Ketika mengunjungi sebuah website, pernahkah Anda menemukan menu dropdown?
Menu tersebut akan sangat membantu memudahkan navigasi dan desain website yang lebih ringkas.
Perlu Anda ketahui, navigasi yang baik akan sangat berpengaruh bagi performa website dan juga user experience.
Karena itu, mayoritas developer akan menyertakan fitur ini jika website tersebut memiliki beberapa opsi atau pilihan menu.
Artikel berikut akan menyajikan rangkuman tentang pengertian hingga cara membuat menu dropdown untuk Anda. Untuk itu, pastikan menyimak dengan seksama!
Apa itu Menu Dropdown pada Website?
Dropdown adalah sebuah fitur menu pada website untuk menyediakan beberapa opsi yang dapat dipilih.
Fitur ini biasanya juga disebut dengan menu tarik turun. Opsi tersebut hanya akan muncul ketika pengguna berinteraksi dengan mengeklik atau mengarahkan kursor pada menu tersebut.

Menu ini adalah bagian dari user interface, karena berkaitan dengan interaksi langsung antara pengguna dengan website tersebut.
Tujuan dibuatnya adalah untuk menciptakan navigasi yang mudah dan desain yang lebih ringkas, sehingga pengguna tidak akan bingung.
Fitur ini biasanya digunakan sebagai kontrol menu perintah, menu navigasi, pengisian formulir, atau pemilihan atribut.
Pentingnya Menu Dropdown
Beberapa peran dan manfaat dari menu dropdown adalah sebagai berikut.
1. Memudahkan Navigasi
Bayangkan jika Anda memiliki banyak menu dan menyertakan semuanya di satu halaman, tentunya akan lebih susah untuk mencarinya, bukan?
Apalagi jika pengguna ingin mencari tautan-tautan penting. Dalam hal ini, dropdown adalah solusi yang tepat untuk memudahkan navigasi website tersebut.
Dengan menggunakan fitur menu tarik turun, Anda dapat mengklasifikasikan navigasi berdasarkan kategorinya, sehingga pengguna akan lebih mudah menemukannya.
Hal tersebut juga merupakan salah satu upaya untuk meningkatkan user experience pada website.
2. Desain Lebih Rapi
Menggunakan menu ini akan menjadikan desain website Anda terlihat lebih rapi dan ringkas. Sebab, pengguna cenderung tidak menyukai desain web yang berantakan dan terlalu padat.
Dengan menggunakan menu ini, desain yang Anda buat pada website akan lebih menarik.
3. Memberikan Ruang di Sidebar
Memberikan sedikit ruang kosong di sidebar adalah hal yang penting agar desain website Anda tidak terlihat penuh dan sesak.
Oleh karena itu, penggunaan dropdown adalah salah satu cara untuk mengosongkan sidebar, sebab opsi menu tidak akan muncul jika pengguna tidak mengeklik atau mengarahkan kursor pada menu tersebut.
4. Menambah Profesionalitas
Dengan memperhatikan beberapa peran di atas, hal tersebut akan membuat website Anda terlihat lebih profesional.
Profesionalitas website sangat penting untuk menambahkan kredibilitas dan kepercayaan pelanggan, sehingga mereka akan yakin untuk bekerja sama, menjadi klien Anda, atau sekadar membaca konten-konten yang tersaji di dalamnya.
