Perkembangan sistem informasi dan website mengalami banyak sekali perubahan dari waktu ke waktu.
Saat ini, banyak sekali bahasa pemrograman baru, serta terdapat beberapa penyempurnaan fitur yang mengutamakan pada proses kemudahan struktur data.
Hal tersebut juga dialami oleh bahasa pemrograman JavaScript yang terus menyesuaikan dengan kebutuhan trend teknologi di era sekarang.
Kali ini, kami akan lebih banyak membahas seputar pengenalan dari JavaScript untuk pemula atau programmer yang baru belajar dan mendalami bahasa ini.
Kami juga akan membahas beberapa hal berkaitan dengan sejarah awal, contoh penulisan program, hingga kelebihan dan kekurangannnya.
Apa itu JavaScript?

Menurut definisinya, JavaScript adalah bahasa pemrograman tingkat tinggi yang digunakan untuk memberikan tampilan aplikasi atau website yang lebih interaktif dan dinamis.
JavaScript (JS) juga merupakan salah satu bahasa populer yang dapat diimplementasikan pada berbagai web browser, seperti Google Chrome, Opera, Safari, dan Mozilla.
Selain itu, bahasa pemrograman ini juga termasuk ke dalam teknologi inti pada WWW (World Wide Web), selain bahasa markup HTML dan CSS.
Pada mulanya, tujuan dari penggunaan-nya sendiri difokuskan untuk pengembangan pada client-side.
Namun, seiring berkembangnya waktu, juga digunakan pada server-side dan berhubungan dengan penerapan basis data (database).
Sejarah JavaScript
Sejarah awal dari JS, dikembangkan oleh Brendan Eich yang berasal dari Netscape di bawah nama perusahaan Mocha. Kemudian, nama-nya pun diganti dengan Livescript dan pada akhirnya menjadi JS.
Pada tahun 1996, bahasa pemrograman ini secara resmi diperkenalkan menjadi EcmaScript. Yang kemudian, berturut-turut melakukan rilis pada EcmaScript 2 pada tahun 1998, dan EcmaScript 3 tahun 1999.
Proses tersebut terus berkembang hingga saat ini, sehingga di tahun 2016, telah menjadi bahasa pemrograman yang paling sering digunakan dengan persentase sebesar 92%.
Fungsi JavaScript
JavaScript adalah bahasa pemrograman yang serbaguna yang memiliki berbagai fungsi dalam pengembangan web dan perangkat lunak.
Berikut adalah beberapa fungsi utama JS:
1. Interaktif di Sisi Klien
JavaScript digunakan untuk membuat halaman web lebih interaktif. Ini memungkinkan Anda untuk menangani interaksi pengguna seperti mengklik tombol, mengisi formulir, dan merespons peristiwa-peristiwa di halaman web.
2. Manipulasi Dokumen HTML
Dengan JS, Anda dapat mengubah konten dan struktur halaman HTML secara dinamis. Anda bisa menambahkan atau menghapus elemen HTML, mengubah teks, atau mengubah atribut elemen.
3. Validasi Formulir
JavaScript sering digunakan untuk memvalidasi input pengguna di formulir sebelum data dikirim ke server. Ini membantu mencegah pengguna mengirimkan data yang salah atau tidak valid.
4. Animasi dan Efek
Anda dapat menggunakan JS untuk membuat animasi, transisi, dan efek visual di halaman web. Ini membuat pengalaman pengguna lebih menarik.
5. Komunikasi dengan Server
AJAX (Asynchronous JavaScript and XML) adalah teknik yang memungkinkan JavaScript mengambil atau mengirim data ke server tanpa perlu memuat ulang seluruh halaman web.
Oleh karena itu, aplikasi berbasis website yang menggunakan AJAX cenderung memberikan pengalaman yang lebih dinamis bagi pengguna.
6. Pengolahan Data
JavaScript juga digunakan untuk mengolah data di sisi klien, seperti perhitungan, pengurutan, atau penyaringan data dalam tabel.
