Dalam dunia design, Anda pasti sudah tidak asing dengan istilah white space, bukan?
Istilah tersebut berkaitan dengan estetika dan highlight elemen, loh. Ternyata, hal itu juga diperlukan ketika membuat desain web.
Penasaran tentang apa itu white space dalam desain? Tepat sekali, kali ini kami akan memberikan beberapa rangkuman informasi mengenainya. Jadi, pastikan untuk menyimak, ya!
Apa itu White Space?
Mungkin Anda bertanya-tanya, sebenarnya apa yang dimaksud dengan white space dalam desain grafis?
Pada dunia design, white space adalah ruang kosong yang disertakan di antara beberapa unsur desain. Beberapa orang juga menyebutnya dengan negative space.
Sementara itu, dalam konteks web design, white space adalah sebuah ruang kosong yang berada di antara elemen-elemen pada halaman web.
Jika diterjemahkan ke Bahasa Indonesia, white space berarti ruang putih. Akan tetapi, sebenarnya ruang kosong tersebut tidak harus berwarna putih, bisa juga memiliki warna lain berdasarkan identitas website tersebut.
Dengan kata lain, white space adalah bagian kosong yang tidak terisi elemen apapun pada halaman website, entah itu berwarna putih ataupun lainnya.
Adanya ruang kosong ini penting untuk membuat desain web lebih selaras, tertata rapi, dan elemennya tidak terkesan berdesakan.
Hal tersebut juga dapat membuat halaman website terkesan lebih eye catching dan tidak sesak.
Pada halaman website, yang termasuk white space adalah ruang kosong di sekitar teks atau gambar, margin halaman, dan juga jarak di antara barisan elemen.
Dengan adanya ruang kosong ini, pengguna akan lebih fokus pada elemen utama yang Anda sajikan pada halaman tersebut.
Fungsi White Space pada Web Design
Lantas, apa saja fungsi untuk memberikan ruang kosong pada desain web? Pertanyaan yang bagus. Simak beberapa informasi berikut untuk memahami pentingnya white space pada web design!
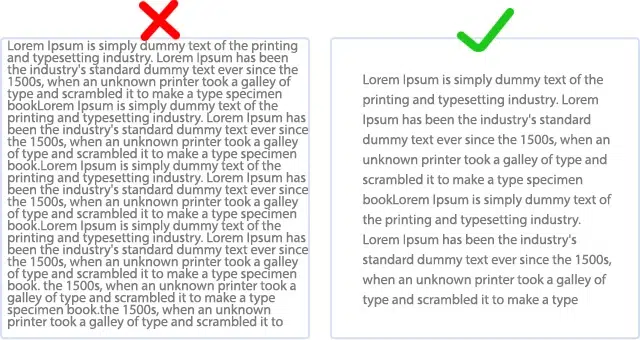
1. Membuat Teks Lebih Mudah Dibaca

Bayangkan jika Anda membaca teks informasi pada sebuah website dengan jarak yang penuh dan berdempetan tanpa ada ruang spasi, lebih susah dan kurang menarik, bukan?
Nah, white space adalah ruang bernapas bagi seluruh elemen, termasuk teks yang Anda sertakan pada halaman web.
Untuk membuatnya lebih mudah dibaca, Anda perlu memberikan negative space di antara elemen teks tersebut, baik berupa margin di sekitar teks, atau jarak spasi antar barisnya. Dengan itu, pengguna akan lebih nyaman untuk membaca teks tersebut.
Faktanya, teks yang memiliki jarak spasi akan meningkatkan ketertarikan membaca hingga 20%, loh.
Oleh karena itu, white space adalah hal yang perlu Anda terapkan ketika memasukkan informasi teks pada halaman website.
2. Mengatur Layout Konten

Padatnya desain web akan membuat pengguna tidak nyaman dalam mengakses halaman Anda.
Terlebih, jika Anda tidak memberikan ruang kosong di antara elemen, maka desain web mungkin terlihat tidak seimbang.