Jenis-Jenis Dropdown Menu
Adapun beberapa jenis dari dropdown menu seperti halnya berikut:
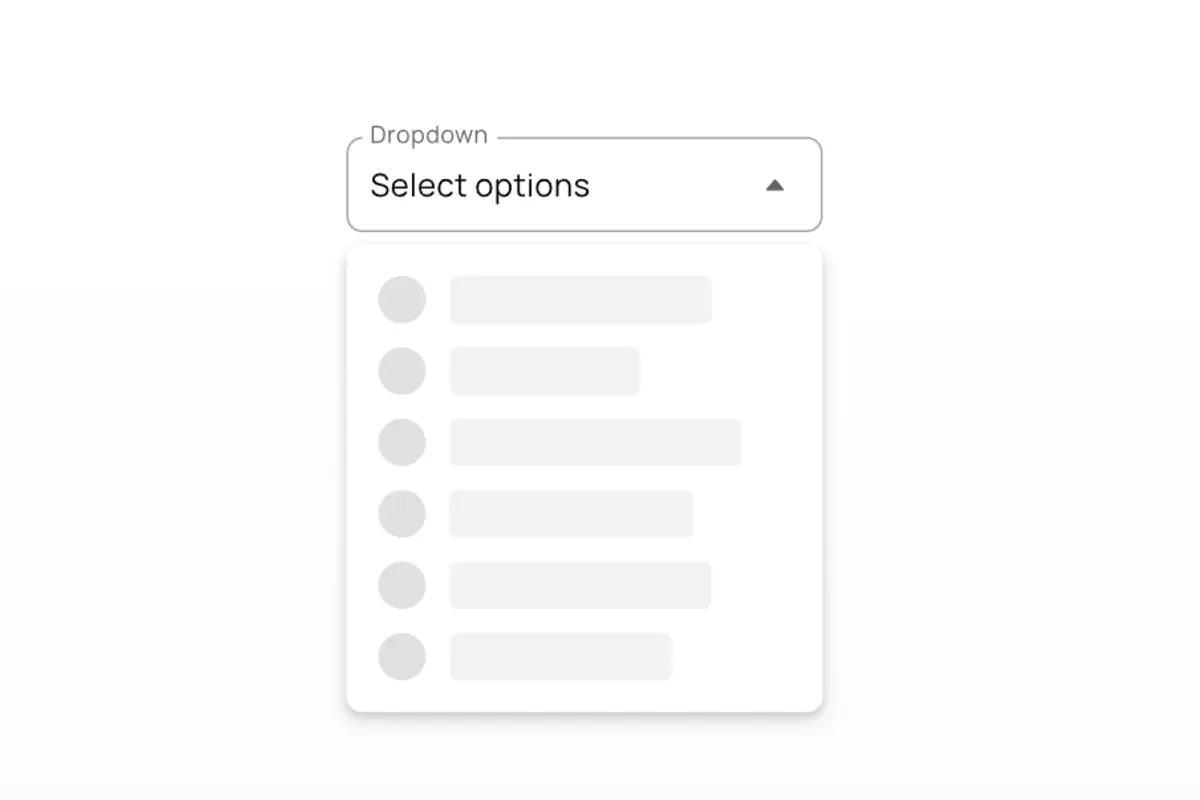
1. Standard Dropdown

Jenis menu tarik turun ini menyajikan opsi dalam bentuk yang ringkas. Hanya satu opsi saja yang dapat dipilih oleh pengguna dalam satu waktu.
Menu tarik turun standar biasanya digunakan untuk memilih beberapa opsi, seperti kategori, pilihan negara, gaya font, dan lain sebagainya.
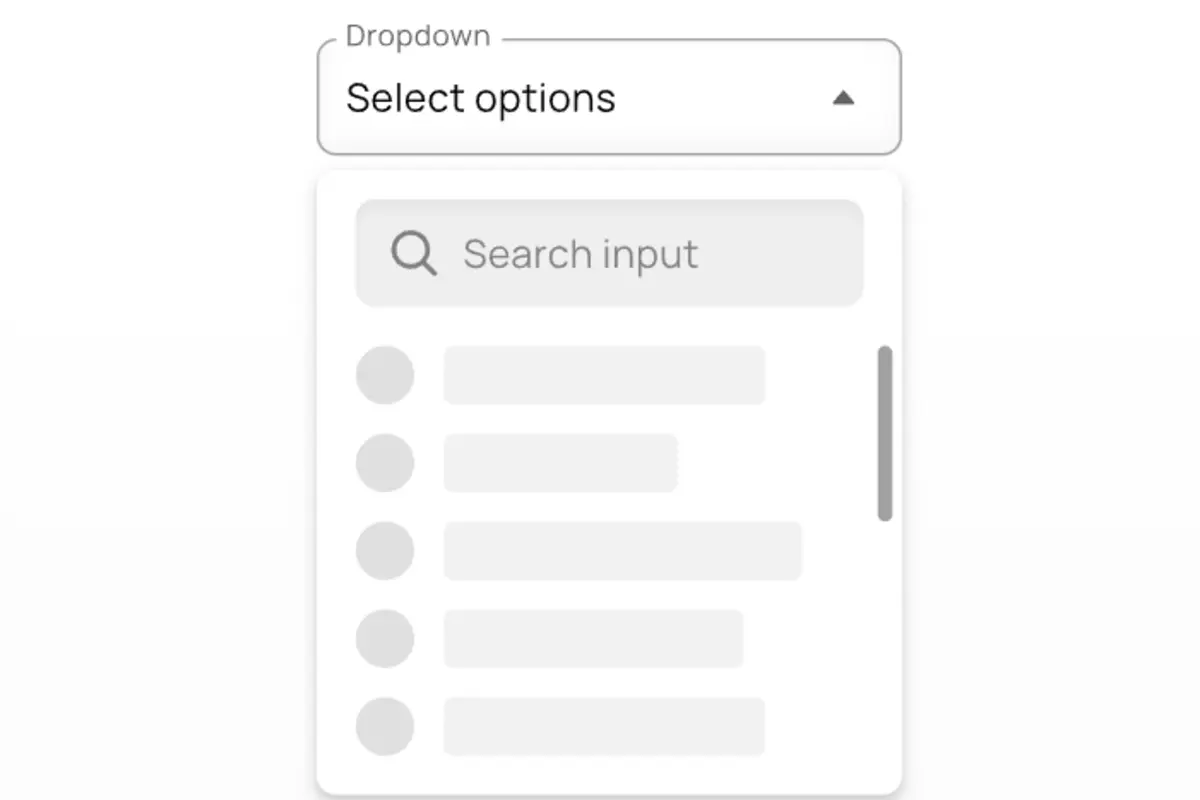
