Dalam era di mana teknologi semakin mendominasi kehidupan sehari-hari, konsep User Interface (UI) menjadi krusial dalam membentuk interaksi antara manusia dan mesin.
User interface mencakup segala aspek yang memungkinkan pengguna untuk berinteraksi dengan perangkat lunak, mulai dari antarmuka grafis hingga elemen-elemen desain yang digunakan.
Dalam artikel ini, Anda akan mengetahui apa itu User Interface, fungsi, karakteristik, dan prinsip yang membentuk dasar dari desain yang efektif.
Apa itu User Interface?
User Interface (UI) adalah titik interaksi dan komunikasi antara manusia dan komputer dalam suatu perangkat.
UI dapat mencakup tampilan layar, keyboard, mouse, dan tampilan desktop. Selain itu, UI juga merupakan cara pengguna berinteraksi dengan aplikasi atau situs web.
User interface adalah antarmuka antara pengguna dan sistem, di mana antarmuka merupakan elemen dari sistem yang mempermudah pertukaran informasi dari sistem ke pengguna, begitu juga sebaliknya.
Penting untuk diakui bahwa User Interface (UI) memiliki peran yang sangat signifikan dalam konteks situs dan aplikasi.
Antarmuka pengguna yang efektif dan efisien menjadi kunci dalam memberikan pengalaman pengguna yang memuaskan.
Selain itu, antarmuka yang baik dapat didefinisikan sebagai desain yang sederhana, menggunakan font yang menarik dan mudah untuk dipahami.
User interface yang baik harus menciptakan pengalaman yang intuitif dan mudah dimengerti oleh para penggunanya.
Desain yang sederhana hanya memudahkan navigasi dan interaksi, tetapi juga meningkatkan kejelasan informasi yang disajikan.
Jadi, keseluruhan konsepnya adalah memberikan kenyamanan kepada pengguna ketika menggunakan aplikasi atau situs yang kita sediakan.
Peran User Interface
UI berperan penting dalam era digital saat ini. Komponen UI penting untuk diperhatikan saat proses pembuatan website.
Lantas, apa saja peran user interface? Berikut beberapa hal yang mendasari pentingnya UI untuk website atau aplikasi:
1. Meningkatkan User Experience
Aspek UI berperan penting dalam mengoptimalkan user experience. Dalam mendesain interface, tidak melulu aspek estetika yang diperhatikan, tetapi dari sisi user pun harus dipertimbangkan.
UI yang baik harus memerhatikan aspek User Experience (UX), sehingga website tidak akan kehilangan traffic atau pengunjung.
2. Meningkatkan Traffic
UI merupakan salah satu faktor yang dapat menentukan jumlah pengunjung suatu situs ataupun aplikasi. Jika ingin meningkatkan traffic pada website atau aplikasi, maka Anda harus memperhatikan aspek UI.
3. Meningkatkan Branding
UI juga dapat memengaruhi kualitas branding. Desain UI sendiri merefleksikan value brand atau produk perusahaan.
Penggunaan elemen UI yang didasarkan pada karakteristik perusahaan mampu membantu meningkatkan brand awareness.
Fungsi User Interface

UI memiliki peran yang sangat krusial dalam memenuhi ekspektasi pengguna dan memastikan kinerja yang optimal pada situs atau aplikasi.
Lapisan interaksi digunakan untuk mengembangkan user interface yang menarik bagi persepsi fisik seperti penglihatan, sentuhan, pendengaran, dan lainnya.
Perangkat input seperti keyboard, pengontrol, trackpad, telepon, layar sentuh, pemindai sidik jari, e-pen, dan kamera, serta perangkat output seperti monitor, speaker, dan printer, perlu diikutsertakan.
Dengan menggunakan grafik kontras, desain yang bersih dan responsif, UI yang efektif dapat membantu menggalang interaksi yang sukses antara pengguna dengan aplikasi atau website.
Seperti namanya, UI memungkinkan user kita untuk berinteraksi dengan aplikasi atau situs web kita.
Tanpa tombol, user tidak akan dapat mengambil tindakan. Demikian pula tanpa bilah navigasi, mereka tidak akan dapat menjelajahi situs untuk menemukan informasi yang dibutuhkan.
Fungsi UI adalah untuk memberikan indikasi yang jelas kepada pengguna tentang operasi perangkat lunak.