Untuk mengatur layout halaman agar tetap seimbang, berikan jarak atau ruang kosong di setiap teks, gambar, atau elemen apapun.
Pastikan untuk tidak menumpuk elemen di salah satu sisi saja, dan membiarkan sisi lainnya kosong. Atur jarak spasi antar elemen agar lebih proporsional.
3. Menambah Kesan Mewah
Negative space dapat memberikan kesan minimalis tetapi tetap mewah pada web desain.
Memberikan ruang kosong di halaman web akan membuatnya terlihat sederhana dan elegan, sehingga pengguna akan lebih betah untuk membukanya.
Tak hanya itu, white space adalah ruang yang dapat membuat halaman web Anda terlihat lebih teratur dan rapi.
Lain halnya jika Anda tidak memberikan ruang kosong pada web design, maka halaman tersebut akan terkesan berantakan dan sesak. Hal itu tentu saja dapat mempengaruhi user experience.
4. Memfokuskan Elemen yang Penting
Jika Anda memberikan terlalu banyak elemen pada halaman web, maka pengguna mungkin akan kebingungan untuk fokus pada informasi yang Anda tonjolkan.
Berbeda jika Anda membiarkan ruang di sekitar elemen utama tetap kosong, maka pengguna pasti akan lebih fokus pada objek tersebut.
Maka dari itu, white space adalah hal yang sangat berperan untuk meng-highlight objek tertentu.
Tujuan White Space dalam Desain Web
Setelah mengetahui fungsi white space, Anda juga perlu memahami tujuan utamanya dalam desain grafis dan web. White space bukan hanya elemen estetika, melainkan memiliki peran strategis dalam menyampaikan pesan visual yang kuat dan efektif.
Berikut beberapa tujuan dari penggunaan white space:
1. Menunjukkan Hirarki Visual
White space membantu membentuk struktur hierarki dalam desain web. Dengan memberikan ruang kosong yang cukup pada elemen tertentu, pengguna dapat lebih mudah mengetahui mana elemen yang paling penting.
Misalnya, judul utama biasanya dikelilingi ruang kosong yang cukup untuk menonjolkan keberadaannya. Hal ini mengarahkan perhatian pengguna secara alami pada informasi utama.
2. Meningkatkan Fokus Visual
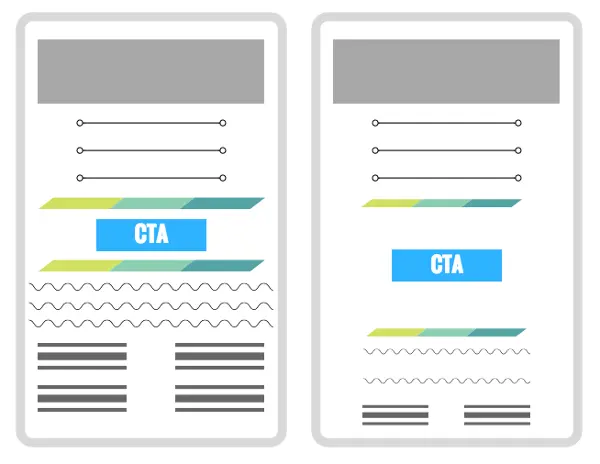
Ketika elemen desain tidak terlalu padat, pengguna akan lebih mudah fokus. Tujuan dari white space adalah menyaring kebisingan visual dan mengarahkan pandangan pengguna secara selektif pada elemen yang ingin disorot.
Hal ini sangat bermanfaat dalam penempatan tombol Call-to-Action (CTA), heading, atau visual produk.
3. Memberikan Keseimbangan dan Harmoni
White space menciptakan keseimbangan antar elemen dalam halaman web. Dengan memanfaatkan ruang kosong secara efektif, tampilan tidak terlihat berat di satu sisi saja.
