Pernahkah Anda mendengar istilah homepage? Bagi Anda yang mempelajari dunia teknologi ataupun memiliki interest dalam bidang teknologi, homepage adalah istilah yang pasti sudah tidak asing lagi terdengar.
Istilah homepage merujuk pada untuk menyebutkan halaman utama sebuah website.
Website sendiri terdiri atas section-section dan halaman-halaman yang memiliki penyebutan masing-masing. Nah, homepage adalah istilah yang paling familiar di antara halaman lainnya.
Lantas apa sebenarnya beranda website dan apakah fungsinya ? Simak selengkapnya pada artikel SiteSpirit berikut ini!
Apa itu Homepage?
Pengertian homepage adalah halaman utama sebuah situs website yang pertama kali di-index oleh mesin pencarian sebelum halaman lainnya.
Homepage juga kerap kali disebut dengan beranda website. Beranda inilah yang akan dilihat oleh visitor saat pertama kali mengakses URL situs Anda.
Beranda website bisa dikatakan sebagai ringkasan atau summary dari keseluruhan isi halaman-halaman yang ada pada website.
Dengan demikian, pengunjung bisa mendapat gambaran umum mengenai website tanpa harus mereka baca semua halamannya.
Bisa dikatakan, homepage adalah sebuah navigator untuk mengakses halaman lainnya yang ada dalam satu website. Beranda ini berisi rangkuman spesifik seluruh halaman pada website.
Tujuan dari homepage adalah mengatur konten yang ada pada website sehingga mudah diakses oleh pengunjung.
Fungsi Homepage
Beberapa fungsi dari homepage adalah sebagai berikut:
- Mempermudah user untuk mengakses halaman utama sebuah situs
- Menampilkan navigasi atau daftar isi dari suatu website
- Merepresentasikan identitas brand untuk website perusahaan atau topik utama dari suatu laman web
Isi Homepage
Setelah mengetahui definisi dan fungsi beranda website, selanjutnya kita akan membahas tentang apa saja elemen yang harus ada di dalamnya. Adapun beberapa elemen pada homepage adalah:
1. Introduction
Beranda website berfungsi memperkenalkan konten, tujuan dibuatnya website, dan branding perusahaan kepada pengunjung.
2. Navigasi
Beranda website biasanya berisi navigasi berupa link yang merujuk ke halaman-halaman berbeda dari website.
Navigasi ini membantu pengunjung menemukan konten yang dicari secara tepat dan mudah.
3. Konten Highlights
Konten penting dan utama biasanya ditampilkan pada beranda website. Biasanya meliputi artikel blog terbaru, produk baru, promosi spesial, ataupun konten-konten menarik yang ingin ditampilkan lainnya.
4. Mempermudah Pencarian
Beberapa beranda website memiliki fitur search bar yang memungkinkan pengunjung mencari konten pada halaman-halaman yang ada di website.
Fitur ini sangat berguna untuk website yang terdiri dari halaman yang cukup banyak.
5. Branding
Beranda website dapat dimanfatkan untuk memperkuat branding website melalui penggunaan logo, skema warna, fonts, dan elemen visual lainnya yang relevan dengan identitas brand.
6. Call to Action (CTA)
Beranda website biasanya mengandung Call To Action yang jelas dan menarik.
CTA dapat berupa tombol atau link yang mendorong pengunjung untuk melakukan aksi spesifik, seperti berlangganan newslettes, membeli produk dan atau memakai jasa.
7. Integrasi Sosial Media
Beberapa jenis beranda website, memiliki fitur yang terkoneksi dengan profil sosial media website.
Yang mana hal ini dapat membantu memperluas jaringan dan koneksi dengan penhunjung di berbagai platform.
8. Informasi Kontak
Beranda website perusahaan atau organisasi biasanya meliputi kontak informasi perusahaan meliputi nomor telepon, alamat email, dan fax.
Hal ini mempermudah pengunjung menghubungi perusahaan atau organisasi.
9. Fitur Multimedia
Penggunaan fitur multimedia, seperti gambar dan video, dapat digunakan pada beranda website untuk menarik perhatian pengunjung dan menyampaikan informasi dengan lebih efektif.
