Dalam dunia design, pixel adalah elemen yang selalu banyak disebutkan, terutama pada desain grafis.
Elemen ini merupakan sensor citra yang membuat gambar digital dapat membentuk objek tertentu. Tanpa memperhatikan piksel, gambar tersebut mungkin tidak dapat terbentuk dengan jelas.
Penasaran tentang istilah tersebut? Tepat sekali, kali ini SiteSpirit akan menyajikan rangkuman informasi untuk Anda mengenai pengertian pixel. Pastikan untuk membaca hingga akhir, ya!
Apa itu Pixel?
Piksel atau pixel adalah singkatan dari Picture Element, yaitu representasi terkecil sebuah gambar atau grafis yang membuatnya dapat membentuk sebuah objek dengan jelas. Elemen ini berbentuk kotak kecil yang dapat mengambil lebih dari satu juta warna berbeda.

Piksel memiliki tiga warna utama yang biasanya disebut dengan istilah RGB (Red, Green, and Blue), yang berarti merah, hijau, dan juga biru.
Setiap perubahan warna pada piksel dapat menghasilkan 16 juta warna yang berbeda, sehingga akan menghasilkan visual objek dengan warna sesuai tujuannya.
RGB juga dapat digunakan pada teks HTML untuk memberikan warna pada latar belakang website. RGB ini biasa digunakan untuk menghasilkan warna pada grafik komputer.
Selain warna, Anda juga harus memperhatikan density dari piksel, yaitu kepadatan yang menunjukkan keseluruhan jumlahnya pada objek tertentu.
Hal itu dapat mempengaruhi ketajaman objek dan kecerahannya. Singkatnya, semakin tinggi pixel density, maka objeknya akan semakin jelas dan tajam.
Fungsi pixel
Fungsi utama dari picture element adalah untuk menentukan ketajaman warna dan kecerahan dari objek atau gambar, terlebih saat pengguna memperbesarnya.
Namun tak hanya itu, elemen ini juga memiliki beberapa fungsi lain dalam design. Beberapa fungsi lain dari piksel adalah sebagai berikut.
- Menentukan tampilan bentuk objek pada gambar
- Memberikan warna yang jelas pada objek
- Mengatur tingkat kecerahan dan ketajaman pada objek gambar
- Menentukan kualitas sebuah gambar ketika pengguna memperbesar objek
Cara Kerja Pixel
Cara kerja piksel adalah dengan menyesuaikan jumlah dan ukurannya. Semakin besar ukuran objek, maka akan membutuhkan jumlah piksel yang lebih banyak. Hal itu untuk menghindari buramnya gambar, terutama ketika diperbesar.
Jumlah pixel adalah hasil perkalian antara elemen gambar horizontal dan juga vertikal. Misalnya, jika piksel horizontal dalam sebuah objek berjumlah 1.920 dan vertikalnya 1.080, maka jumlah ukuran piksel pada gambar tersebut berjumlah 2.073.600.
Warna gambar tersebut ditunjukkan oleh file yang disebut bitmap. Pada satu file bitmap terdiri dari jumlah piksel yang sangat banyak.
Oleh karena itu, pixel adalah elemen yang sangat penting untuk menghasilkan gambar objek yang tajam dan terang.
Jenis-Jenis Pixel
Setelah memahami pengertian, fungsi, dan cara kerjanya, penting juga untuk mengetahui jenis-jenisnya. Beberapa jenis dari piksel adalah sebagai berikut.
1. Bit per Pixel (Bpp)
Jenis ini menunjukkan kedalaman dari sebuah gambar. Menggunakan Bpp yang tinggi akan sangat bermanfaat ketika Anda mendesain gambar dengan detail kecil.
Contohnya, jika sebuah gambar memiliki ukuran 4 Bpp atau 4 bit, berarti ia memiliki 16 warna yang dapat diperoleh. Begitu juga dengan gambar berukuran 8 bit, maka ia memiliki 256 warna, dan seterusnya.
2. Subpixel
Subpixel adalah titik yang paling kecil dari gambar. Jenis ini terdiri dari tiga komponen warna, yaitu Red, Green, dan Blue, atau yang biasa disebut dengan RGB.
3. Megapixel
Megapixel adalah ukuran resolusi yang digunakan pada gambar dari hasil kamera. Megapixel terdiri dari dua kata, yaitu mega yang berarti juta, dan piksel yang berarti titik.
Dengan kata lain, megapixel adalah ukuran gambar yang berjumlah satu juta titik piksel.
Cara Mengatur Ukuran Pixel
Salah satu cara untuk mengatur ukuran piksel adalah dengan menggunakan Adobe Photoshop. Berikut merupakan langkah-langkahnya.
