Anda hanya memiliki waktu sekitar 0,05 detik untuk menarik perhatian pengunjung agar mereka mau menjelajahi situs web lebih dalam. Oleh karena itu, penting bagi Anda untuk membuat desain website yang menarik.
Nah, salah satu caranya, yaitu membuat focal point di halaman situs web yang tepat. Pertanyaannya, sudah tahukah Anda apa itu focal point?
Focal point adalah salah satu istilah dalam UI/UX design. Seorang UI/UX designer tentu sudah tidak asing lagi dengan istilah satu ini.
Namun, bagi Anda yang masih asing dengan istilah dan pengertian focal point, yuk pelajari selengkapnya dalam artikel SiteSpirit berikut ini!
Apa itu Focal Point dalam Web Design?
Desain website adalah salah satu hal penting yang harus diperhatikan oleh pemilik situs web. Pasalnya, web desain bisa memengaruhi kesan pengunjung terhadap situs web tersebut.
Diketahui, desain website yang menarik dan eksklusif bisa menciptakan persepsi bahwa situs web tersebut kredibel.
Lebih lanjut, desain yang baik juga bisa meningkatkan User Experience (UX) dan mendorong mereka untuk mengunjungi situs Anda kembali di kemudian hari.
Sayangnya, membuat desain website yang bagus dan bisa menarik perhatian pengunjung dalam waktu singkat tidaklah mudah.
Namun tenang saja, ada banyak teknik desain website yang bisa Anda implementasikan, salah satunya yaitu focal point.
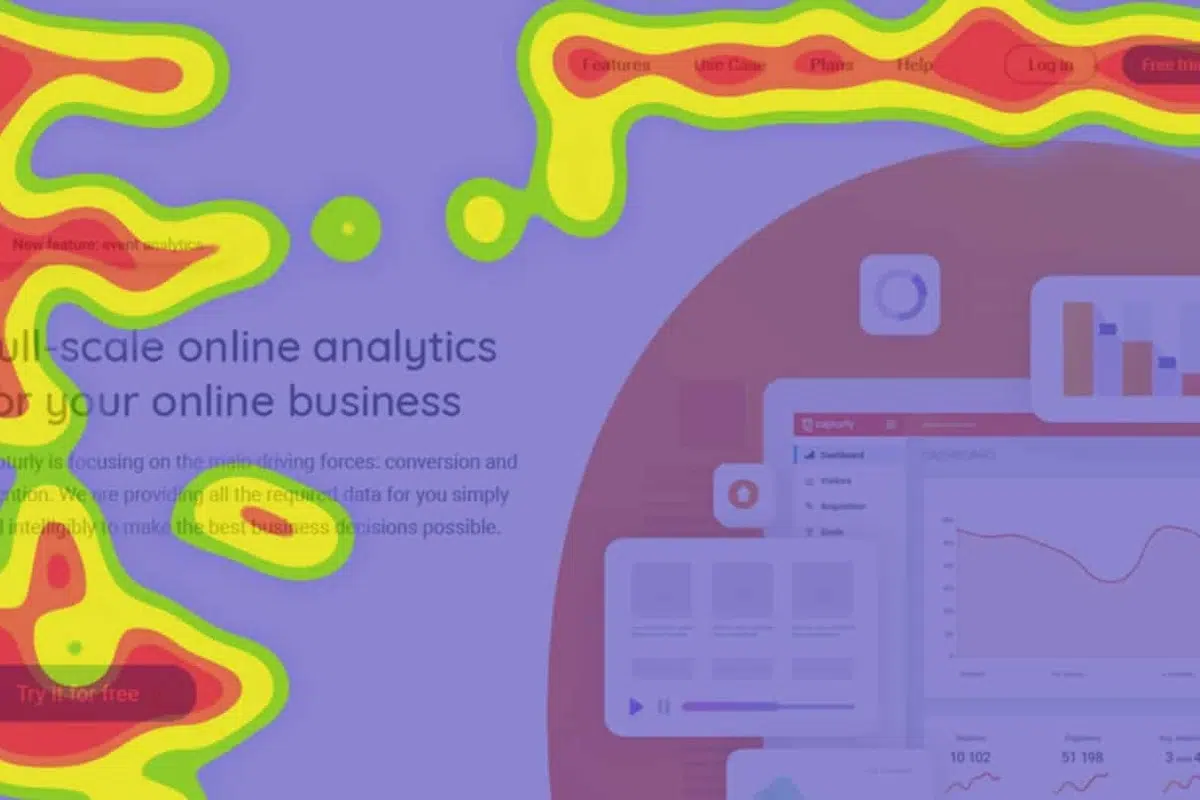
Focal point adalah area situs web yang bisa menarik perhatian pengunjung saat mengunjungi situs web Anda.

Dengan focal point, pengunjung bisa langsung memusatkan perhatiannya pada objek-objek tertentu dalam situs web, seperti header, gambar, ataupun yang lainnya.
Jadi, dapat dikatakan, focal point artinya area, gambar, atau elemen yang bisa menarik perhatian pengunjung saat membuka situs web.
Dalam praktiknya, Anda bisa menggunakan beberapa titik fokus ini. Namun, akan lebih baik jika Anda hanya memiliki satu titik fokus saja.

