Bagi Anda yang bekerja di dunia desain, mungkin tidak asing dengan istilah wireframe. Wireframe adalah gambaran awal untuk menunjukkan visualisasi desain secara kasar sebelum melakukan desain dengan lebih detail.
Peran wireframe atau kerangka dasar dalam desain produk sangat penting. Tanpa kerangka dasar, desainer akan kesulitan untuk merancang produk digital sesuai rencana awal yang diminta.
Pada tulisan kali ini kita akan membahas lebih spesifik berbagai jenis dan contoh wireframe yang ada.
Terdapat 3 jenis wireframe dan beberapa contoh wireframe. Namun sebelumnya, mari kita bahas terlebih dahulu apa yang dimaksud dari wireframe!
Apa itu Wireframe?
Wireframe adalah suatu representasi visual sederhana dari tampilan sebuah desain yang dibuat dalam bentuk sketsa atau diagram.
Wireframe adalah kerangka dasar atau coretan kasar desain yang biasanya digunakan dalam tahap perancangan sebuah proyek desain, seperti desain website atau aplikasi, untuk menentukan tata letak, struktur informasi, dan elemen visual utama pada tampilan tersebut.
Kerangka dasar ini dapat berupa gambar sederhana yang menunjukkan letak elemen serta konten pada sebuah halaman atau layar, tanpa perlu memperhatikan detail seperti warna, font, atau gambar yang akan digunakan pada desain akhir.
Tujuan utama dari pembuatan wireframe adalah untuk memudahkan tim desain dan pengembang dalam visualisasi dan perencanaan tampilan yang tepat untuk proyek desain.
Ini dapat membantu mempercepat proses perancangan serta pengembangan serta memungkinkan tim untuk menguji berbagai tata letak serta desain sebelum melakukan investasi besar dalam waktu dan sumber daya tertentu.
Selain itu, kerangka dasar ini juga membantu memperjelas struktur informasi pada tampilan dan mengidentifikasi bagian-bagian yang perlu diperbaiki atau diubah.
Dengan menggunakan kerangka dasar, tim desain dan pengembang dapat mengevaluasi berbagai opsi dan mengambil keputusan yang tepat sebelum melakukan pengembangan desain secara lebih detail.

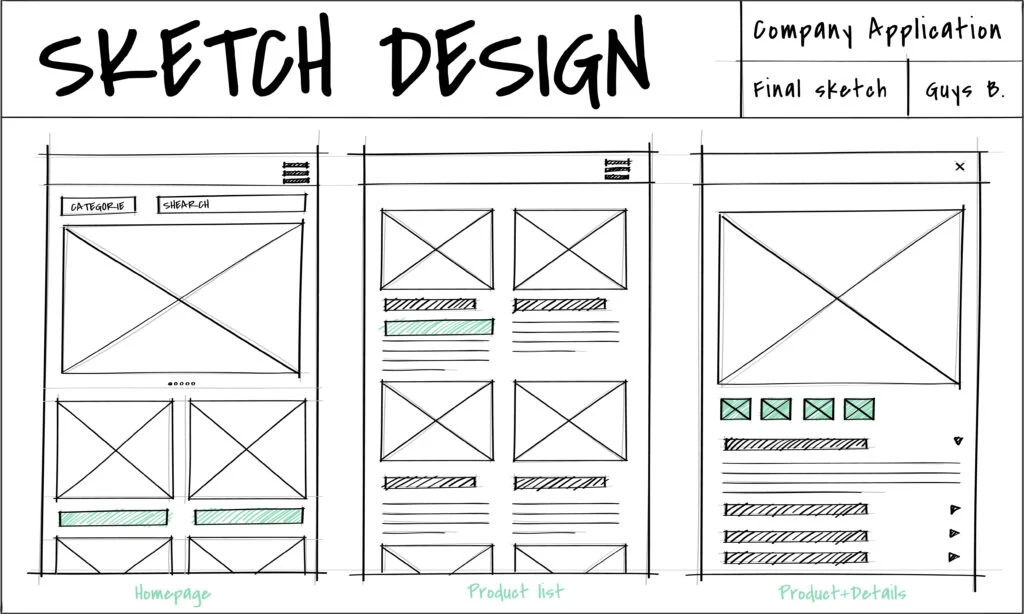
Gambaran Wireframe (Sumber: Idmetafora)
Jenis Wireframe
Wireframe memiliki beberapa jenis sesuai dengan tingkatannya sebagai berikut.
