Desain yang baik bisa menarik pengunjung untuk menjelajahi setiap halaman situs web. Nah, salah satu bagian website yang desainnya harus diperhatikan, yaitu footer.
Apakah Anda sudah pernah mendengar istilah satu ini? Mungkin Anda sudah familier dengan istilah footer ini ketika menggunakan Ms. Word.
Namun, tahukah Anda jika footer juga ada dalam situs web. Layaknya di Ms. Word, footer juga terletak di bagian bawah sebuah webpage.
Seperti apa tampilannya, apa saja elemennya, dan bagaimana cara membuat bagian website ini jadi menarik? Baca artikel ini sampai habis.
Apa itu Footer Website?
Secara umum, arti footer adalah bagian atau area paling bawah dari sebuah dokumen. Umumnya, bagian ini berisikan informasi yang konsisten dan sama di setiap halaman web.
Dalam web design, footer adalah area paling bawah dari sebuah situs web yang berisikan informasi penting dari website tersebut.
Bagian ini akan terus muncul di setiap halaman, sehingga pengguna bisa mendapatkan informasi yang dimuat dengan mudah.
Pertanyaannya, apakah itu penting? Jawabannya, iya. Bagian ini sangat penting untuk menyediakan informasi yang lebih lengkap.
Memang, sebagian besar pengguna tidak akan melakukan scroll hingga bagian paling bawah situs web.
Namun, tidak sedikit pengguna yang scroll webpage hingga bagian paling akhir untuk menemukan berbagai informasi yang tidak ditemukan di header atau global navigation.
Apa Fungsi Footer dalam Website?
Pada dasarnya, fungsi footer adalah menyediakan informasi untuk pengguna. Tak hanya itu, berikut beberapa fungsinya:
1. Menyediakan Informasi Penting
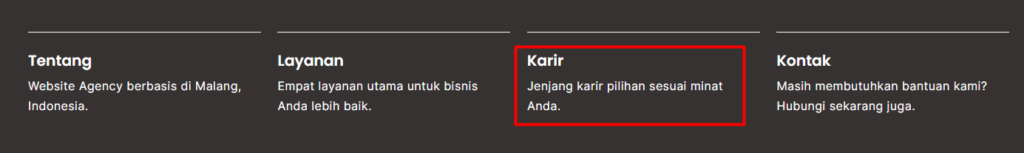
Sebagian besar informasi penting dalam situs web dimuat di bagian header. Namun, beberapa informasi penting lainnya dimuat di bagian footer, seperti informasi karir.

Perlu diketahui, pengunjung situs web tidak hanya mereka yang tertarik dengan produk atau layanan yang ditawarkan.
Mungkin saja, pengunjung juga tertarik dengan bisnis Anda dan ingin bergabung dengan perusahaan.
Jadi, bagi yang ingin berkarir di perusahaan, mereka bisa menemukan informasinya dengan scroll situs web hingga section paling akhir.
2. Meningkatkan Sales ataupun Leads
Salah satu fungsi footer adalah meningkatkan sales. Hal ini mungkin terjadi karena section website ini bisa digunakan untuk menempatkan Call-to-Action (CTA).
Sebagai contoh, UI/UX designer bisa menempatkan kolom sign up newsletter atau form lainnya di section ini.
Lebih dari itu, bagian ini juga bisa dimanfaatkan untuk memberikan informasi mengenai layanan dan kategori produk terlaris yang Anda punya.
3. Membantu Strategi Pemasaran
Selanjutnya, fungsi footer adalah membantu strategi marketing agar lebih maksimal. Biasanya, para digital marketer menggunakan section ini untuk meningkatkan Search Engine Optimization (SEO).
Footer bisa membantu meningkatkan ranking webpage dan klik. Secara tidak langsung, beberapa hal ini bisa meningkatkan domain authority website, sehingga situs web bisa tampil optimal di mesin pencarian.