10. Updates dan News
Beberapa website menggunakan beranda untuk menampilkan kabar terbaru, update, dan pengumuman yang relevan dengan konten website, produk, dan jasa.
11. Loading Speed
Memastikan bahwa halaman beranda dimuat dengan cepat sangat penting, karena ini adalah halaman pertama yang dilihat pengunjung.
Waktu pemuatan yang lambat dapat menyebabkan pengalaman pengguna yang negatif dan potensi pengabaian.
Contoh Homepage
Setelah memahami fungsi dari beranda website, selanjutnya untuk mendapatkan gambaran lebih jelas mengenai beranda website, berikut ini beberapa contoh homepage:
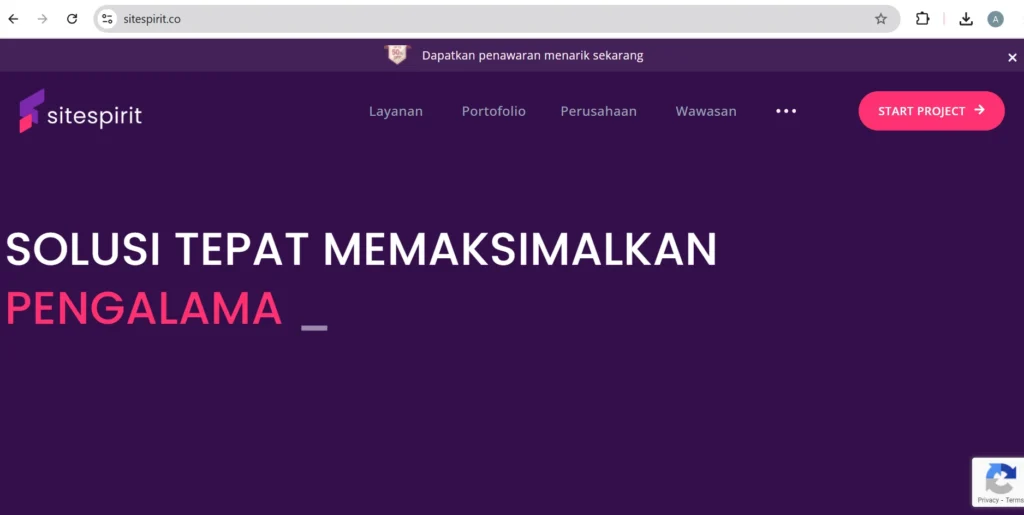
1. Contoh Homepage Company Profile

Gambar di atas merupakan beranda web Sitespirit.
Beranda website Sitespirit memiliki tampilan yang simpel dengan dominasi warna ungu dan merah muda. Walaupun simple, tetapi beranda ini terlihat profesional.
Pada bagian header terdapat logo Sitespirit dan navigasi yang mengarah ke halaman yang ada pada website.
Kemudian, di bawah header terdapat konten yang menjelaskan layanan yang ditawarkan berupa jasa desain website, pembuatan website, maintenance website, dan juga SEO.
Pada bagian konten terdapat portofolio yang berisi beberapa klien yang bekerja sama dengan Sitespirit.
Dan dibagian akhir terdapat footer website yang berisi CTA, Kontak informasi, navigasi menu dan sitemap, juga sosial media.