Desain yang seimbang akan membuat pengguna merasa lebih nyaman dalam menavigasi dan menyerap informasi yang disajikan.
4. Memudahkan Pemindaian Informasi
White space juga bertujuan untuk meningkatkan keterbacaan dan pemindaian teks. Dalam konteks digital, pengguna jarang membaca teks secara detail — mereka cenderung memindai.
Dengan adanya ruang kosong antar paragraf, heading, dan poin-poin penting, informasi akan lebih cepat ditangkap oleh mata pengguna.
5. Menunjukkan Profesionalisme
Desain yang “lega” dan tidak sesak akan memberi kesan bahwa brand atau website Anda lebih profesional dan terpercaya. Hal ini dapat membangun citra positif terhadap kualitas produk atau layanan yang ditawarkan.
6. Memberikan Waktu Istirahat Visual
Dalam dunia desain, white space sering diibaratkan sebagai “napas” bagi mata. Penggunaan ruang kosong yang cukup memberikan istirahat visual, sehingga pengguna tidak merasa lelah saat mengakses halaman dalam waktu lama.
Tips Menggunakan White Space Pada Web Design
Setelah mengetahui pengertian dan fungsinya, Anda juga perlu menyimak tips untuk menerapkan white space pada desain web berikut ini.
1. Buatlah Teks yang Jelas dan Terorganisir
Hal pertama yang harus diperhatikan dalam menerapkan white space adalah penggunaan teks yang jelas.
Ruang kosong pada halaman website memang akan membantu pengguna untuk menerima informasi dengan lebih mudah, tetapi hal itu juga ditentukan dari tulisan Anda.
Pastikan untuk membuat teks yang jelas dan terorganisir. Jangan lupa untuk memperhatikan tata bahasa yang tepat, ukuran, font, hingga warna teks agar pengguna lebih nyaman untuk membacanya.
2. Prioritaskan Elemen yang Akan Dipresentasikan
White space adalah ruang yang akan membantu Anda untuk memfokuskan pengguna pada elemen yang paling penting.
Oleh karena itu, pastikan untuk elemen yang Anda letakkan di antara ruang kosong tersebut adalah prioritas.
Bayangkan jika dalam satu halaman terdapat satu gambar saja dan tidak ada elemen lain di sekitarnya, tentunya pengguna akan lebih fokus, bukan?
Oleh karena itu, hindari meletakkan elemen yang tidak terlalu penting dengan layout seperti itu agar pengguna tidak salah fokus.
3. Jangan Menyertakan Terlalu Banyak Elemen
Sebaliknya, Anda juga tidak disarankan untuk menyertakan terlalu banyak elemen pada halaman website.
Alih-alih membuat pengguna fokus, hal itu justru akan membuat mereka bingung untuk menangkap informasi yang Anda sajikan pada halaman web.
4. Berikan Margin yang Cukup
Hal terakhir yang perlu diperhatikan dalam menggunakan white space adalah penggunaan margin.
Jadi, jangan hanya berfokus pada jarak antar elemen. Anda juga harus memperhatikan jarak tepi dari keseluruhan elemen yang ada.