4. Memudahkan Navigasi pada Website
Bagian paling akhir sebuah website bisa diisi dengan informasi yang lebih mendetail tentang situs web.
Misalnya, Anda bisa mencantumkan blog atau kategori produk yang ada dalam situs web. Dengan demikian, para pengguna akan lebih mudah menjelajahi situs web Anda.
Elemen-Elemen dalam Footer Website

Telah disebutkan di awal, footer website memuat informasi penting yang dicari pengguna. Namun, penyediaan informasi ini bisa disesuaikan dengan kebutuhan dan tujuan bisnis.
Lantas, elemen-elemen apa saja yang perlu digunakan? Ini dia penjelasannya:
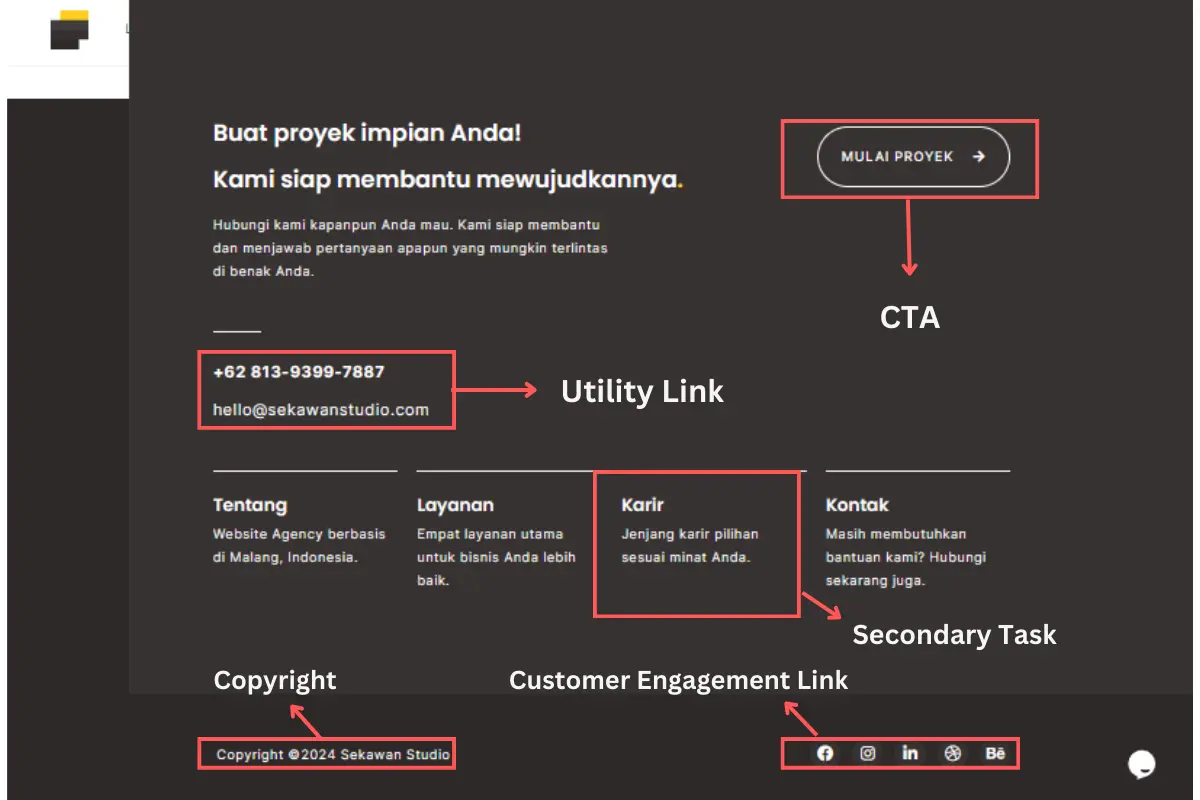
1. Copyright Element
Elemen pertama adalah copyright. Saat menjelajahi situs web, Anda pasti pernah menemukan tulisan copyright di bagian paling bawah.