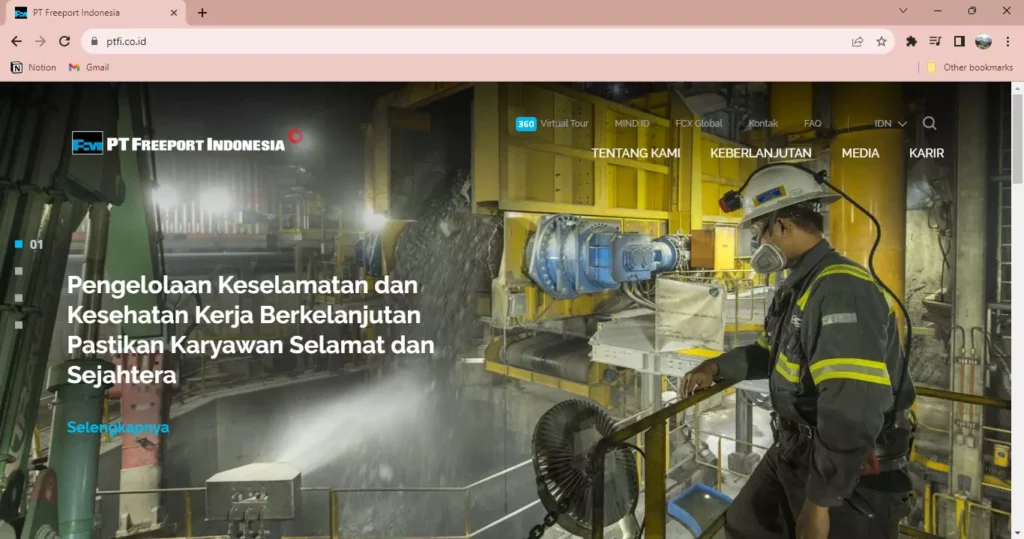
2. Contoh Homepage Website Pemerintah

Gambar di atas merupakan beranda web PT. Freeport Indonesia. Beranda website PT. Freeport Indonesia memiliki tampilan yang simpel dengan dominasi warna hitam, biru, dan putih.
Pada bagian header terdapat logo PT. Freeport Indonesia dan navigasi yang mengarah ke halaman yang ada pada website.
Selanjutnya, di bawah header terdapat konten yang menjelaskan overview, tujuan, news & media, dan karir. Terakhir, terdapat footer yang berisi kontak informasi, navigasi menu dan sitemap, juga sosial media.
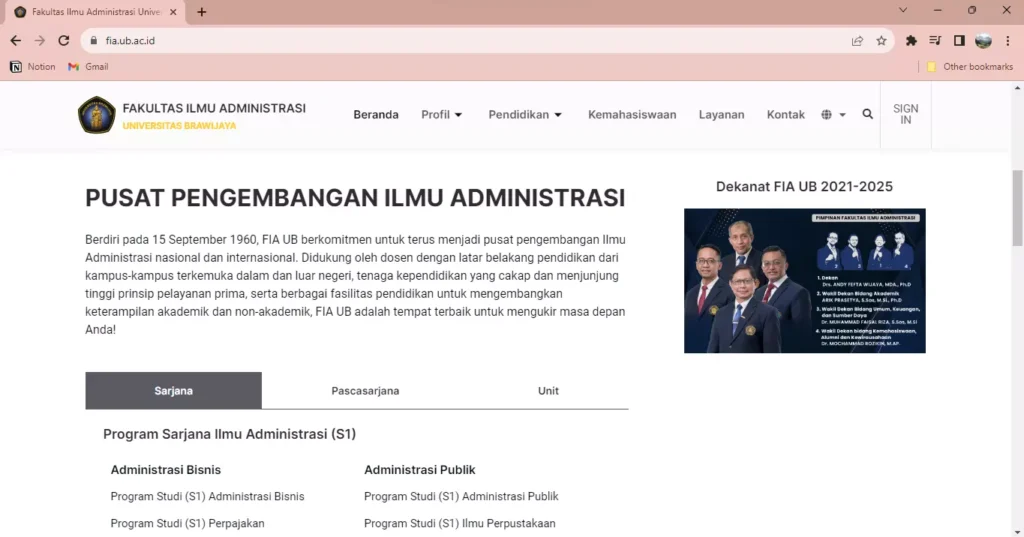
3. Contoh Homepage Sekolah/Kampus

Gambar di atas merupakan homepage Fakultas Ilmu Administrasi Universitas Brawijaya.
Beranda website Fakultas Ilmu Administrasi Universitas Brawijaya memiliki tampilan yang simpel dan jelas.
Pada bagian header terdapat logo Fakultas Ilmu Administrasi Universitas Brawijaya dan navigasi yang mengarah ke halaman yang ada pada website.
Di bawah header terdapat konten yang menjelaskan seputar fakultas, pengumuman, dan berita terbaru.