1. Wireframe Low Fidelity
Jenis ini merupakan coretan kasar yang berguna sebagai representasi visual sederhana dari sebuah produk atau aplikasi yang dibuat pada tahap awal pengembangan.
Biasanya, jenis ini dibuat dengan menggunakan alat bantu seperti kertas, pensil, atau aplikasi desain sederhana seperti Sketch atau Adobe XD.
Jenis ini memiliki tingkat detail yang minimal serta hanya menampilkan elemen dasar dari produk seperti layout, konten, dan navigasi.
Keuntungan dari penggunaan jenis kerangka dasar seperti ini adalah waktu pembuatannya relatif lebih cepat dan efisien.
Selain itu, jenis ini juga memungkinkan pengembang serta desainer dalam melakukan eksplorasi desain serta ide dengan lebih leluasa tanpa terlalu memikirkan detail teknis atau desain yang rumit.
Meskipun low fadelity memiliki tingkat detail yang rendah, tetapi jenis ini sangat bermanfaat pada tahap awal pengembangan.
Coretan kasar desain yang low fidelity memungkinkan tim pengembang serta desainer untuk memfokuskan perhatian pada struktur dan fungsionalitas produk, serta mempercepat proses desain.
Tidak hanya itu, coretan kasar desain low fidelity juga memudahkan untuk mendapatkan umpan balik dari pengguna atau stakeholder untuk memperbaiki masalah pada tahap awal pengembangan.
Pada umumnya, jenis ini memiliki tampilan sederhana dan minimalis. Jenis ini biasanya hanya menggunakan warna hitam putih atau abu-abu untuk menggambarkan elemen dasar dari produk atau aplikasi. Tidak ada ilustrasi atau elemen desain rumit pada jenis coretan kasar ini.
Selain itu, jenis wireframe ini juga biasanya tidak menggunakan font atau tampilan teks rumit serta hanya menggunakan teks dummy sebagai placeholder.
Dalam pengembangan produk atau aplikasi, jenis ini biasanya menjadi tahap awal sebelum masuk ke tahap kerangka dasar dengan tingkat detail yang lebih tinggi.
Setelah kerangka dasar ini dibuat dan diberikan umpan balik dari pengguna atau stakeholder, tim pengembang dan desain dapat memperbaiki desain atau fungsionalitas produk serta melanjutkan ke tahap wireframe dengan tingkat detail yang lebih tinggi.
2. Wireframe Medium Fidelity
Wireframe yang memiliki fidelity sedang adalah jenis kerangka dasar yang memiliki representasi visual lebih detail dari sebuah produk atau aplikasi yang dibuat pada tahap pengembangan berikutnya setelah wireframe low fidelity.
Jenis kerangka dasar ini memiliki tingkat detail yang lebih tinggi serta dapat menampilkan elemen seperti jenis font, warna, dan tampilan grafis lebih detail.
Kerangka dasar medium fadelity biasanya dibuat dengan menggunakan alat bantu seperti Sketch atau Adobe XD, serta memiliki tampilan yang lebih menarik dibandingkan dengan jenis kerangka desain rendah fidelity.
Keuntungan dari penggunaan jenis ini adalah mampu menunjukkan tampilan dan fungsionalitas dari sebuah produk atau aplikasi secara lebih detail.
Dalam jenis medium fidelity, pengembang dan desainer dapat menunjukkan interaksi antara elemen-elemen dan fungsi-fungsi yang dimaksud dalam produk atau aplikasi.
Jenis ini juga membantu tim pengembang dan desain untuk lebih memahami tentang cara kerja produk atau aplikasi dan meningkatkan efisiensi dalam proses pengembangan. Pada jenis ini, elemen dasar ditampilkan lebih kompleks dan lebih detail.
Pengembang dan desainer dapat menampilkan font yang sesuai dengan gaya atau merek produk, tampilan grafis yang lebih jelas, dan warna yang lebih variatif untuk menampilkan tampilan yang lebih menarik.