Hal ini memungkinkan user untuk memahami perilaku perangkat lunak yang dimaksudkan dan menjadi terbiasa dengan cara kerjanya agar menjadi lebih efisien dalam menggunakannya.
Karakteristik User Interface
Selain memiliki peran dan fungsi yang penting dalam suatu aplikasi atau website, UI juga memiliki beberapa karakteristik. Berikut adalah karakteristiknya:
- Jelas: Memiliki desain yang jelas sehingga pengguna dapat melakukan eksplorasi dengan lancar
- Singkat: Gunakan penjelasan yang singkat tetapi padat informasi
- Efisien: Memiliki tampilan yang efisien untuk membantu user dalam mencapai tujuan
- Konsisten: Konsistensi desain UI harus dijaga untuk membantu user memahami pola
- Responsif: Pastikan UI memiliki tingkat kecepatan yang baik juga memiliki feedback
- Familiar: Pastikan bahwa tampilan website dimengerti oleh pengguna
- Menarik: Buatlah desain UI yang menarik dengan memerhatikan aspek simpel, mudah digunakan, responsif, dan efisien
Prinsip User Interface

- Keterbacaan (Readability):
- Mengutamakan penggunaan huruf dan teks yang mudah dibaca
- Memperhatikan kontrast warna untuk memastikan teks dapat dibaca dengan jelas
- Memilih font yang sesuai dengan konteks dan ukuran yang nyaman
- Kesederhanaan (Simplicity):
- Menjaga desain UI agar tidak terlalu rumit
- Menghilangkan elemen yang tidak perlu atau membingungkan
- Fokus pada fungsi utama dan fitur yang penting
- Konsistensi (Consistency):
- Menyelaraskan elemen desain di seluruh aplikasi atau situs web
- Memastikan konsistensi dalam penggunaan warna, ikon, dan tata letak
- Membuat pola dan konvensi yang mudah dikenali oleh pengguna
- Responsif (Responsiveness):
- Menjamin tanggapan yang cepat terhadap input pengguna
- Merespons perubahan konten atau layar sesuai dengan perangkat yang digunakan
- Menghindari keterlambatan yang dapat mengurangi pengalaman pengguna
- Antisipasi (Anticipation):
- Mengantisipasi kebutuhan pengguna dan memberikan respons sebelum pengguna menyadarinya
- Menyediakan petunjuk yang jelas dan intuitif
- Feedback yang Efektif (Effective Feedback):
- Memberikan umpan balik yang jelas setelah setiap tindakan pengguna
- Menggunakan animasi atau perubahan visual untuk menunjukkan status atau kemajuan
- Mencegah kebingungan dengan memberikan informasi yang memadai
- Navigasi yang Jelas (Clear Navigation):
- Menyediakan tata letak dan menu yang mudah dimengerti
- Meminimalkan jumlah klik atau langkah yang diperlukan untuk mencapai tujuan
- Menggunakan ikon atau label yang menggambarkan dengan jelas fungsi setiap elemen navigasi
- Fleksibilitas (Flexibility):
- Mengakomodasi berbagai ukuran layar dan perangkat
- Memungkinkan pengguna untuk menyesuaikan pengaturan atau tampilan sesuai dengan preferensi mereka
- Estetika yang Menarik (Aesthetic Appeal):
- Menyajikan desain yang menarik secara visual
- Menggunakan warna dan elemen desain dengan bijak untuk menciptakan kesan yang positif.
- Menjaga keseimbangan antara estetika dan fungsionalitas
- Konsentrasi pada Pengguna (User-Centered):
- Memahami kebutuhan dan preferensi pengguna
- Mengumpulkan umpan balik pengguna secara teratur dan mengintegrasikannya ke dalam perbaikan desain
- Menempatkan kepentingan pengguna sebagai prioritas utama
Macam-Macam User Interface
Terdapat berbagai jenis User Interface. Berikut adalah beberapa macam atau tipe UI:
1. Natural-Language Interfaces
UI jenis ini memungkinkan user untuk berinteraksi dengan sistem atau aplikasi menggunakan bahasa alami, seperti berbicara atau mengetik dalam bahasa sehari-hari.
2. Question-and-Answer Interfaces
Jenis interface ini bergantung pada pertanyaan dari pengguna dan memberikan jawaban berdasarkan pertanyaan tersebut, seperti mesin pencarian.
3. Graphical User Interface
Jenis interface ini menggunakan elemen grafis seperti ikon, tombol, dan jendela untuk memfasilitasi interaksi pengguna dengan sistem, seperti Windows atau macOS.
