarik perhatian para pengunjung website. Maka dari itu, penting bagi information architect untuk membuat label yang unik dan mudah di-scan.
Nah, adapun salah satu cara membuat label yang unik, yaitu tambahkan gambar untuk memberikan konteks pada label.
5. Klasifikasi Konten
Tahap membuat information architecture selanjutnya, yaitu buatlah klasifikasi atau taksonomi konten. Taksonomi akan membantu Anda untuk mengorganisasikan kategori.
Di samping itu, membuat taksonomi juga bisa membantu Anda untuk menentukan prioritas konten di setiap grup kategori.
6. Buat Navigasi
Selanjutnya, buatlah navigasi yang user friendly agar taksonomi dan kategori konten Anda mudah ditemukan oleh pengguna.
Pembuatan navigasi ini harus didasarkan pada competitive research dan riset pengguna. Hal ini dikarenakan, pembuatan navigasi bisa memengaruhi pengalaman pengguna.
7. Wireframing, Data Modeling, dan Prototyping
Setelah semua tahapan sebelumnya selesai dilakukan, kini saatnya membangun wireframes, prototype, dan data model.
Wireframe biasanya masih berupa draft yang memberikan gambaran umum suatu website tanpa menyajikan details. Tahapan ini bisa memudahkan Anda dalam melihat navigasi, halaman, tag, headlines, label, dan interface.
Kemudian, tahap prototype biasanya memuat animasi, branding, atau konten akhir. Tahapan ini menunjukkan bagaimana suatu produk digital berfungsi.
Setelah prototype, tahapan selanjutnya yaitu data modeling. Tahapan ini membantu Anda memahami bagaimana cara kerja situs web dalam mengatasi penambahan informasi baru saat situs web diluncurkan nanti.
8. User Test
Nah, cara membuat information architecture yang terakhir, yaitu lakukan user test, misalnya UAT. Tahapan ini dilakukan untuk memastikan bahwa information architecture yang telah dibuat bisa memberikan manfaat untuk pengguna.
Contoh IA
Misalnya Anda sedang merancang website e-commerce yang menjual pakaian pria dan wanita. Struktur information architecture-nya harus membantu pengguna menemukan produk dengan cepat dan logis. Berikut ini adalah struktur hierarkisnya:
Struktur IA:
- Beranda
- Kategori
- Pria
- Atasan
- Kaos
- Kemeja
- Bawahan
- Celana
- Jeans
- Atasan
- Wanita
- Atasan
- Blouse
- Tunik
- Bawahan
- Rok
- Legging
- Atasan
- Pria
- Promo
- Blog
- Tentang Kami
- Kontak
IA vs Sitemap
Berikut adalah perbandingan antara Information Architecture (IA) dan Sitemap:
| Aspek | Information Architecture (IA) | Sitemap |
| Pengertian | Struktur konseptual dari informasi dan konten dalam suatu sistem digital | Representasi visual atau daftar halaman pada suatu website |
| Fungsi Utama | Mengatur bagaimana informasi diorganisasi, dinavigasi, dan dipahami oleh pengguna | Memberikan gambaran tentang semua halaman yang ada di website |
| Fokus | Fokus pada logika pengorganisasian konten dan alur pengguna | Fokus pada daftar halaman dan hubungannya satu sama lain |
| Pengguna Utama | UX Designer, Information Architect, Content Strategist | SEO Specialist, Web Developer, Search Engine |
| Tingkat Detail | Lebih abstrak dan konseptual, mencakup kategori, hierarki, dan navigasi | Lebih konkret dan teknis, berisi URL dan struktur navigasi |
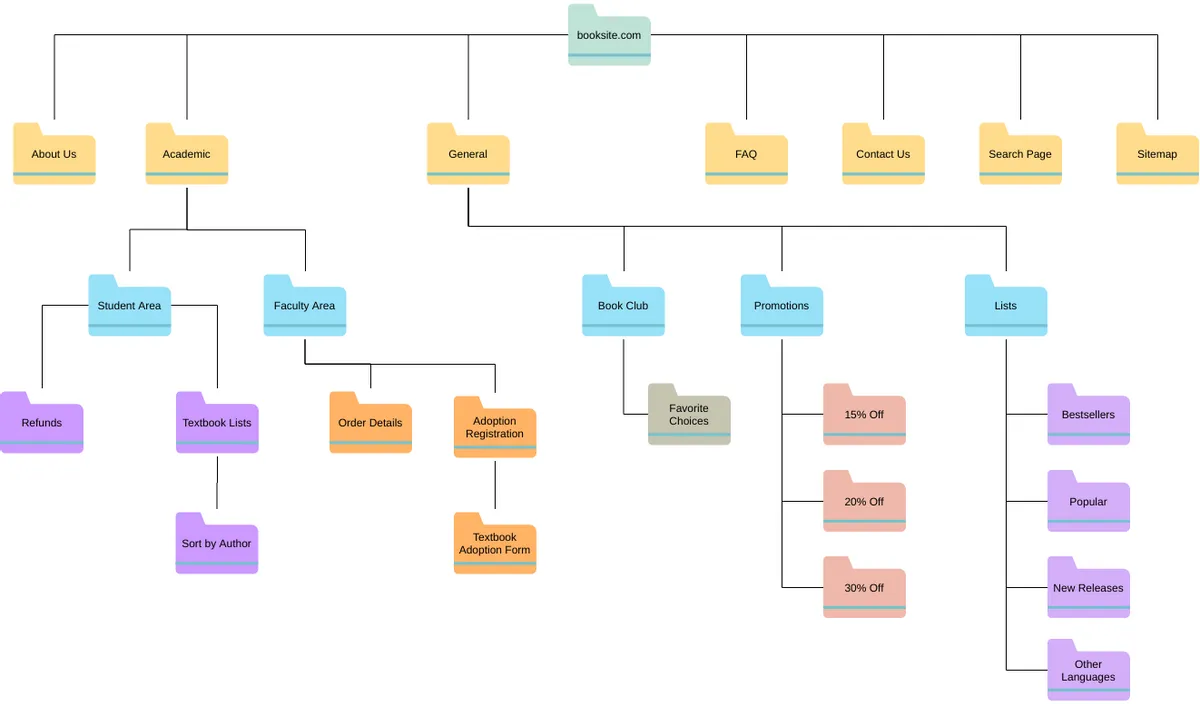
| Bentuk Representasi | Biasanya berupa skema atau diagram struktur konten | Bisa berupa file XML (untuk mesin pencari) atau diagram hierarkis |
| Tujuan Akhir | Memudahkan pengguna memahami dan menemukan informasi secara efisien | Memudahkan pengguna dan mesin pencari mengakses semua halaman |
| Keterkaitan dengan SEO | Tidak langsung, tapi berdampak besar pada UX dan struktur navigasi yang baik | Langsung berkaitan, membantu indexing dan crawlability oleh Google |
Information Architecture ini penting dalam desain web karena memberikan kemudahan bagi para pengguna dalam mencari sebuah informasi. Secara tidak langsung, hal ini juga bisa meningkatkan pengalaman pengguna.
Sebagai penyedia Jasa Pembuatan Website, Sitespirit juga akan membantu pertumbuhan bisnis dalam segi Information Architecture dan aspek digital lain dengan memberikan yang terbaik sekaligus solusi yang kreatif dan efisien.
Jika Anda ingin mengetahui info selengkapnya, silakan menghubungi kontak kami!