Sebenarnya, apa tujuan menyampaikan informasi tersebut? Melansir dari Hubspot, informasi ini digunakan untuk memberi tahu pengguna, bahwa Anda memiliki copyright atas konten yang ada di dalam situs web tersebut.
Lebih lanjut, Informasi ini juga ditujukan untuk mencegah orang lain meniru konten, gambar, atau desain situs web Anda.
2. Customer Engagement Element
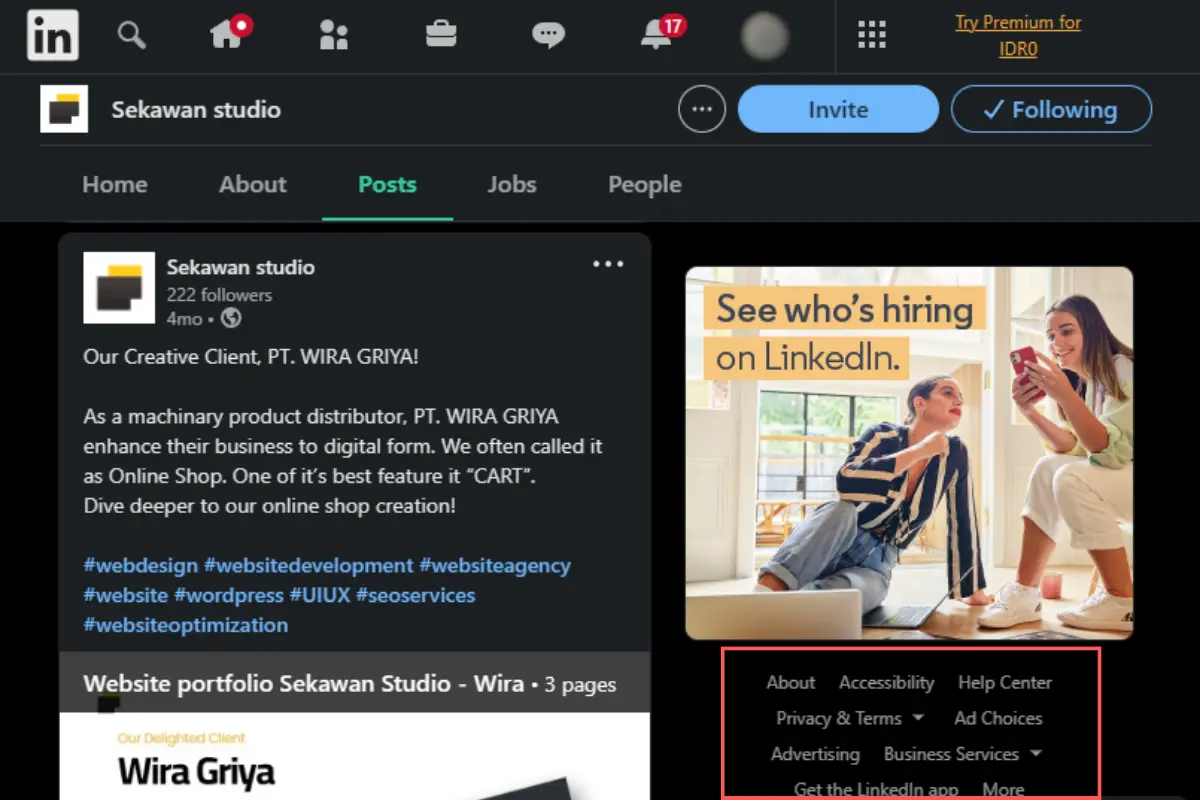
Elemen selanjutnya, yaitu link yang dapat meningkatkan customer engagement. Sebagai contoh, Anda bisa mencantumkan link media sosial perusahaan, seperti X, Instagram, LinkedIn, dan lainnya.
Selain itu, Anda juga bisa memanfaatkan section ini untuk menyampaikan promosi produk yang baru dirilis.
