Avatar adalah istilah yang sudah tidak asing lagi bagi masyarakat. Mungkin, Anda juga sudah sering mendengar istilah satu ini.
Bagaimana tidak, gambar ini kini memang sedang populer, terutama di kalangan pengguna media sosial, seperti Instagram dan TikTok.
Namun, tahukah Anda, bahwa gambar ava tidak hanya digunakan di media sosial saja? Faktanya, istilah ini juga kerap digunakan dalam desain website.
Mungkin sekarang Anda sedang penasaran, apa itu avatar website? Dan bagaimana cara membuatnya?
Nah, untuk menjawab pertanyaan tersebut, simak artikel berikut ini sampai habis!
Apa itu Avatar?

Diketahui, avatar pertama kali digunakan dalam game Ultima IV: Quest of the Avatar yang diprakarsai oleh Richard Garriott.
Gambar ini digunakan untuk memberikan visualisasi nyata mengenai karakter yang sedang dimainkan oleh para pemain. Dengan begitu, pemain diharapkan bisa lebih bertanggung jawab.
Kemudian, penggunaannya ini semakin populer dalam berbagai platform, termasuk media sosial, dan bahkan situs web. Lantas apa itu avatar?
Ditinjau dari pengertiannya, avatar adalah gambar 2D atau 3D yang bisa dikostumisasi sesuai dengan keinginan user.
Biasanya, gambar ava ini memuat teks atau gambar yang merepresentasikan identitas dari seorang pengguna. Jadi, bisa dikatakan, gambar ini adalah komponen yang merepresentasikan profil pengguna.
Secara umum, avatar yang menggunakan gambar 2D bisa ditemui di halaman profil sebuah website atau media sosial, sedangkan gambar 3D lebih banyak digunakan dalam game atau dunia virtual.
Perlu diketahui, avatar dapat berupa foto dunia nyata yang bisa menggambarkan penggunaannya. Biasanya, gambar semacam ini digunakan agar profil terlihat lebih profesional.
Contoh gambar ava yang menggunakan foto asli bisa ditemukan di halaman profil penulis artikel dalam sebuah website.
Di sisi lain, tidak jarang, para pengguna juga menggunakan gambar kreatif yang bisa merepresentasikan dirinya.
Dalam kasus ini, contoh gambar ava yang biasa digunakan bisa berupa meme hewan, karakter kartun, ataupun hero kesukaan.
Nah, untuk ukurannya sendiri, avatar memiliki ketentuan size yang berbeda-beda setiap platform-nya, umumnya berkisar antara 80×80 atau 100×100 piksel.
Apa Fungsi Avatar?
Dalam praktiknya, gambar ava memiliki sejumlah fungsi yang berbeda-beda. Apa saja itu? Berikut penjelasannya.
1. Mengidentifikasi Pengguna
Seperti yang sudah dijelaskan sebelumnya, avatar adalah teks atau gambar yang bisa merepresentasikan penggunanya.
Sehubungan dengan hal tersebut, fungsi utamanya adalah untuk memudahkan identifikasi pengguna, entah itu di platform media sosial atau komunitas online.
2. Personalisasi Pengalaman Pengguna
Gambar ini biasanya digunakan untuk menggambarkan seseorang yang ada dibalik sebuah akun.
Nah, hal ini memungkinkan para pengguna untuk mewujudkan avatar yang sesuai dengan pengalaman personal dan karakter setiap individu.
3. Sebagai Penanda Status
Dalam struktur sebuah organisasi atau perusahaan, userpic bisa digunakan juga sebagai penanda status seseorang.
Dalam konteks ini, userpic biasanya akan disusun secara vertikal sesuai posisi, mulai dari status pemimpin yang berada di atas hingga para anggota di bawahnya.
Dengan penggunaan ini, visualisasi struktur organisasi bisa lebih efisien, dan pengenalan tim juga bisa dilakukan dengan mudah.
4. Meningkatkan User Experience (UX)
Fungsi selanjutnya yaitu meningkatkan user experience (UX). Pasalnya, ia menyajikan visual yang lebih menarik untuk para pengguna website.