2. Searchable Dropdown

Seperti namanya, searchable dropdown adalah menu yang memungkinkan pengguna untuk mencari opsi yang akan mereka pilih.
Biasanya, menu jenis ini digunakan pada kategori yang memiliki banyak pilihan opsi, seperti asal kota, pilihan bahasa, mencari produk, dan lain sebagainya.
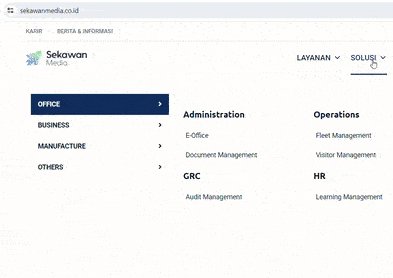
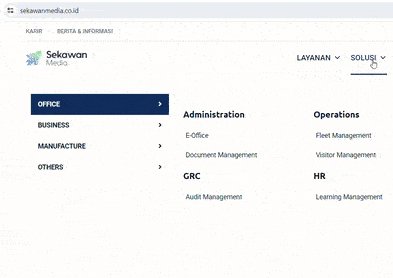
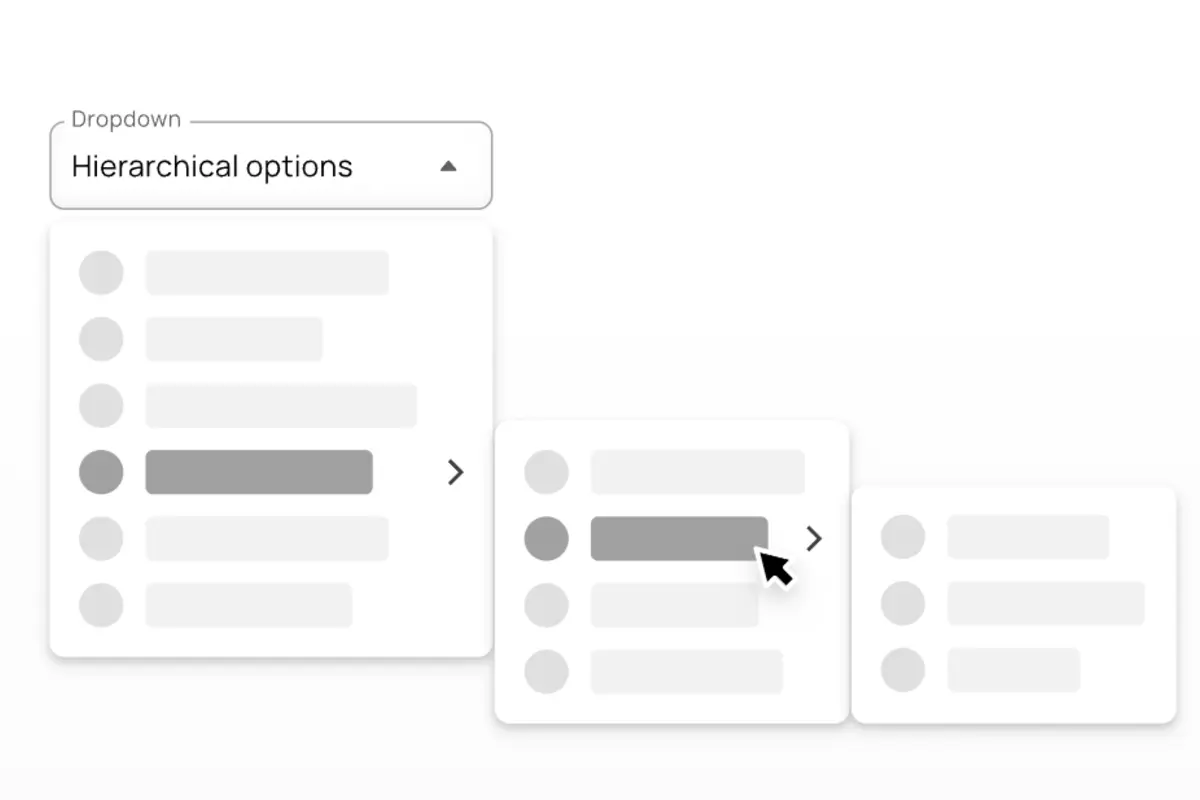
3. Multi Level Dropdown