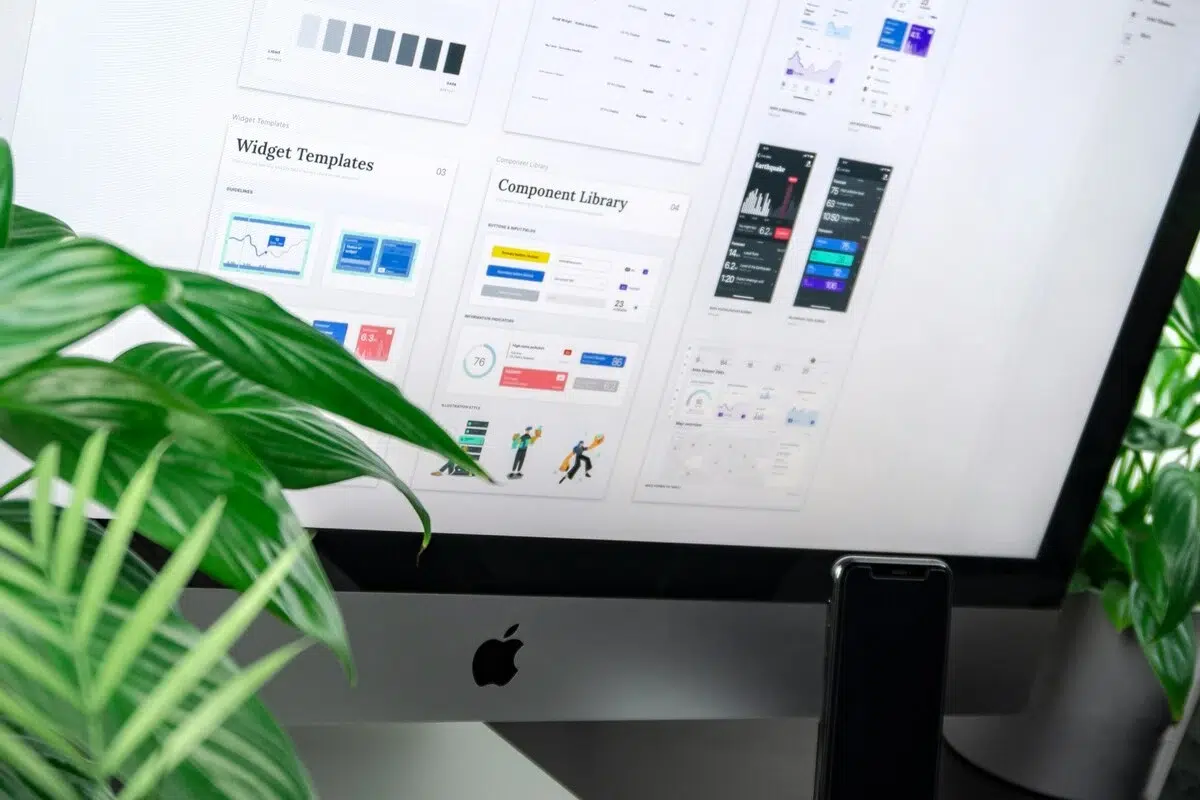
Contoh White Space pada Website
Apakah Anda penasaran bagaimana tampilan website yang menerapkan white space dalam desainnya?
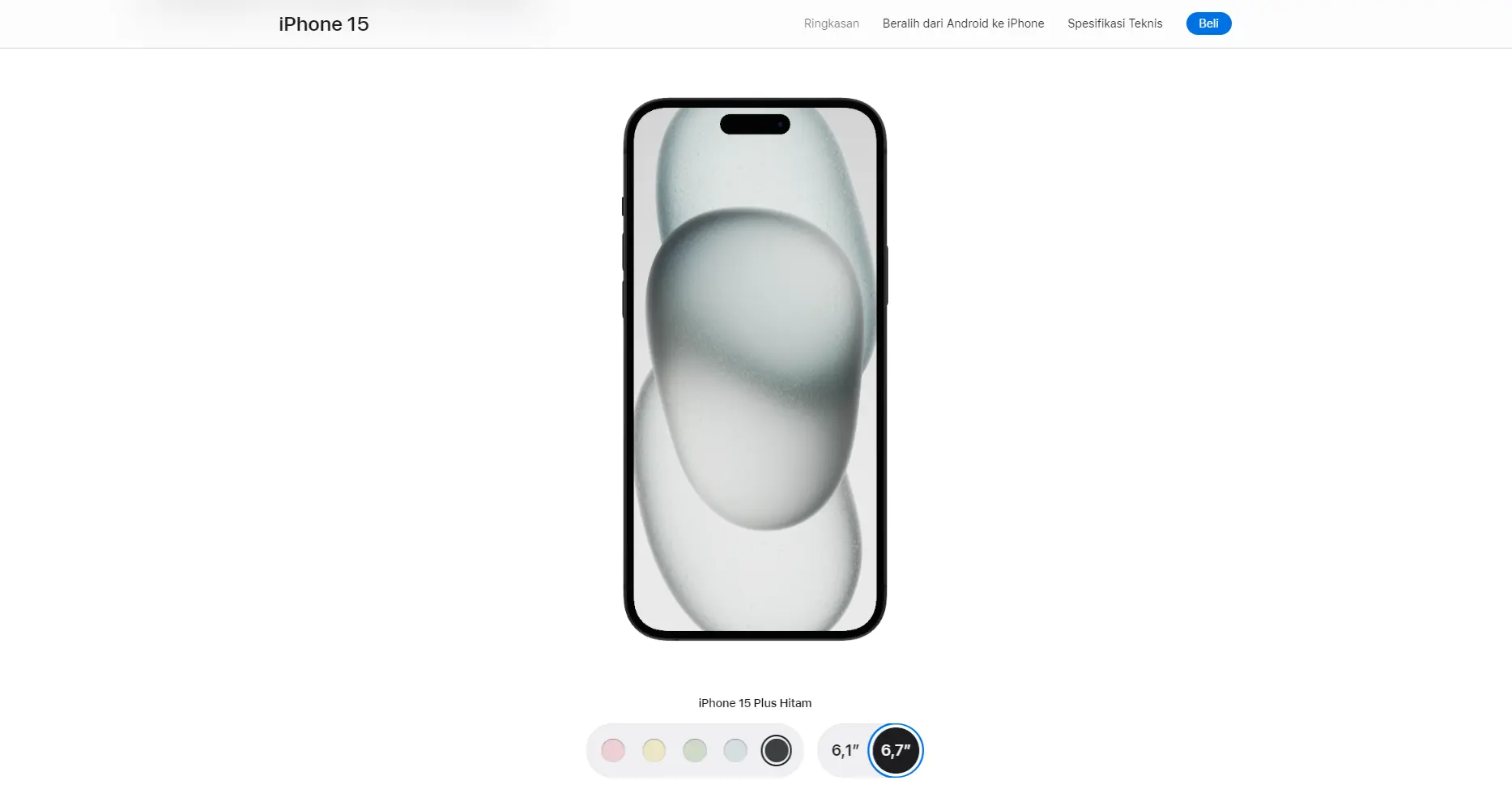
Tenang saja, kami akan memberikan gambarannya. Perhatikan tampilan halaman website berikut ini!

Halaman tersebut didominasi dengan ruang kosong dan hanya terdapat beberapa elemen gambar di tengahnya.
Apple sengaja untuk memberikan white space di sekitar gambar tersebut dengan tujuan agar pengguna dapat lebih fokus untuk mengetahui gambaran produk terbaru mereka.
Jika Anda perhatikan, hampir semua halaman website pasti memberikan ruang kosong. Sebab, hal itu memang menjadi sesuatu yang wajib dalam dunia desain, khususnya UI/UX design.
Tanpa memperhatikan negative space, pengguna mungkin akan pusing untuk berinteraksi dengan website Anda.
Oleh karena itu, untuk memastikan user interface dan user experience yang maksimal, white space adalah hal yang wajib Anda terapkan pada desain halaman website.
Namun tak hanya itu saja, UI/UX juga dipengaruhi oleh banyak hal lainnya, seperti responsivitas desain web, kemudahan navigasi, kecepatan loading, pemilihan warna yang sesuai, copywriting yang menarik, dan banyak aspek lainnya.
Maka dari itu, pastikan untuk membuat desain web yang baik dan menarik untuk meningkatkan pengalaman pengguna. Salah satu platform yang menyediakan Jasa Desain Website adalah Sitespirit. Lakukan kontak dengan Sitespirit untuk mendapatkan info lebih lanjut. Let’s Get Started!