Ditambah lagi, gambar ini biasanya dibuat dengan tambahan sentuhan tangan manusia, sehingga bisa membuat interaksi semakin dinamis.
5. Mengekspresikan Emosi atau Perasaan
Fungsi selanjutnya yang perlu Anda ketahui adalah untuk mengekspresikan emosi atau perasaan para penggunanya.
Pasalnya, pembuatan avatar bisa disesuaikan dengan mood pengguna, sehingga hasilnya bisa merepresentasikan emosi yang dirasakan pada saat itu.
6. Navigasi
Tahukah Anda, bahwa avatar website design juga bisa digunakan sebagai alat navigasi website?
Sebagai contoh, ketika mengeklik gambar ini, Anda bisa diarahkan ke beberapa menu yang tersedia, seperti halaman tentang, aktivitas pengguna, dan lainnya.
7. Avatar Untuk Meningkatkan Keterlibatan dalam Game atau Hiburan
Dalam konteks gaming atau hiburan, gambar ini bisa merepresentasikan progres pencapaian pengguna atau statusnya dalam permainan tersebut.
Di sisi lain, gambar ava dalam game juga bisa diubah sesuai dengan keinginan, sehingga bisa meningkatkan keterlibatan dan pengalaman pengguna.
8. Menjaga Privasi Pengguna
Avatar tidak harus menggunakan foto asli pengguna, tetapi juga bisa menggunakan foto kartun atau gambar lain yang bisa merepresentasikan diri pengguna.
Nah, para pengguna yang tidak ingin menunjukkan identitasnya cenderung menggunakan gambar-gambar kartun, karakter game, atau lainnya. Dalam konteks ini, fungsinya adalah untuk menjaga privasi pengguna.
9. Mempermudah Mengenali Orang Lain dalam Komunitas
Dalam komunitas online, gambar ava memungkinkan anggotanya untuk mengenali satu sama lain, sehingga interaksi sosial lebih mudah diwujudkan.
Contoh Penggunaan Avatar dalam Website
Setelah mengetahui pengertian dan fungsinya, berikut beberapa contoh penggunaan foto profil userpic dalam website:
- Website E-Learning. Dalam pembelajaran online, userpic membantu tutor mengenali para muridnya dan sebaliknya. Dengan menggunakan userpic, belajar jadi lebih terpersonalisasi dan interaktif
- Blog. userpic dalam blog digunakan untuk memberitahu audience mengenai pemilik dan penulis konten
- Website Pendidikan dan Penelitian. Userpic memiliki peran penting dalam website pendidikan dan penelitian. Pasalnya, userpic digunakan untuk menggambarkan peneliti dan mendukung kredibilitasnya
- Media Sosial. Praktik penggunaan userpic di media sosial bukan merupakan hal asing di masyarakat. Hampir semua media sosial, termasuk Instagram, X, dan TikTok memungkinkan penggunanya untuk memakai userpic
- Aplikasi Chat. Userpic juga kerap digunakan dalam aplikasi chat, seperti WhatsApp dan Telegram untuk memberikan identitas pada penggunanya, sehingga lebih mudah dikenali oleh orang lain
- Game Online. Dalam game online, fungsinya adalah untuk memvisualisasikan karakter yang digunakan oleh para pemain dan bisa disesuaikan dengan karakter pribadi pemain
- Platform Streaming. Dalam platform streaming, userpic digunakan sebagai foto profil pengguna.
- Forum. Forum atau komunitas online menggunakan foto profil untuk membedakan dan mengenali anggotanya
- Bisnis. Dalam bisnis, ia digunakan sebagai foto profil pelanggan atau tim pendukung perusahaan
- Platform Recruitment. Dalam platform recruitment, fungsinya adalah untuk merepresentasikan identitas profesional para pengguna
Tips Untuk Membuat Avatar
Umumnya, avatar bisa memuat gambar atau inisial pengguna dengan ukuran yang berbeda-beda tergantung platform yang digunakan.
Nah, agar lebih terpersonalisasi, Anda bisa membuatnya sesuai dengan kepribadian. Adapun beberapa tips membuat gambar ava adalah sebagai berikut:
1. Sesuaikan Ukuran dan Warna
Telah disebutkan sebelumnya, ukuran userpic setiap platform tidaklah sama. Oleh karena itu, pastikan untuk menyesuaikan dengan ketentuannya, ya.