Kelebihan Javascript
Banyak sekali keuntungan yang dapat Anda peroleh, jika menggunakan bahasa pemrograman ini, diantaranya adalah sebagai berikut.
1. Tidak Memerlukan Compiler Tambahan
Di dalam proses penerapannya, bahasa koding ini tidak membutuhkan sebuah compiler untuk dapat mengkompilasi source code yang telah dibangun.
Namun, Anda dapat menjalankannya pada web browser secara otomatis akan di –debug dan menampilkan output program.
2. Dapat Berjalan Diberbagai Platform dan Browser
Kedua, bahasa pemograman ini juga dapat dijalankan pada berbagai platform yang ada, baik pada Windows, Mac, Linux, maupun dalam perangkat berbasis mobile yang banyak menggunakan OS Android dan iOS.
Tak hanya itu, untuk penggunaannya pada browser juga dapat menjangkau di berbagai segmentasi yang ada.
3. Website Menjadi Lebih Interaktif
Ketiga, tampilan website menjadi lebih dinamis dan mampu memberikan sentuhan yang berbeda daripada Anda mengembangkan website hanya dengan tersusun atas HTML dan CSS.
Kemudian, JavaScript juga menyediakan fitur berbasis framework untuk memudahkan dalam proses pekerjaan tiap developer.
4. Penanganan Error Lebih Mudah
Penanganan kesalahan kode pada JS dapat diminimalisir, karena bahasa yang digunakan lebih mudah untuk proses maintenance atau perbaikan issue.
Selain itu, Anda dapat bergabung dengan berbagai komunitas pengguna JavaScript yang tersedia dalam berbagai forum diskusi developer, maupun channel media sosial pengembang yang sama.
Kelemahan JavaScript
Berikut ini, merupakan beberapa kelemahan di dalam proses penyusunan JS.
1. Dapat Disalahgunakan untuk Mengaktifkan Kode Berbahaya
Kelemahan pertama jika anda menjalankan bahasa pemograman yang satu ini dengan menggunakan web browser, maka akan lebih rentan untuk mengubah atau memasukkan kode berbahaya.
Tujuannya adalah untuk melakukan peretasan data atau menyisipkan virus dalam perangkat komputer anda melalui jaringan internet.
2. JS Code Snippet yang Relatif Banyak
Code snippet dari JS terbilang cukup berat dan Anda perlu untuk mempelajari lebih dalam terkait algoritma dan struktur data untuk dapat memahami language programming semaksimal mungkin.
3. Terjadi Inkonsistensi
Terakhir, bahasa pemrograman front-end juga dapat terjadi sebuah inkonsistensi, di mana saat proses render dapat berbeda pada masing-masing perangkat yang ada.
Cara Kerja JavaScript
JavaScript bekerja di sisi klien, yang berarti kode JS dieksekusi oleh browser pengguna setelah halaman web diunduh. Proses kerja JavaScript adalah sebagai berikut:
- Browser mengunduh halaman web dan merendernya
- Ketika browser menemui tag
<script>yang mengacu pada kode JavaScript, browser akan mengunduh dan mengeksekusi kode tersebut - JavaScript dapat berinteraksi dengan Dokumen Objek Model (DOM) untuk memanipulasi halaman web dan merespons interaksi pengguna
- JavaScript juga dapat mengirim permintaan ke server untuk mendapatkan atau mengirim data
- Hasil dari kode JavaScript mungkin memengaruhi tampilan atau perilaku halaman web
Contoh Penulisan Kode Program
Terdapat beberapa tahapan untuk struktur penulisan kode dalam bahasa pemrograman JS. Kami akan memberikan beberapa contoh mengenai elemen dasar untuk memulai belajar bagi pemula.
1. Variabel
Dalam penulisan variabel pada JS, tidak memiliki tipe data, di mana setiap value (nilai) dapat disimpan di dalam variabel tersebut.
Untuk penggunaan variabel sendiri ditentukan oleh variabel level blok (let), variabel level fungsi (var), dan variabel yang tidak dapat diubah (const).