Kemudian, di bagian akhir terdapat footer yang berisi kontak informasi, alamat, navigasi menu, dan juga sosial media.
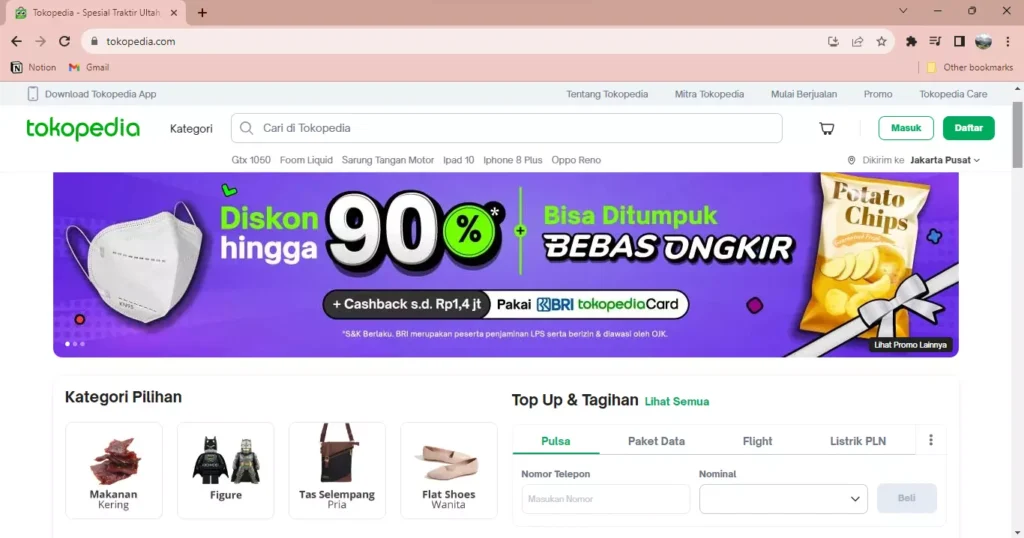
4. Contoh Homepage Toko Online

Selanjutnya adalah contoh homepage website Tokopedia. Beranda website Tokopedia memiliki tampilan yang sederhana dan memiliki fitur yang lengkap.
Pada bagian header terdapat logo Tokopedia, search bar, logo cart, list top brand dan navigasi yang mengarah ke halaman yang ada pada website.
Kemudian, di bawah header terdapat konten yang berisi banner promosi, kategori produk, flash sale, dan lain sebagainya.
Terakhir, terdapat footer yang berisi informasi seputar tokopedia, pembelian, penjualan, bantuan, sosial media dan kemanan serta privasi.
Cara Membuat Homepage
Berikut ini beberapa cara membuat beranda website secara mudah menggunakan WordPress
- Bukalah halaman dashboard admin, lalu cari menu laman pada sidebar di sebelah kiri lalu klik
- Klik “Tambah baru”
- Setelah itu muncuh halaman dan tulis bakal konten beranda anda
- Jika sudah, klik terbitkan maka halaman siap dijadikan beranda
Itu dia sekilas penjelasan tentang beranda website. Jadi, dapat disimpulkan bahwa homepage adalah elemen yang berperan penting dalam sebuah website karena berperan sebagai halaman utama atau halaman perkenalan situs web.
Fungsi beranda website adalah untuk memberikan informasi penting dan pilihan navigasi kepada pengunjung, membuat pengalaman menjelajah mereka lebih efisien dan menarik.
Selain memiliki homepage yang menarik, situs web juga perlu menerapkan strategi Search Engine Optimization (SEO) agar lebih mudah ditemukan oleh pengguna di mesin pencari.
Strategi SEO yang tepat memungkinkan Anda mendatangkan lebih banyak pengunjung secara organik dan memperkuat kehadiran online bisnis Anda.
Tanpa repot, Anda dapat memanfaatkan jasa SEO Sitespirit yang praktis, ekonomis, dan dirancang untuk memenuhi kebutuhan bisnis Anda.
Mari mulai sekarang!