- Buka Aplikasi Photoshop
- Buka foto atau objek grafis yang ingin Anda ubah ukurannya
- Untuk mengaturnya, gunakan fitur resize image dengan mengklik Image > Image Size
- Setelah itu, Anda dapat mengatur ukuran piksel sesuai kebutuhan

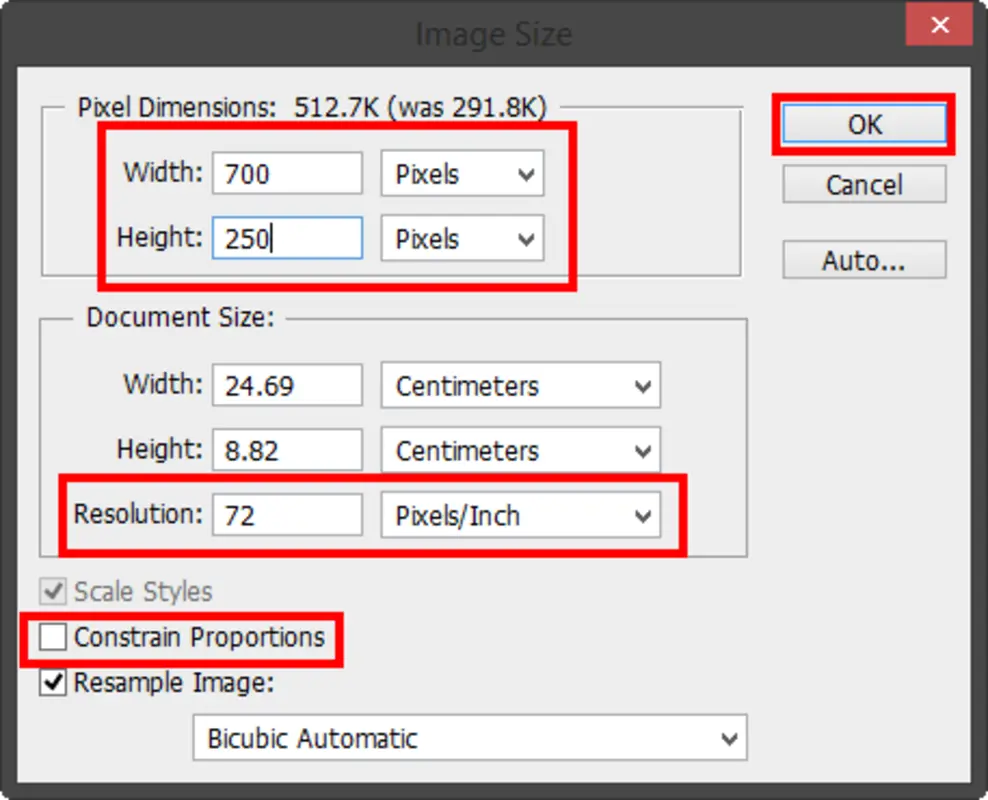
Pada pengaturan gambar tersebut, ada beberapa kolom yang perlu Anda pahami, berikut penjelasannya.
- Pixel Dimensions
Pada bagian ini, Anda dapat mengatur ukuran lebar dan tinggi objek dengan satuan piksel.
Selain itu, Anda juga dapat mengubah satuan ukuran dimensi, seperti percent, inches, centimeters, millimeters, points, atau picas.
- Resolution
Di kolom ini, Anda dapat mengatur resolusi perbandingan jumlah piksel per inch. Hal ini akan membantu konversi ukuran pada satuan lain, seperti mm atau cm ke pixel.
- Constrain Proportions
Pengaturan ini berfungsi untuk mengunci perbandingan antara tinggi dan lebar objek.
Itu artinya, setiap Anda mengubah ukuran width, maka height-nya juga otomatis berubah menyesuaikan rasio yang telah dikunci.
Perbedaan Pixel dan Resolusi
Resolusi memang berkaitan erat dengan piksel, beberapa dari Anda mungkin menganggap bahwa keduanya merupakan elemen yang sama. Akan tetapi, ternyata pengertian pixel dan resolusi berbeda, loh.
Piksel adalah titik terkecil dari gambar atau grafis yang dihitung per inch. Elemen ini dapat diketahui ketika Anda memperbesar gambar, maka akan muncul kotak kecil beraneka warna yang membentuk objek tersebut. Kotak itulah yang dinamakan piksel.
Sementara itu, resolusi merupakan jumlah piksel yang terdapat pada satu gambar. Artinya, resolusi yang tinggi akan membutuhkan jumlah piksel yang lebih banyak.
Adapun lebih lengkapnya, perbedaan antara resolusi dan pixel adalah sebagai berikut.
1. Prosedur
Banyaknya jumlah piksel menentukan resolusi dari gambar tersebut. Semakin banyak jumlah piksel, maka akan semakin besar juga resolusinya. Resolusi gambar yang besar juga akan meningkatkan kualitas gambar tersebut.
2. Peran
Perbedaan antara keduanya juga terletak pada perannya dalam gambar. Piksel adalah elemen yang berperan untuk menciptakan bentuk dan warna objek, sedangkan resolusi berperan untuk membuatnya lebih detail.
3. Jumlah Ukuran
Jumlah pixel adalah hasil perkalian dari jumlah vertikal dan horizontalnya. Misalnya, jika sebuah gambar memiliki jumlah piksel horizontal sebanyak 1.080 dan vertikal 1.920, maka jumlahnya adalah 2.073.600. Sementara itu, resolusi pada gambar tersebut biasanya dituliskan dengan 1920 x 1080p.
Kesimpulan
Nah, itulah beberapa rangkuman informasi tentang piksel yang dapat kami sajikan untuk Anda.
Kesimpulannya, pixel adalah elemen yang harus Anda perhatikan dalam proses desain untuk menghasilkan objek yang tajam dan terang, baik itu desain grafis maupun desain website.
Pada desain website, Anda harus memperhatikan ukuran piksel dan resolusi gambar yang tepat.
Sebab, gambar yang memiliki ukuran terlalu besar akan mempengaruhi waktu loading dari website tersebut. Semakin besar ukurannya, maka akan semakin lama waktu muatnya.
Tak hanya itu, membuat desain web yang baik memang harus memperhatikan banyak hal, seperti navigasi yang mudah, responsivitas device, dan lain sebagainya.
Itu sebabnya, desainer website harus memiliki kemampuan dan pengalaman yang cukup untuk membuat desain yang estetik dan fungsional.
Tak memiliki kemampuan yang cukup? Tenang saja, serahkan urusan web design Anda pada Sitespirit! Konsultasi gratis!