Multi level dropdown adalah pilihan menu yang menyajikan opsi bertingkat dan berkaitan dengan hierarki.
Jenis menu ini sangat cocok digunakan untuk data yang kompleks dengan struktur menu yang bertingkat dan biasanya ditemukan pada navigasi pengaturan, subkategori, atau submenu.
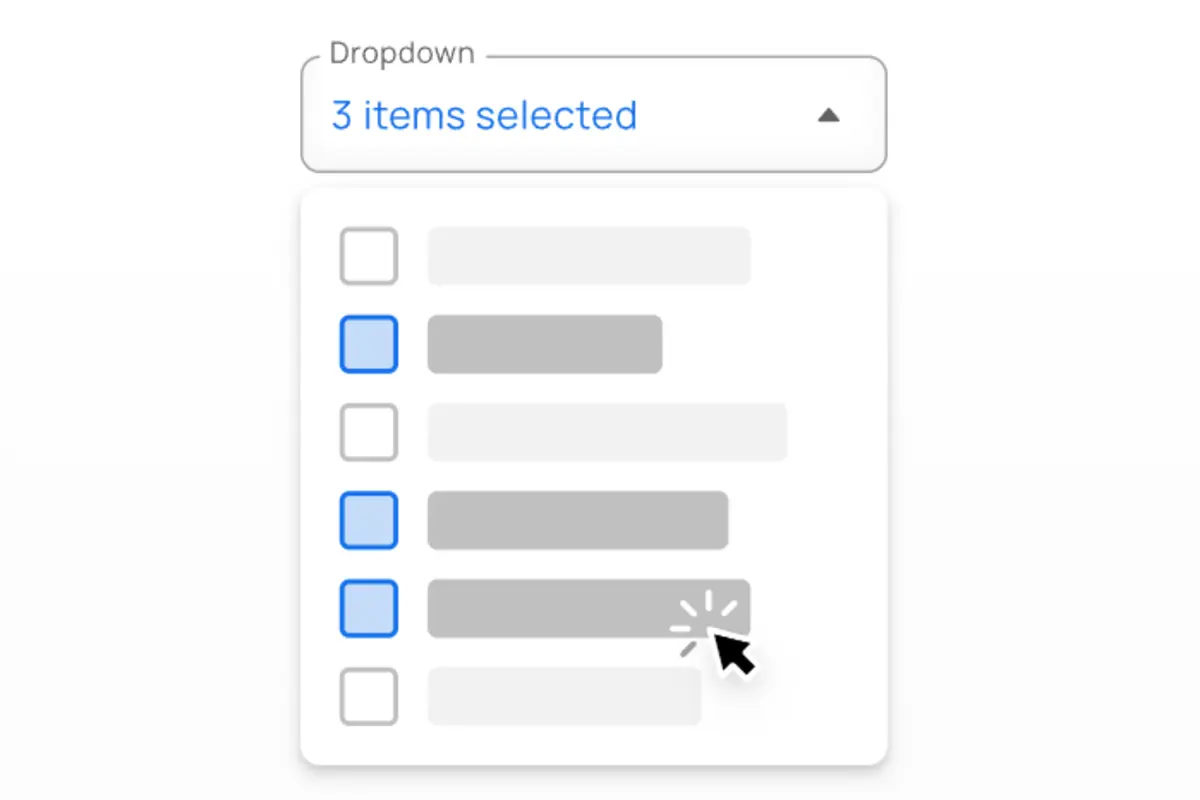
4. Multi Select Dropdown

Jika pada beberapa jenis tadi pengguna hanya dapat memilih satu opsi, maka berbeda dengan jenis ini.
