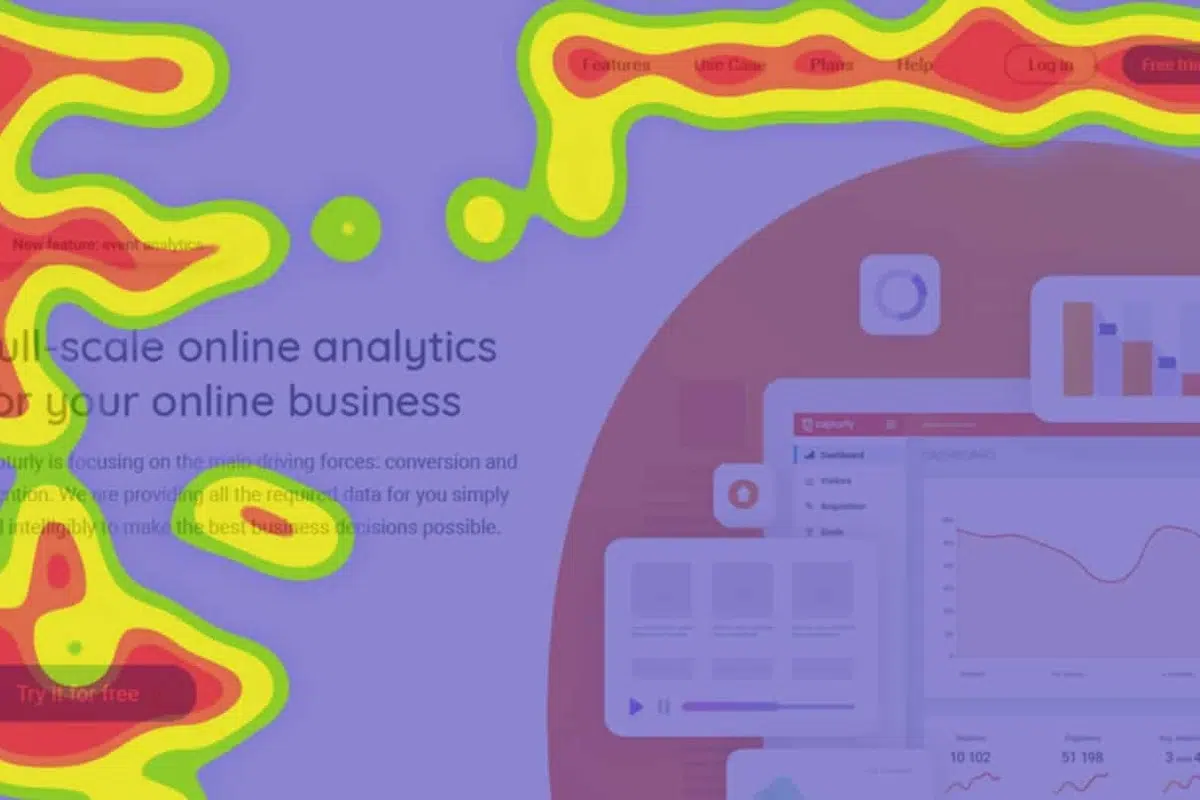
Dewasa ini, perkembangan teknologi telah meningkat. Tidak hanya dari sisi tampilan, tetapi fungsionalitas dan pengalaman pengguna menjadi nilai penting apakah sebuah aplikasi memiliki performa yang baik.
Dalam dunia IT, terdapat profesi khusus yang membuat dan mengembangkan desain aplikasi sebelum masuk tahap pengembangan, yaitu UI UX Designer.
Profesi ini memiliki tugas dan tanggung jawab khusus dalam menangani perancangan desain produk dengan memperhatikan sisi tampilan serta fungsionalitasnya agar pengguna (user) merasa nyaman dan mudah dalam menggunakan aplikasi tersebut.
Apa itu UI UX Designer?
UI UX Designer adalah pekerjaan yang termasuk dalam scope dari software development karena berperan dalam menganalisa, membuat, dan merancang tampilan desain aplikasi sesuai dengan kebutuhan customer.
Desainer tidak hanya membuat tampilan antarmuka yang baik dan berestetika tinggi, namun juga harus mampu menjawab permasalahan dan kebutuhan customer.
Apabila Anda membahas pekerjaan ini, cakupan tugas cenderung luas karena setiap perusahaan dan startup mempunyai kualifikasi profesi yang lebih spesifik. Contohnya, terdapat banyak posisi turunan, seperti UI Designer, UX writer, UX Researcher, dan lain sebagainya.
Dengan demikian, apabila Anda lebih tertarik dengan profesi ini, maka Anda harus memiliki soft skill dan hard skill yang lebih kompleks mencakup kebutuhan dalam mendesain tampilan visual elemen serta mengetahui prinsip dasar serta mampu merancang prototyping dengan tepat.
Perbedaan User Interface (UI) dengan User Experience (UX)

Sebelum membahas lebih dalam mengenai bagaimana tips dan trik menjadi UI UX Designer yang baik, maka Anda harus paham terlebih dahulu mengenai perbedaan antara User Interface dengan User Experience.