3. Utility Link Element
Selain link media sosial, penting juga untuk mencantumkan utility link yang mengarah pada informasi penting bisnis, seperti nomor telepon, e-mail, alamat kantor, hingga kebijakan privasi.
4. Secondary Task Element
Elemen selanjutnya, yaitu secondary task. Adapun beberapa contoh secondary task, yaitu akses informasi investor, dokumen atau spesifikasi produk, afiliasi perusahaan, hingga daftar pekerjaan di perusahaan tersebut.
Biasanya, elemen ini digunakan untuk situs web yang memiliki berbagai audiens dengan journey yang berbeda-beda.
5. Testimoni atau Penghargaan Element

Elemen selanjutnya, yaitu testimoni dari pelanggan atau penghargaan yang didapatkan perusahaan.
Informasi ini penting untuk disertakan karena bisa meyakinkan pengguna untuk membeli produk atau layanan Anda.
Nah, agar lebih menarik, Anda bisa mengemas tampilan testimoni dengan menambahkan beberapa elemen, seperti rating bintang dan TrustPilot widget.
6. Doormat Navigation Element
Doormat navigation adalah navigasi yang isinya sama dengan header atau navigasi utama. Penggunaan elemen ini ditujukan untuk memberikan kenyamanan kepada pengguna.
Jadi, setelah pengguna membaca artikel yang panjang, mereka tidak perlu lagi kembali ke bagian header untuk menemukan navigasi utama.
7. Sitemap Element

Sitemap juga merupakan salah satu bagian informasi yang bisa ditampilkan di section paling akhir suatu website.
Sitemap berisikan gabungan informasi yang ada di header dan informasi lain yang belum dicantumkan di bagian tersebut.
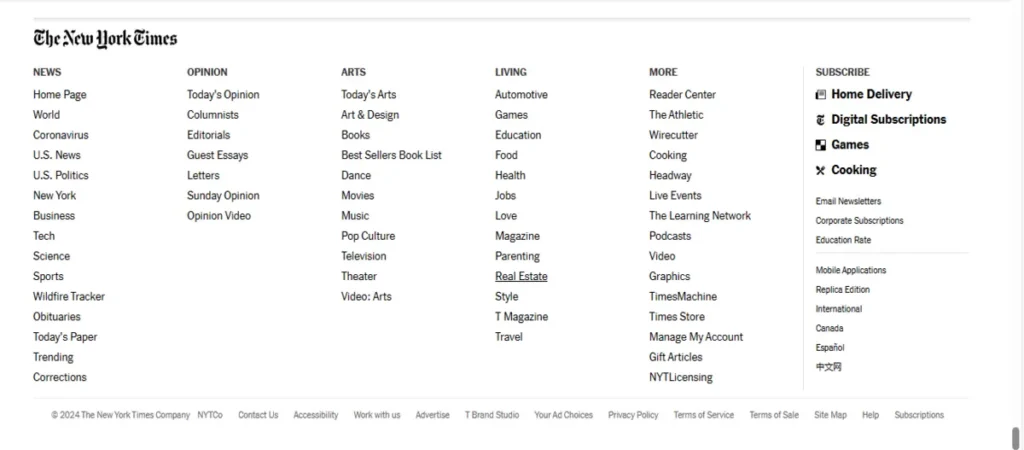
Sitemap juga berisi subkategori dari setiap kategori utama yang ditampilkan di header. Umumnya, elemen ini digunakan pada situs web portal berita.
8. Call to Action (CTA) Element
Elemen yang terakhir, yaitu CTA. Elemen ini digunakan untuk mengajak atau mengarahkan pengguna untuk melakukan aksi tertentu. Sebagai contoh, Anda bisa mengajak pengguna untuk daftar atau berlangganan newsletter.