Multi select dropdown adalah menu di mana pengguna dapat memilih lebih dari satu opsi sekaligus pada waktu yang sama.
Jenis ini biasanya digunakan untuk menandai item pada masing-masing kategori, memfilter pencarian, dan lain sebagainya.
Tips Membuat Menu Dropdown
Setelah memahami pengertian dan jenis-jenisnya, Anda juga harus mengetahui tips untuk membuatnya dengan baik agar lebih tepat guna.
Ketahui beberapa tips pembuatan dropdown sebagai berikut:
1. Tampilkan Semua Opsi
Tips yang pertama adalah menampilkan semua opsi dengan satu kali klik. Artinya, pengguna tidak perlu scroll down atau mengeklik pilihan ‘see more’ untuk melihat semua opsi yang tersedia.
Hal tersebut akan menyebabkan pengguna membutuhkan waktu yang lebih banyak untuk menentukan pilihan.
2. Jangan Sertakan Terlalu Banyak Level
Selanjutnya, Anda juga sebaiknya tidak menyertakan terlalu banyak level ketika menggunakan jenis dropdown multi level.
Biasanya, hanya terdapat maksimal dua level pada satu menu tarik turun, terlebih jika Anda menggunakan menu hover.
Menu hover adalah menu yang dapat memunculkan opsi tanpa perlu mengklik kategorinya.
Jika Anda menyertakan terlalu banyak level, maka pengguna akan kehilangan fokus ketika kursornya menjauh dari kategori di level pertama.
3. Gunakan Latar Belakang yang Sesuai
Anda perlu memastikan teks pada beberapa opsi tersebut dapat terbaca dengan baik dengan memperhatikan background dari menu dropdown.
Berkenaan dengan ini, Anda dapat menggunakan latar belakang semi transparan agar pengguna tetap dapat melihat tampilan utama website.
4. Gaya yang Konsisten
Tips yang terakhir, Anda harus memastikan gaya desain pada menu tarik turun tersebut konsisten di semua kategorinya.
Beberapa hal yang perlu diperhatikan untuk menjaga konsistensi gaya tersebut adalah penggunaan font, ukuran, dan juga latar belakang yang serupa.