Selain itu, jenis ini biasanya menggunakan konten asli yang sesuai dengan produk atau aplikasi yang sedang dikembangkan, bukan hanya menggunakan dummy text atau placeholder.
Dalam pengembangan produk atau aplikasi, wireframe medium fidelity biasanya menjadi tahap selanjutnya setelah pada tahap jenis low fidelity.
Setelah dibuat, tim pengembang dan desain dapat melakukan pengujian dan mengumpulkan umpan balik dari pengguna atau stakeholder sebelum masuk ke tahap selanjutnya yaitu pembuatan prototipe dan pengujian lebih lanjut.
Namun, meskipun jenis dengan fidelity sedang memiliki tingkat detail yang lebih tinggi daripada wireframe low fidelity, tetapi kerangka dasar ini masih terbatas pada level tampilan dan interaksi sederhana.
Oleh karena itu, setelah tahap ini selesai, tim pengembang dan desain dapat memperbaiki produk atau aplikasi dengan menggunakan prototipe yang lebih detail untuk menguji kinerja fungsionalitas lebih lanjut.
3. Wireframe High Fidelity
Wireframe dengan tingkat fidelity tinggi adalah salah satu jenis coretan kasar desain yang mempunyai representasi visual paling detail dari sebuah produk atau aplikasi serta dibuat pada tahap pengembangan berikutnya setelah wireframe medium fidelity.
Jenis wireframe ini memiliki tingkat detail yang sangat tinggi serta mendekati tampilan akhir dari produk atau aplikasi yang akan dirilis.
Jenis ini biasanya dibuat dengan menggunakan alat bantu seperti Adobe Photoshop atau Figma, dan memiliki tampilan yang sangat mirip dengan tampilan akhir produk atau aplikasi.
Keuntungan dari menggunakan jenis coretan kasar desain seperti ini adalah dapat menunjukkan detail sangat akurat tentang tampilan dan fungsionalitas dari sebuah produk atau aplikasi.
Dalam jenis wireframe ini, pengembang dan desainer dapat menunjukkan detail yang sangat spesifik tentang tampilan grafis, interaksi antara elemen-elemen, dan fungsi-fungsi dimaksud dalam produk atau aplikasi.
Jenis coretan kasar desain yang seperti ini juga memungkinkan tim pengembang serta desain untuk lebih memahami tentang cara kerja produk atau aplikasi dan meningkatkan efisiensi dalam proses pengembangan.
Di dalamnya, elemen dasar yang ditampilkan sangat kompleks dan sangat detail. Pengembang dan desainer dapat menampilkan setiap detail tampilan, mulai dari warna, ukuran, jenis font, hingga grafis animasi yang sangat detail.
Selain itu, jenis wireframe ini juga biasanya menggunakan konten asli yang sesuai dengan produk atau aplikasi yang sedang dikembangkan.
Dalam pengembangan produk atau aplikasi, jenis ini menjadi tahap terakhir sebelum masuk ke tahap pembuatan prototipe dan pengujian produk secara keseluruhan.
Dalam tahap ini, tim pengembang dan desain dapat melakukan pengujian dan mengumpulkan umpan balik dari pengguna atau stakeholder tentang setiap detail dan interaksi dalam tampilan produk atau aplikasi.
Jenis wireframe yang seperti ini juga memungkinkan tim pengembang dan desain untuk melakukan penyesuaian terhadap produk atau aplikasi sesuai dengan umpan balik yang diterima.
Meskipun wireframe dengan fidelity tinggi memiliki tingkat detail yang sangat tinggi, tetapi tetap terbatas pada level tampilan dan interaksi.
Oleh karena itu, setelah tahap kerangka desain selesai, tim pengembang dan desain dapat memperbaiki produk atau aplikasi dengan menggunakan prototipe yang lebih detail untuk menguji kinerja fungsionalitas lebih lanjut sebelum produk atau aplikasi dirilis ke publik.
Contoh Wireframe Formulir
Contoh kerangka dasar yang berupa formulir adalah representasi visual dari tampilan sebuah formulir pada sebuah website atau aplikasi.