Tipe-Tipe Footer dalam Website
Dalam praktiknya, ada beberapa tipe footer. Berikut adalah tipe footer pada website:
1. Tipe Footer Kontekstual

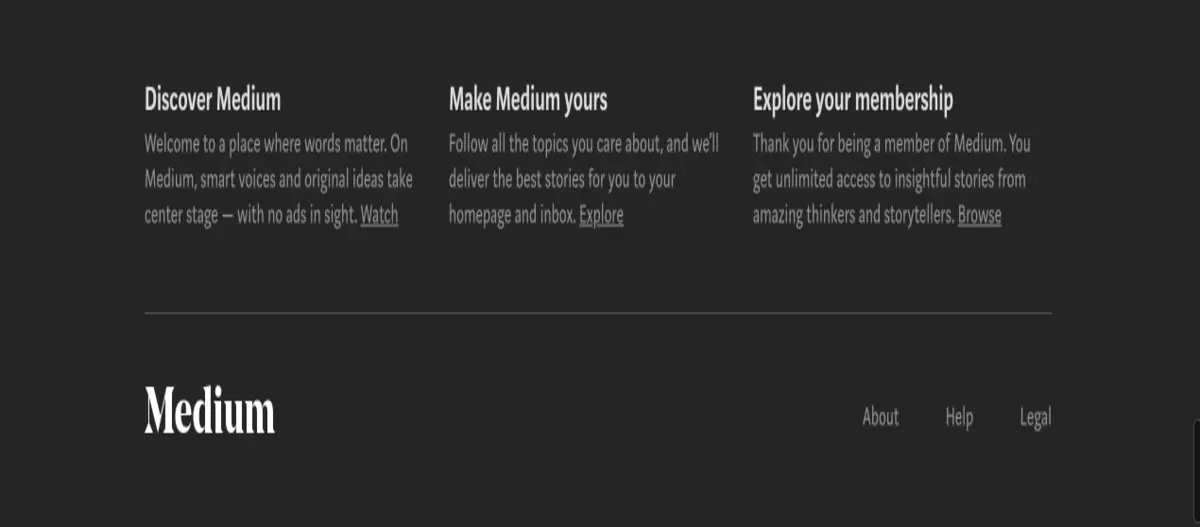
Contextual footer adalah bagian akhir situs web yang memuat informasi kontekstual. Biasanya, tipe ini digunakan dalam situs web yang memiliki audiens beragam.
Tipe kontekstual sendiri memuat informasi yang tidak dicantumkan dalam navigasi utama situs web.
Sebagai contoh, dalam situs web Medium, beberapa halaman artikel memuat footer spesifik yang isinya bergantung pada status subscription pengguna.
2. Tipe Mini Footer

Tidak seperti tipe sebelumnya, tipe mini memiliki ukuran yang lebih kecil dan terletak di bagian pojok bawah situs web. Tipe satu ini biasanya digunakan pada situs web yang memiliki konsep infinite scroll.
3. Tipe Narrow Footer

Tipe selanjutnya, yaitu narrow. Dalam tipe ini, informasi yang disampaikan lebih singkat, sehingga lebih fokus.
Untuk mendapatkan gambarannya, Anda bisa melihat contoh footer website pada gambar di atas. Dari contoh tersebut, diketahui bahwa, Harvard University hanya menyampaikan beberapa informasi penting yang meliputi kontak, media sosial, hingga copyright.