Melansir dari Set Product, adapun variasi ukuran avatar adalah sebagai berikut:
- 40-48dp digunakan untuk list atau blok konten
- 56+dp digunakan untuk foto profil, pengaturan, dan lainnya
Di samping menyesuaikan ukurannya, jangan lupa untuk memperhatikan pemilihan warnanya agar lebih mudah dikenali.
2. Gunakan Status Pengguna

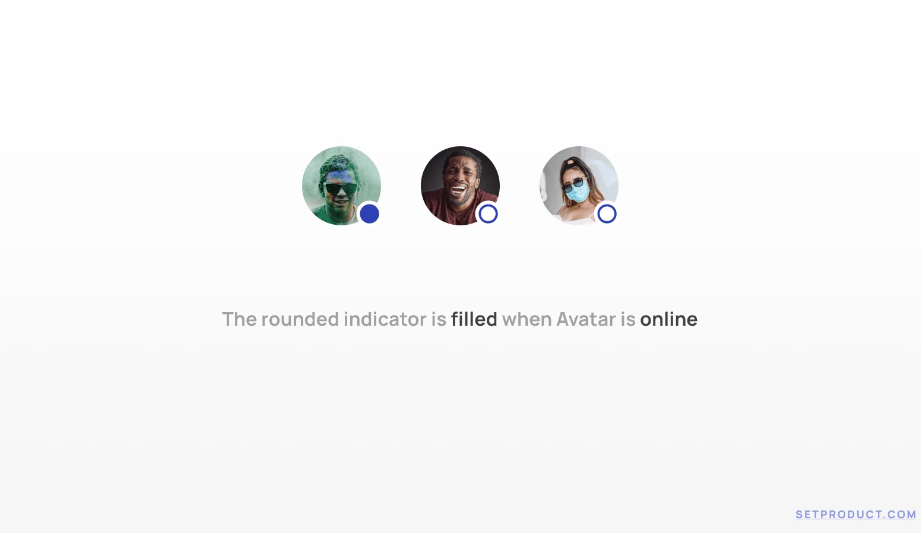
Selanjutnya, Anda bisa menambahkan beberapa fitur dalam userpic, salah contohnya, yaitu status pengguna yang dapat ditampilkan dengan berbagai style.
Adapun style status pengguna yang paling umum digunakan, yaitu bulatan kecil yang bisa berubah warna dan terletak di bawah avatar.
Jika pengguna online, maka warnanya akan berubah menjadi hijau. Sementara jika offline, warnanya akan berubah menjadi abu-abu.
Di sisi lain, status online pengguna juga bisa digambarkan dengan bulatan kecil penuh. Sementara jika offline, bulatan tersebut akan berubah menjadi kosong.
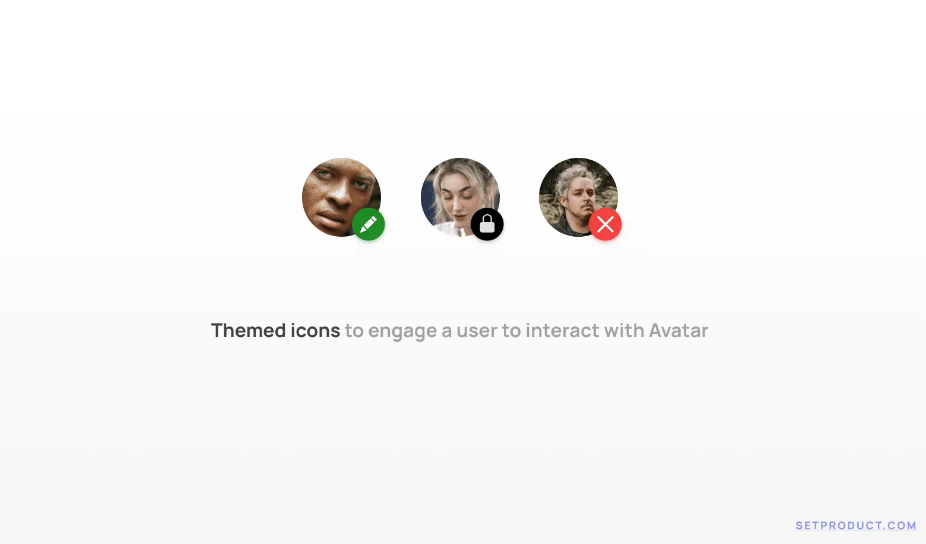
3. Gunakan Icon untuk Call to Action (CTA)

Penggunaan icon Call to Action (CTA) untuk avatar dalam grup sangat dibutuhkan. Adapun contoh icon yang bisa digunakan, yaitu tanda plus (+).