4. Command Line Interface
Jenis interface ini memungkinkan user untuk berinteraksi dengan sistem atau aplikasi melalui perintah teks yang dimasukkan dalam baris perintah, umumnya digunakan oleh administrator sistem dan pengguna teknis.
5. Menu-Driven Interface
Jenis interface ini menyediakan menu dan submenu yang dapat dipilih oleh pengguna untuk mengakses fungsi atau opsi tertentu, seperti menu dalam aplikasi ponsel.
6. Conversational User Interface
Jenis interface ini memungkinkan user berkomunikasi dengan sistem melalui pertukaran pesan atau suara, seperti asisten virtual.
7. Form-based Interface
Interface yang satu ini menggunakan formulir elektronik atau bidang input untuk mengumpulkan informasi dari pengguna, seperti pendaftaran online.
8. Mobile User Interface
Interface yang dirancang khusus untuk perangkat seluler, seperti smartphone dan tablet, dengan fokus pada layar sentuh dan navigasi yang mudah diakses.
9. Voice User Interface
Interface memungkinkan pengguna berinteraksi dengan sistem menggunakan suara, seperti asisten suara atau layanan panggilan otomatis.
Contoh User Interface
Untuk mendapat gambaran yang lebih jelas tentang UI, berikut kami sertakan contohnya:

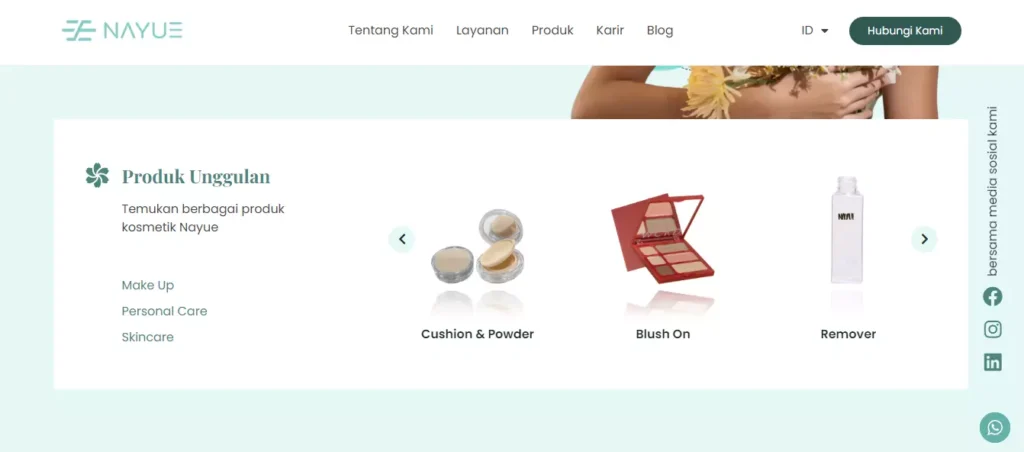
Gambar di atas merupakan contoh dari UI Nayue Kosmetik.
Dalam website tersebut, Nayue menggunakan beberapa elemen:
- Website ini memiliki section yang berfungsi sebagai pembagi produk-produk Nayue berdasarkan jenisnya.
- Setiap produk juga direpresentasikan dengan icon yang membuat tampilan website menjadi lebih menarik.
- Pada bagian header terdapat menu yang memudahkan user mengakses halaman lain.
- Di bagian samping tertera sosial media yang memudahkan user connect dengan perusahaan tersebut.
Itulah dia penjelasan lengkap terkait User Interface dan serba-serbinya. User interface ini memiliki peran yang penting terhadap efisiensi pengguna ketika mengakses website atau aplikasi Anda.
Jika User Interface sulit dinavigasi atau digunakan, maka akan mengurangi efisiensi user dalam menyelesaikan tugasnya. Terlalu banyak interaksi untuk menyelesaikan pekerjaan menjadi tidak efisien. Selain UI yang bagus, Anda juga harus menyelaraskan dengan User Experience atau UX.
Anda harus mempertimbangkan kedua hal tersebut jika Anda hendak membuat website untuk bisnis online.
Apabila Anda ingin membuat situs web, percayakan jasa desain web kepada Sitespirit.
Kami akan merancang situs dengan antarmuka yang intuitif dan sesuai dengan kebutuhan pengguna.
Let’s get started!