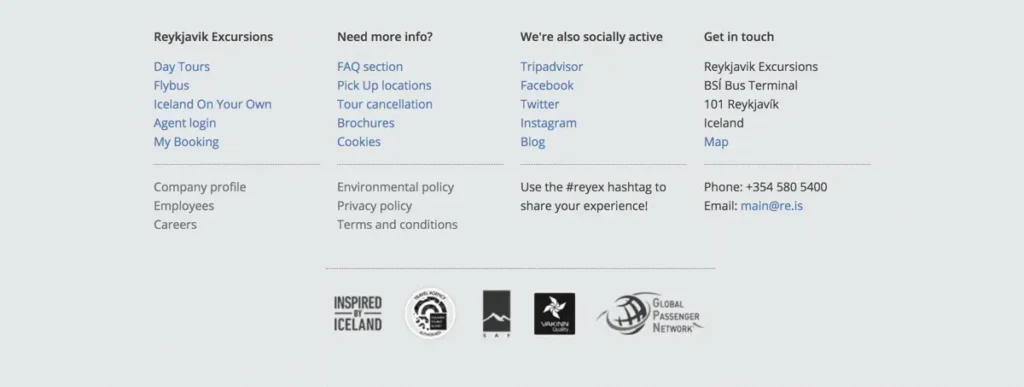
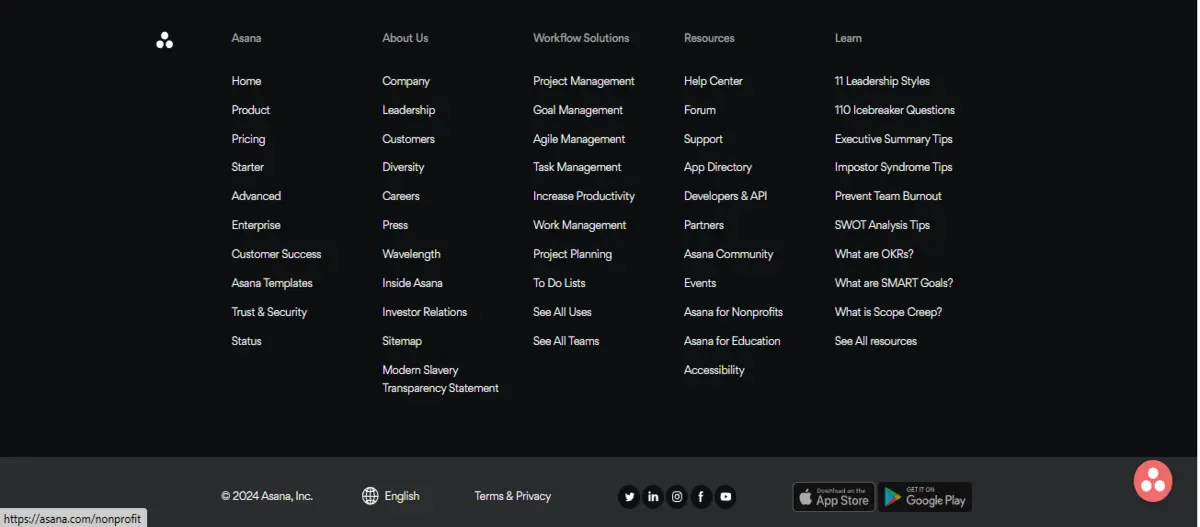
4. Tipe Fat Footer

Berbanding terbalik dengan sebelumnya, tipe fat memuat lebih banyak informasi. Tipe satu ini cocok digunakan untuk situs web yang memiliki banyak halaman.
Dengan begitu, pemilik situs web bisa menyediakan informasi yang mungkin diminati pengguna.
Tips membuat Footer yang Baik
Setelah memahami pengertian, fungsi, elemen, dan tipe-tipenya, mungkin sekarang Anda penasaran bagaimana cara membuat footer yang baik?
Adapun tips membuatnya adalah sebagai berikut:
1. Perhatikan Pengelompokan Konten pada Website
Pertama-tama, perhatikan pengelompokan konten yang ada dalam situs web Anda. Kelompokkan setiap kontennya dalam satu kategori yang sama.
Hal ini ditujukan agar pengguna tidak bingung ketika melihat footer design situs web Anda.
2. Pertimbangkan Brand Awareness
Section paling bawah suatu situs web bisa digunakan sebagai wadah untuk meningkatkan brand awareness. Oleh karena itu, masukkan informasi-informasi penting terkait bisnis Anda.
Jangan lupa, kemas informasi tersebut dengan menarik agar bisa menciptakan keterikatan emosi yang kuat dengan pengguna.