Tanda tersebut ditujukan untuk memberitahu user bahwa terdapat banyak anggota dalam grup tersebut dan mereka bisa memeriksanya dengan menekan tombolnya.
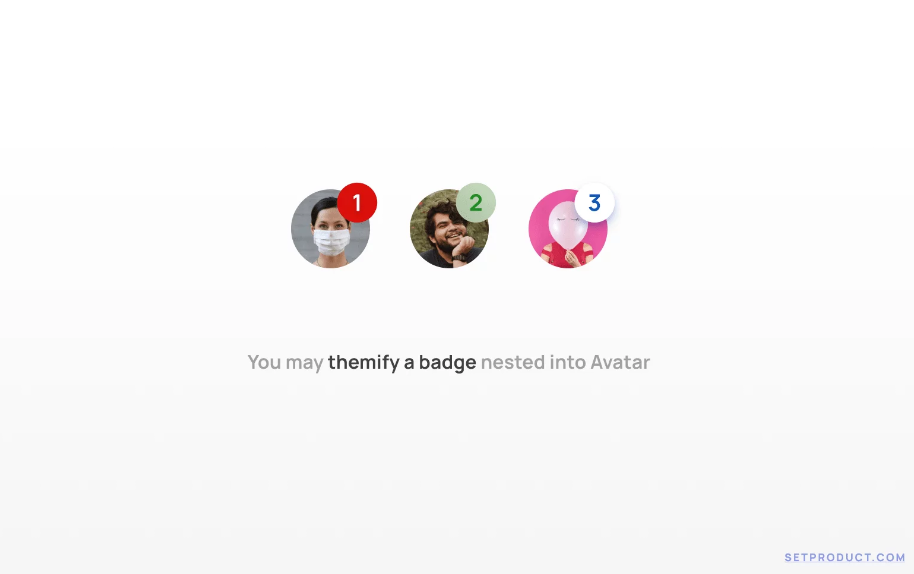
4. Tambahkan Notifikasi

Untuk meningkatkan User Experience (UX) dan usability, Anda bisa menambahkan fitur notifikasi. Fitur ini memungkinkan pengguna untuk mengetahui jika ada notifikasi baru.
Umumnya, notifikasi ini muncul dalam bentuk angka di bagian atasnya. Di samping itu, Anda juga bisa menambahkan bulatan tipis yang melingkari avatar untuk menandakan adanya update terbaru dari pengguna.
Demikianlah penjelasan mengenai avatar yang merupakan gambar yang bisa merepresentasikan seorang user.
Adapun fungsi utamanya adalah memberikan identitas pada pengguna agar lebih mudah dikenali oleh orang lain.
Penggunaan avatar ini penting untuk meningkatkan interaksi pengguna dan user experience, sehingga harus didesain semenarik mungkin.
Di sisi lain, gambar ava juga bisa digunakan sebagai identitas brand guna menumbuhkan kepercayaan pengguna akan merek Anda, sehingga penting untuk didesain dengan profesional.
Tak hanya avatar, website Anda pun juga harus didukung dengan desain yang profesional dan sudah teroptimasi agar bisa perform maksimal. Salah satu platform yang menyediakan Jasa Desain Website Adalah Sitespirit. Anda dapat membuat website dengan menambahkan fitur halaman profil dengan custom avatar. Kontak Sitespirit jika ingin informasi lebih lanjut. Let’s Get Started!