Kerangka dasar formulir digunakan demi membantu tim desain dan pengembangan dalam merancang tampilan dan fungsi formulir tersebut.
Contoh wireframe yang seperti ini dapat berbeda-beda tergantung dari kebutuhan website atau aplikasi. Berikut ini adalah beberapa contoh kerangka dasar formulir yang umum digunakan:
1. Formulir Pendaftaran
Coretan kasar desain dapat berupa formulir pendaftaran biasanya berisi elemen-elemen seperti kolom untuk memasukkan nama lengkap, email, kata sandi, serta informasi kontak lainnya yang dibutuhkan untuk proses pendaftaran.
2. Formulir Kontak
Wireframe formulir kontak biasanya berisi elemen-elemen seperti kolom untuk memasukkan nama, email, nomor telepon, dan pesan yang ingin disampaikan.
3. Formulir Pengisian Data
Kerangka dasar formulir pengisian data biasanya berisi elemen-elemen seperti kolom untuk memasukkan data personal seperti alamat, tanggal lahir, jenis kelamin, dan lain-lain.
4. Formulir Pemesanan
Kerangka dasar berupa formulir pemesanan biasanya berisi elemen-elemen seperti kolom untuk memasukkan informasi produk atau jasa yang ingin dipesan, harga, jumlah, dan informasi pengiriman.
Dalam membuat kerangka dasar formulir, desainer dan pengembang harus mempertimbangkan elemen-elemen yang diperlukan dan membuat tampilan formulir yang mudah dipahami dan diisi oleh pengguna.
Setiap elemen seperti label, kotak input, tombol, dan instruksi harus ditempatkan dengan tepat dan mudah diakses oleh pengguna.
Selain itu, desainer dan pengembang juga harus memastikan bahwa formulir tersebut memenuhi tujuan dari website atau aplikasi dan membantu pengguna dalam menyelesaikan tugas yang mereka inginkan.
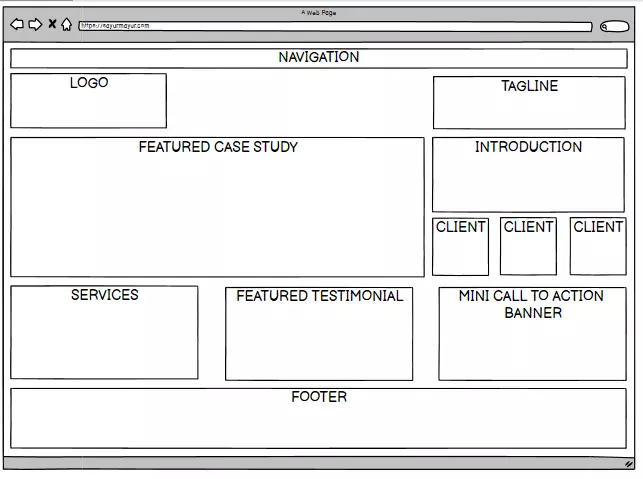
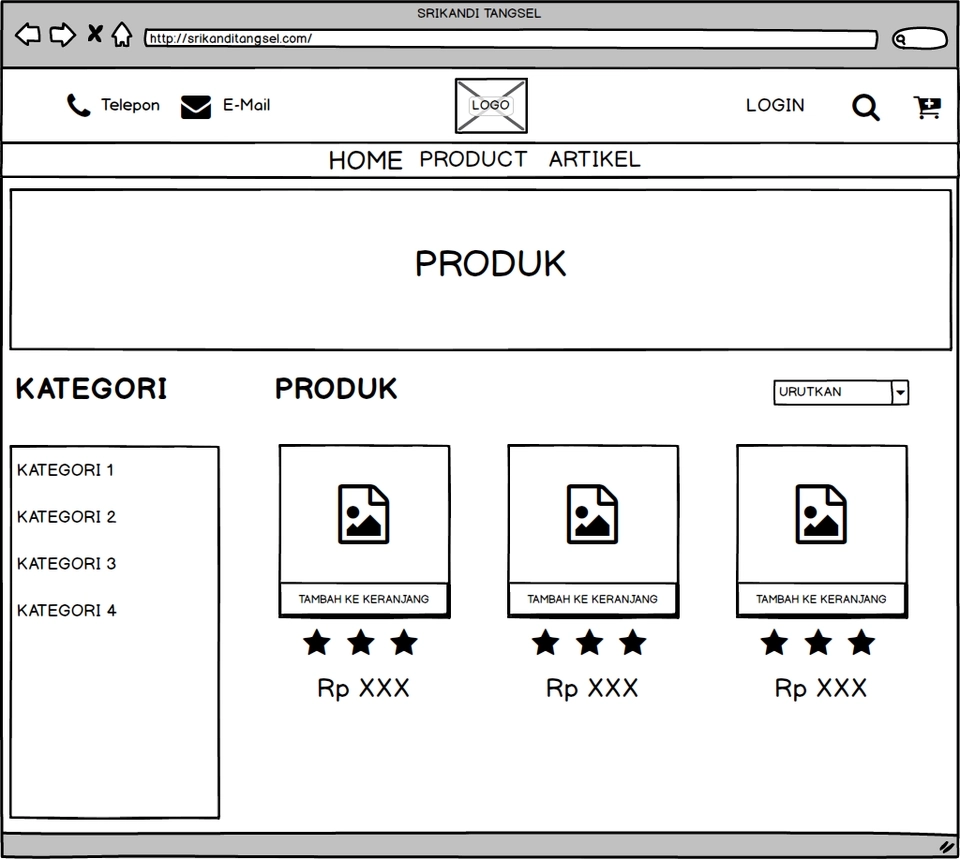
Contoh Wireframe Produk

Kerangka dasar produk adalah representasi visual dari tampilan produk pada website atau aplikasi. Contoh coretan kasar desain seperti ini membantu tim desain dan pengembangan dalam merancang tampilan dan fungsi produk tersebut.
Dalam membuat kerangka dasar produk, desainer dan pengembang harus mempertimbangkan kebutuhan pengguna dan fungsionalitas utama dari produk tersebut.