2. Penulisan Script
Untuk contoh penulisan kode program dari JS dapat Anda pelajari sebagai berikut:
- Menggunakan kata kunci var
var a;
var c = 5;
- Menggunakan kata kunci let
let panjang = 25;
let lebar = 4;
let luas persegi = panjang * lebar; // 100
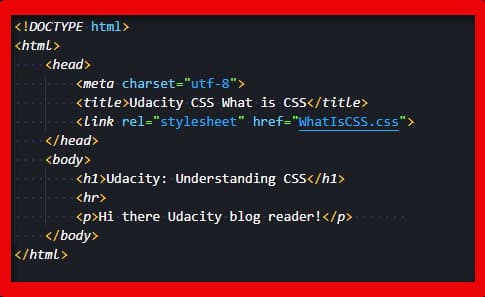
- Contoh penulisan di dalam sebuah fungsi, yang mana penulisan JavaScript diletakkan pada tag <head> dan dibuka dengan menggunakan tag <script>
<script type=”text/javascript>
alert(“Hello, Indonesia”);
</script>
- Kode program juga dapat diletakkan dalam file tersendiri
<script type=”text/javascript” src=”menu_tambahan.js”>
</script>
Perbandingan HTML vs CSS vs JavaScript
HTML (Hypertext Markup Language), CSS (Cascading Style Sheets), dan JavaScript (JS) adalah tiga komponen utama dalam pengembangan web, masing-masing dengan peran dan fungsi yang berbeda.
Berikut perbandingan singkat antara ketiganya:
1. HTML (Hypertext Markup Language)

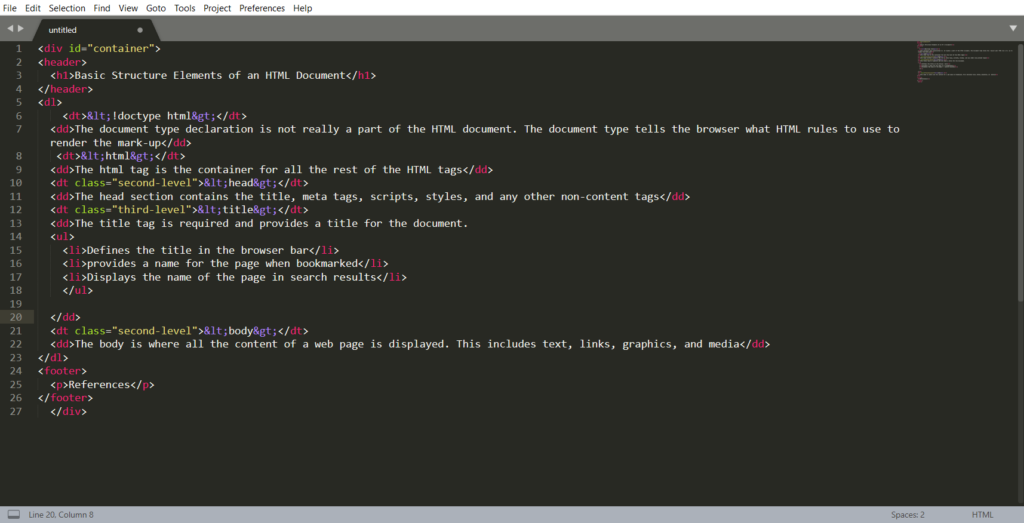
- Fungsi Utama: HTML adalah bahasa markup yang digunakan untuk membuat struktur dasar halaman web. Ini digunakan untuk mendefinisikan elemen-elemen seperti teks, gambar, tautan, dan formulir
- Peran: HTML adalah tulang punggung dari setiap halaman web. Ini digunakan untuk mengorganisir konten dan membuat struktur dasar
- Contoh Kode:
<html><head><title>Judul Halaman</title></head><body><h1>Selamat datang!</h1><p>Ini adalah halaman web sederhana.</p></body></html>
2. CSS (Cascading Style Sheets)

- Fungsi Utama: CSS adalah bahasa yang digunakan untuk mengontrol tampilan dan desain halaman web. Ini mengatur tata letak, warna, jenis huruf, dan efek visual
- Peran: CSS digunakan untuk mempercantik dan merancang halaman web, memisahkan tampilan dari struktur dasar yang ditentukan oleh HTML