UI atau User Interface merupakan sebuah proses dalam membangun antarmuka produk perangkat lunak yang berfokus pada segi penampilan atau desain tampilan luar aplikasi.
Kemudian, UX atau User Experience adalah proses untuk merancang sebuah prototype desain dalam membangun pengalaman yang baik dan mudah bagi user ketika mengakses software tersebut.
Pada intinya, kedua istilah ini sangat berbeda namun memiliki keterkaitan yang erat. Oleh karena itu, kedua proses ini tidak dapat terpisahkan. Kedua proses tersebut juga dapat ada gunakan secara bersama-sama untuk membangun perangkat lunak yang optimal bagi pengguna.
Tugas dan Tanggung Jawab
Adapun beberapa contoh tugas dan apa saja yang harus UI UX Designer kerjakan untuk merancang desain secara interaktif, antara lain:
1. Melakukan Riset UX
Riset dilakukan terkait kebutuhan UX dengan cara mempelajari lebih spesifik yang berkaitan dengan karakteristik dan kebutuhan pengguna. Data tersebut dapat berupa data kualitatif atau kuantitatif, berbeda berdasarkan cara memperoleh informasi dan hasil wawancara kepada narasumber (pengguna aplikasi).
2. Membuat Information Architecture (IA)
Kedua, membuat skema arsitektur informasi produk untuk kebutuhan website dan aplikasi. Proses ini sangat memudahkan untuk tim dalam memahami konsep dan beberapa bagian penting dari suatu produk.
Untuk dapat membuat IA, Anda membutuhkan bahan dari riset UX berupa card sorting yang berisi informasi penting terkait user persona dalam melihat perspektif perangkat lunak.
3. Merancang Wireframing dan User Flow
Ketiga, setelah berhasil membuat struktur IA, selanjutnya tim desainer masuk pada proses pengembangan wireframing. Terdapat dua jenis hasil wireframing yaitu LFW (Low Fidelity Wireframe) yang berarti membuat rancangan sketsa berupa tampilan elemen dan struktur outline-nya saja.
Di sisi lain, HFW (High Fidelity Wireframe) merupakan proses pembuatan sketsa desain yang lebih kompleks dengan tujuan untuk memberikan tampilan visual awal produk website atau aplikasi kepada klien.
Setelah proses wireframing selesai, masuk pada tahapan user flow untuk memperoleh insight terkait merancang alur program yang nantinya dapat user gunakan. Flow tersebut mengutamakan pendekatan UX yang nantinya dapat membuat pengguna merasa nyaman dalam memanfaatkan software tersebut.
4. Membuat Prototype Design UX
Selanjutnya, masuk pada proses prototyping produk desain dengan memanfaatkan berbagai tools yang ada, seperti Figma, Adobe XD, Marvel App, dan lain sebagainya.
Proses ini sangatlah penting agar Anda akan mendapat gambaran umum terkait proses transisi setiap elemen atau halaman pada aplikasi tersebut.
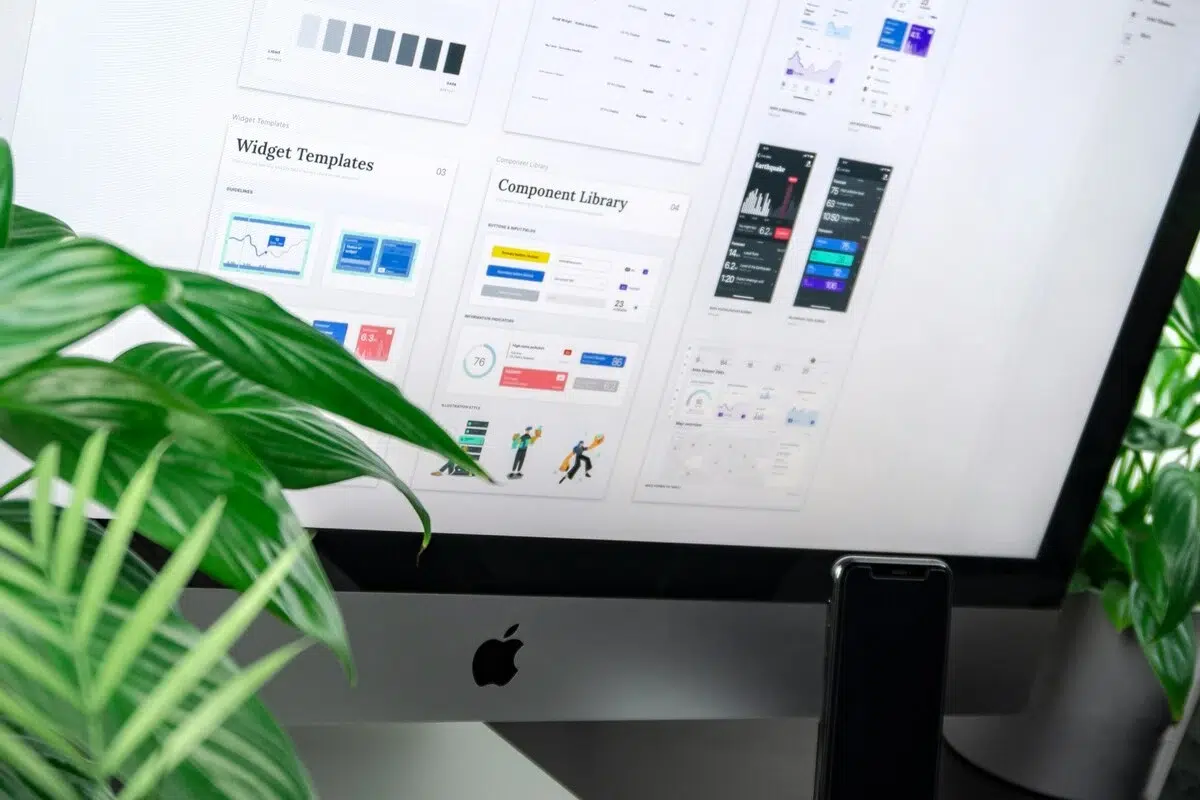
5. Mengembangkan Design System
Berikutnya, masuk pada proses pengembangan desain sistem untuk menyimpan berbagai komponen UI, seperti icon, font, color, button, dan lainnya pada sebuah library.