Contoh ini bisa berbeda-beda tergantung dari jenis produk dan kebutuhan website atau aplikasi.
Berikut ini adalah beberapa contoh kerangka dasar produk yang umum digunakan:
1. Wireframe Produk E-Commerce

Coretan kasar desain untuk produk e-commerce biasanya berisi elemen-elemen seperti gambar produk, deskripsi produk, harga, opsi pengiriman, opsi pembayaran, dan tombol untuk menambahkan ke keranjang belanja.
2. Wireframe Produk Aplikasi Mobile
Wireframe berupa produk aplikasi mobile biasanya berisi elemen-elemen seperti tampilan awal, menu navigasi, halaman detail produk, opsi pembelian, dan opsi pembayaran.
3.Wireframe Produk SaaS
Coretan kasar desain yang berupa produk SaaS (Software as a Service) biasanya berisi elemen-elemen seperti tampilan awal, halaman dashboard, halaman pengaturan, dan halaman manajemen pengguna.
Dalam membuat coretan kasar desain produk, desainer serta pengembang harus memperhatikan tata letak baik dan mudah dipahami oleh pengguna.
Elemen visual seperti warna, font, dan gambar juga harus diperhatikan untuk menambahkan keindahan dan kesan yang kuat pada tampilan produk.
Setiap elemen pada coretan kasar desain produk harus ditempatkan dengan tepat dan mudah diakses oleh pengguna.
Dalam mengembangkan contoh wireframe desain berupa produk, penting bagi desainer dan pengembang untuk mempertimbangkan kebutuhan pengguna dan fungsionalitas utama dari produk tersebut.
Dalam membuat tampilan produk, desainer dan pengembang harus memastikan bahwa setiap elemen dan fitur pada produk memenuhi tujuan utama dari website atau aplikasi tersebut dan membantu pengguna dalam menyelesaikan tugas yang mereka inginkan.
Dalam beberapa kasus, coretan kasar desain produk bisa menjadi dasar dari prototipe interaktif atau mockup produk yang lebih detail.
Coretan kasar desain produk menjadi sangat penting dalam tahap perancangan dan pengembangan sebuah produk karena memberikan visi awal dari tampilan produk.
Selain itu, kerangka ini juga membantu tim pengembang dan desain dalam membuat keputusan yang tepat dan efektif dalam membuat produk yang berkualitas dan memenuhi kebutuhan pengguna.