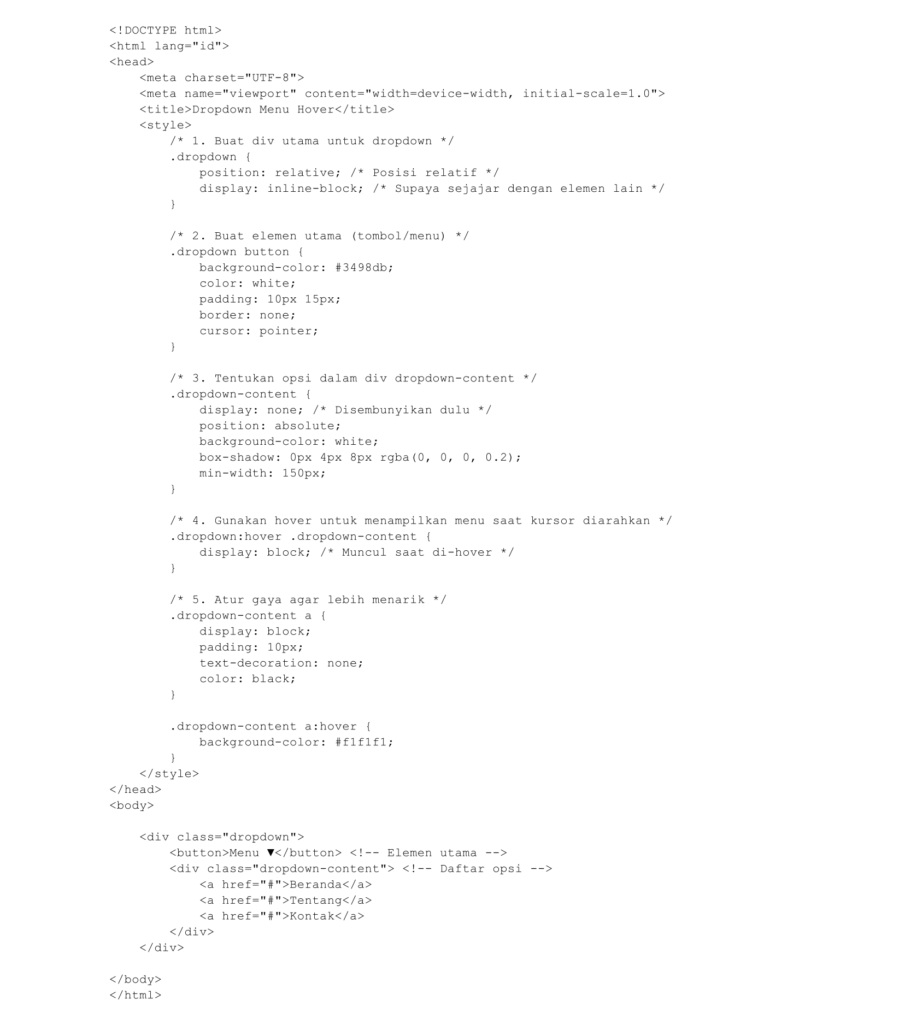
Cara Membuat Dropdown Menggunakan HTML

Salah satu cara membuat menu tarik turun adalah dengan menggunakan Hypertext Markup Language atau yang biasa dikenal dengan HTML.
Berikut merupakan beberapa langkah membuat menu tarik turun menggunakan HTML.
- Buat tag div: Pertama, Anda perlu membuat div dengan nama dropdown, kemudian mengatur tampilannya pada CSS ke inline-block > relative.
- Buat elemen: Selanjutnya, Anda perlu membuat elemen yang dapat menampilkan daftar pilihan ketika pengguna mengarahkan kursor pada menu tersebut.
- Tentukan opsi: Tentukan opsi atau pilihan apa saja yang akan Anda sertakan pada menu tarik turun tersebut. Biasanya, opsi tersebut disimpan pada div dengan nama ‘dropdown content‘.
- Gunakan menu hover: Untuk memastikan menu tarik turun Anda menggunakan fitur hover atau muncul hanya dengan mengarahkan kursor, atur properti tampilan div dengan kelas hover.
- Atur gaya: Pada langkah ini, Anda dapat menggunakan CSS untuk mengatur konten yang terdapat pada menu tersebut agar lebih menarik. Anda dapat mengubah warna link saat pengguna mengarahkan kursor pada salah satu opsi
Nah, itulah beberapa rangkuman tentang menu Dropdown, mulai dari pengertian hingga cara membuatnya.
Fitur ini sangat penting untuk membuat desain website yang rapi dan ringkas, sehingga pengguna akan lebih nyaman dalam menyelami dan menjelajahi halaman tersebut.
Tak heran, desain website memang merupakan salah satu faktor yang mempengaruhi kenyamanan pengguna.
Pasalnya, pengguna akan lebih memilih website dengan desain yang menarik dan eye-catching.
Oleh karena itu, pastikan desain website Anda sudah sesuai dengan kebutuhan dan keinginan pengguna. Salah satu penyedia Jasa Desain Website yang dapat menunjang kebutuhan Anda adalah Sitespirit. Anda tak perlu repot merancang desain website sendiri dan dapat menyerahkan semuanya kepada Sitespirit. Kontak Sitepsirit untuk informasi lebih lanjut menganai jasa desain website, Let’s Get Started.