- Contoh Kode:
h1 {
color: blue;
font-size: 24px;
}
p {
color: green;
}3. JavaScript (JS)

- Fungsi Utama: JavaScript adalah bahasa pemrograman yang digunakan untuk menambahkan interaktivitas dan perilaku dinamis ke halaman web. Ini memungkinkan Anda mengubah konten, merespons interaksi pengguna, dan melakukan tugas pemrograman lainnya
- Peran: JS digunakan untuk mengontrol perilaku halaman web, mengolah data di sisi klien, dan menghubungkan halaman web dengan server untuk berkomunikasi secara dinamis
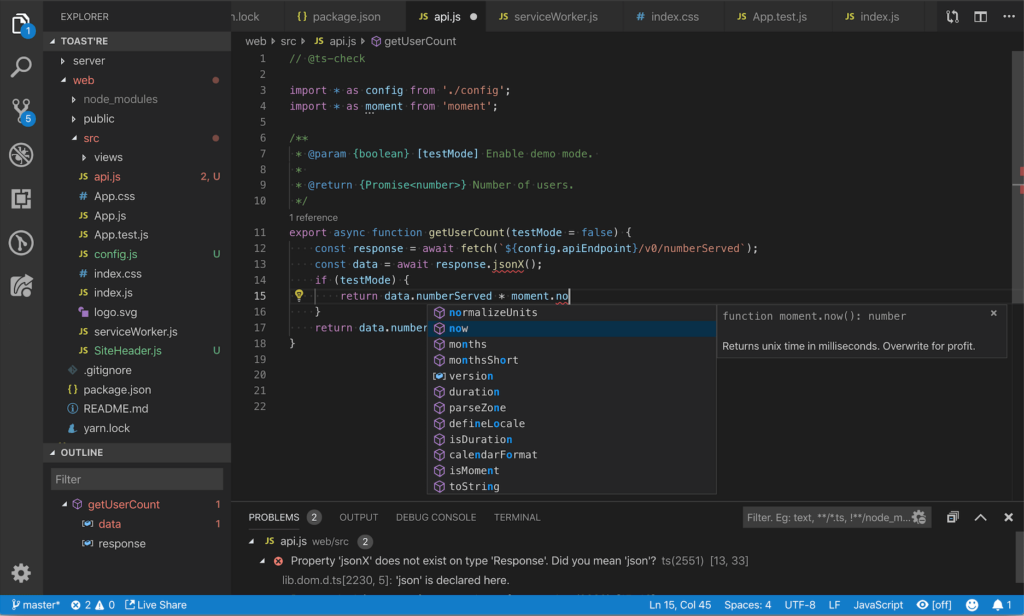
- Contoh Kode:
document.getElementById("myButton").addEventListener("click", function() {
alert("Tombol diklik!");
});Itulah dia penjelasan lengkap tentang JavaScript beserta fungsi, cara kerja, kelebihan, kelemahan, contoh, dan perbandingannya dengan HTML dan CCS.
Javascript merupakan bahasa pemrograman yang berjalan pada sisi client dan mampu untuk membuat tampilan web atau aplikasi menjadi lebih interaktif.
Anda dapat memulai belajar bahasa pemrograman ini untuk kebutuhan tim front end developer dan membantu dalam proses kebutuhan back end dengan menggunakan framework Node.js.
Kelebihan utama dari script ini adalah mampu terintegrasi dengan berbagai browser, platform, dan perangkat yang dapat digunakan untuk memudahkan pengembang.
Di era globalisasi seperti ini, JavaScript dapat membantu membuat website bisnis online Anda menjadi menarik, seperti konten yang bergerak dan ter-update secara real-time.
Oleh karena itu, penting bagi Anda untuk memiliki website yang menarik, informatif, dan interaktif. Lantas, bagaimana cara membuat website yang menarik untuk para calon konsumen?
Konsultasi gratis sekarang!