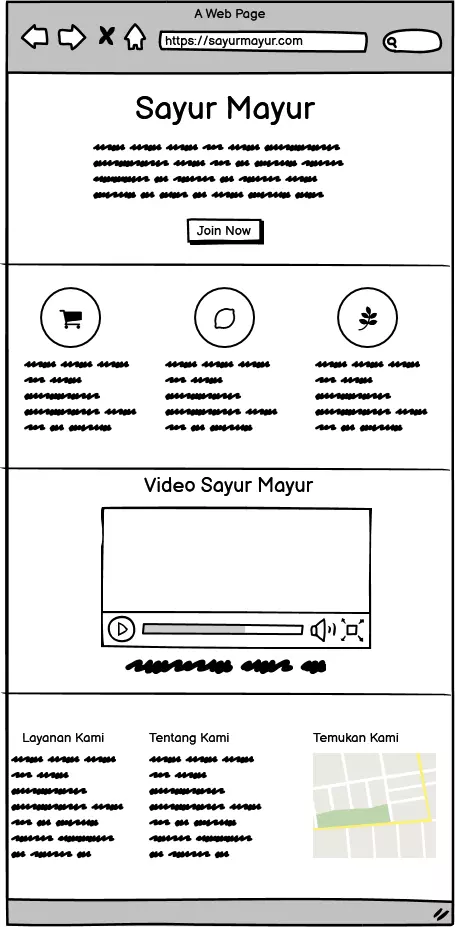
Contoh Wireframe Aplikasi Mobile

Contoh Wireframe Mobile (Sumber: Niagahoster)
Kerangka dasar pada aplikasi mobile adalah representasi visual dari tampilan aplikasi mobile pada perangkat seperti smartphone atau tablet.
Contoh yang seperti ini membantu tim desain serta pengembangan dalam merancang tampilan dan fungsi aplikasi mobile tersebut.
Dalam membuat salah satu contoh kerangka dasar berupa aplikasi mobile, desainer dan pengembang harus mempertimbangkan kebutuhan pengguna dan fungsionalitas utama dari aplikasi tersebut.
Contoh wireframe aplikasi mobile bisa berbeda-beda tergantung dari jenis aplikasi dan kebutuhan pengguna. Berikut ini adalah contoh kerangka dasar untuk aplikasi mobile:
1. Tampilan Beranda
Kerangka dasar yang satu ini biasanya berisi tampilan gambar produk terbaru, fitur-fitur aplikasi, dan menu navigasi.
2. Tampilan Katalog Produk
Tampilan katalog produk pada aplikasi mobile biasanya berisi daftar produk yang disajikan dalam bentuk kategori atau dengan filter tertentu.
3. Tampilan Detail Produk
Tampilan detail produk pada aplikasi mobile biasanya berisi informasi rinci mengenai produk seperti deskripsi produk, harga, dan opsi pembelian.
4. Tampilan Keranjang Belanja
Tampilan keranjang belanja pada aplikasi mobile biasanya berisi daftar produk yang telah dipilih oleh pengguna beserta total harga dan opsi untuk melanjutkan ke proses checkout.
5. Tampilan Checkout
Tampilan checkout pada aplikasi mobile biasanya berisi informasi pengiriman dan pembayaran yang harus diisi oleh pengguna sebelum melakukan pembelian.
Dalam mengembangkan kerangka dasar aplikasi mode, penting bagi desainer dan pengembang untuk memperhatikan tata letak yang baik dan mudah dipahami oleh pengguna.
Elemen visual seperti warna, font, dan gambar juga harus diperhatikan untuk menambahkan keindahan dan kesan yang kuat pada tampilan aplikasi.
Setiap elemen pada kerangka dasar aplikasi mobile harus ditempatkan dengan tepat dan mudah diakses oleh pengguna.
Demikian penjelasan tentang kerangka dasar secara lengkap. Dapat kita simpulkan bahwa wireframe adalah sketsa atau gambaran awal yang menunjukkan posisi, tata letak, dan elemen kunci dari interface pengguna tanpa memedulikan desain estetika, warna, atau elemen rinci.