3. Gunakan White Space pada Website
Penggunaan white space dalam desain UI/UX sudah umum diterapkan. Adapun tujuan penggunaan teknik satu ini, yaitu meng-highlight informasi atau gambar yang digunakan.
Lebih dari itu, penggunaan white space juga bisa menciptakan kesan desain yang clear, elegan, dan bersih.
Namun sebagai catatan, hindari menggunakan white space secara berlebihan. Pasalnya, hal ini bisa membuat desain Anda terlihat monoton, kosong, dan tidak menarik.
4. Gunakan Responsive Column pada Website
Tips selanjutnya, yaitu gunakan responsive column untuk meningkatkan User Experience (UX) pengguna yang mengunjungi situs web Anda.
Dalam hal ini, Anda bisa menggunakan kolom vertikal agar pengguna telepon seluler lebih mudah melihat informasi yang dicantumkan.
5. Gunakan Warna Kontras pada Website
Salah satu tips penting yang bisa Anda terapkan, yaitu ciptakan focal point untuk menarik perhatian para pengguna.
Hal ini bisa diwujudkan dengan menggunakan warna-warna kontras dan mencolok.
Meski demikian, hindari penggunaan warna kontras yang berlebihan agar tidak mengganggu visual desain secara keseluruhan.
6. Pertimbangkan Tampilannya di Mobile Device
Tampilan situs web di layar laptop dan mobile device tentu berbeda. Inilah salah satu alasan kenapa Anda butuh situs web yang responsif.
Oleh karena itu, selalu pertimbangkan kompatibilitas dan aksesibilitasnya dalam mobile device.
7. Petimbangkan Jumlah Link dalam Website
Prioritas utama dalam membuat footer adalah kenyamanan dan pengalaman pengguna. Maka dari itu, Anda perlu mempertimbangkan jumlah link navigasi yang digunakan.
Hal ini ditujukan untuk menghindari kebingungan. Jadi, buatlah navigasi sesederhana mungkin agar pengguna lebih mudah memahami informasi yang ingin disampaikan.
8. Gunakan Accordions
Dalam rangka meningkatkan pengalaman pengguna, Anda bisa menggunakan elemen accordions.
Elemen satu ini memungkinkan pengguna untuk melebarkan dan menyempitkan informasi. Dengan begitu, informasi ditampilkan tidak akan memenuhi layar pengguna.
Perbedaan Header dan Footer
Umumnya keduanya adalah satu rangkaian dari bagian badan website.
Header merupakan bagian yang paling atas dari tampilan website. Sering kali fitur ini isinya logo ataupun nama situs website yang disertai dengan deskripsinya. Fungsi header sendiri yakni untuk menampilkan ciri utama dari situs website.
Sedangkan, Footer adalah bagian yang berada di bawah dari sebuah website. Sering kali fitur ini isinya yakni hak cipta atau copyrights, kredit link dari desainer web, hingga berisi navigasi tambahan berupa widget.
Meski mayoritas penggunaan kedua fitur tersebut seperti yang telah dijelaskan di atas, sebenarnya tidak ada aturan baku atau pasti mengenai penggunaannya.
Kesimpulan
Dapat disimpulkan, footer adalah bagian situs web yang terletak di kaki (paling bawah) atau bagian akhir sebuah halaman situs web yang memuat berbagai informasi penting tentang perusahaan.
Penggunaan Footer sangat penting untuk memudahkan pengguna menemukan informasi yang tidak tercantum dalam navigasi utama.
Selain itu, Footer juga bisa meningkatkan aspek SEO, sehingga kegiatan marketing perusahaan bisa dilakukan dengan maksimal.
Salah satu Platform yang menyediakan Jasa Pembuatan Website dengan desain yang dapat disesuaikan dengan Footer yang ingin dibuat adalah Sitespirit. Untuk mendapatkan informasi lebih lanjut, Anda dapat melakukan kontak dengan Sitespirit. Let’s Get Started!