Pada tahapan ini, diperlukan kolaborasi antara tim desainer dengan tim developer karena melibatkan beberapa komponen library pada bahasa pemrograman front end (HTML, CSS, dan JavaScript).
6. Merancang User Interface

Selanjutnya, membuat desain UI dengan cara memperindah sketsa. Anda dapat menggunakan paduan warna, tipografi, serta transisi pada tiap halaman yang telah terdefinisi pada proses sebelumnya. Anda dapat menggunakan bantuan beberapa tools, seperti Adobe Illustrator, Sketch App, atau aplikasi lainnya.
7. Melakukan Usability Testing
Setelah proses perancangan UI dan UX selesai, hasil dari tampilan desain tersebut nantinya akan diterjemahkan ke dalam kode bahasa pemrograman yang dibuat oleh tim front end developer.
Setelah semua halaman telah terdistribusi dengan baik, Anda perlu untuk melakukan tahap pengujian program sebelum masuk pada proses peluncuran produk.
Apabila terdapat beberapa issue, laporan bug, dan saran dari user, desain dapat Anda revisi dan melakukan proses pengujian ulang untuk mendapatkan hasil yang maksimal sesuai dengan permintaan dan kenyamanan pengguna dalam mengakses aplikasi.
Pengetahuan dan Skill UI UX Designer
Pastikan bahwa Anda harus memiliki beberapa skill berikut ini agar ahli dalam bidang UI UX Designer.
1. Softskill UI UX Designer
Berikut ini softskill yang harus dimiliki oleh UI/UX Designer.
- Komunikasi
- Time management
- Problem solving
- Berpikit kritis
- Up-to-date
2. Hardskill UI UX Designer
Berikut ini hardskill yang harus dimiliki oleh UI/UX Designer.
- UI Writing/Writer
- Menguasai tools design
- Membuat desain
- Membuat wireframe dan prototype
- User testing
Jenjang Karier UI UX Designer
Karier sebagai designer bidang ini memang sangat menarik karena terus berkembang dari masa ke masa. Berikut ini adalah jenjang karir dari designer ini.
- Junior UI/UX Designer
- UI/UX Designer
- Senior UI/UX Designer
- Lead UI/UX Designer
- UI/UX Designer Manager/Director
- Chief Design Officer (CDO)
Setelah melihat beberapa jenjang karier di atas, pasti Anda mempertanyakan gaji dari seorang designer tersebut.
Gaji UI UX Designer berkisar antara 4 sampai 10 juta rupiah per bulan untuk jenjang junior. Untuk jenjang senior, gajinya berkisar antara 15 sampai 20 juta rupiah.
Cara Menjadi UI UX Designer
Kami akan memberikan tips dan trik khusus untuk menjadi seorang UI UX Designer profesional yang mampu berkarir di dunia IT.
- Mempunyai kemampuan analisis dan riset yang baik untuk memahami setiap permintaan pengguna.
- Memiliki kemampuan dalam manajemen waktu proyek dengan baik, serta mampu untuk berkomunikasi bersama klien.
- Mempunyai ide-ide yang kreatif dan inovatif untuk dapat menyelesaikan berbagai persoalan melalui tampilan antarmuka yang menarik.
- Anda juga harus memiliki ketertarikan terhadap tren teknologi dan perkembangan desain agar tidak tertinggal mengenai informasi dan update seputar TI.
Kesimpulan
UI UX Designer adalah salah satu pekerjaan yang berfokus pada pembuatan desain antarmuka sistem perangkat lunak untuk meningkatkan performa aplikasi dari sisi interface dengan fungsionalitasnya.
Sebagai seorang desainer, Anda juga harus memperhatikan kebutuhan dan hasil request dari customer dengan tetap memperhatikan design principle dan prosesnya.
Anda membutuhkan UI UX Designer untuk optimasi website? Tenang, percayakan pada layanan desain web profesional. Yuk, mulai sesi konsultasi gratis Anda sekarang!