Pasalnya, titik fokus yang terlalu banyak akan membingungkan pengunjung dan menghambat mereka untuk menangkap informasi penting yang ingin Anda sampaikan.
Sebaliknya, memiliki satu titik fokus akan memudahkan Anda dalam menarik perhatian pengunjung dan mengarahkan mereka untuk melakukan aksi tertentu sesuai dengan tujuan yang sudah ditentukan.
Idealnya, area titik fokus ini diletakkan di halaman utama atau homepage situs web. Sebab, homepage adalah halaman pertama yang dikunjungi oleh pengguna.
Namun, hal ini bukan berarti Anda tidak perlu membuat titik fokus di halaman lain. Anda tetap perlu titik fokus ini di semua halaman website untuk mengarahkan pengunjung ke halaman yang mengandung informasi penting.
Elemen Focal Point dalam Desain Web
Sebagai pemilik website, Anda tentu menginginkan pengunjung untuk melakukan aksi tertentu dalam situs web, seperti membeli produk atau sign up newsletter.
Nah, titik fokus akan membantu mengarahkan perhatian pengguna agar mereka fokus pada aksi-aksi tersebut, sehingga Anda bisa mencapai tujuan yang sudah ditentukan.
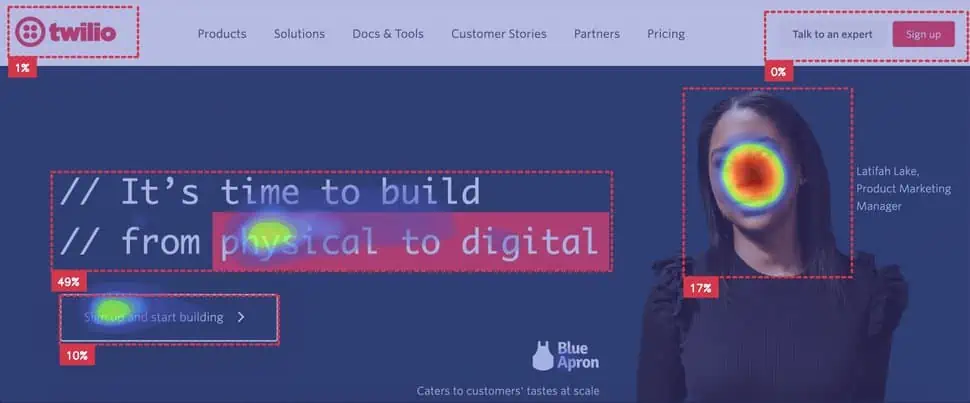
Adapun cara titik mencuri perhatian pengunjung, yaitu melalui warna, ukuran, gambar, dan tulisan yang mencolok atau kontras.
Selain itu, ada beberapa elemen titik yang bisa digunakan agar lebih maksimal. Elemen focal point adalah sebagai berikut:
1. Button

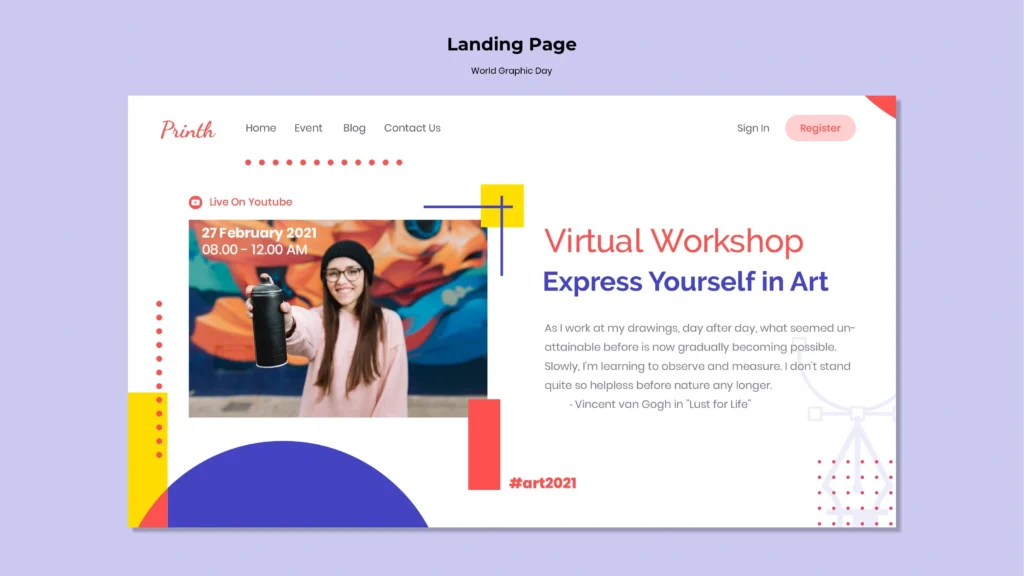
Pertama, Anda bisa menggunakan elemen button di focal point. Biasanya, button atau tombol ini digunakan bersamaan dengan penyematan Call-to-Action (CTA).
Sebagai contoh, button bisa digunakan untuk tombol sign up atau membeli produk. Diketahui, tombol CTA ini efektif untuk mencuri perhatian pengunjung.
2. Ilustrasi
Elemen ilustrasi dalam titik fokus biasanya digunakan untuk menunjukkan beberapa titik fokus pada satu halaman.
Dengan elemen ilustrasi, Anda bisa mengarahkan pengunjung untuk melihat titik-titik lain yang ada dalam situs web.
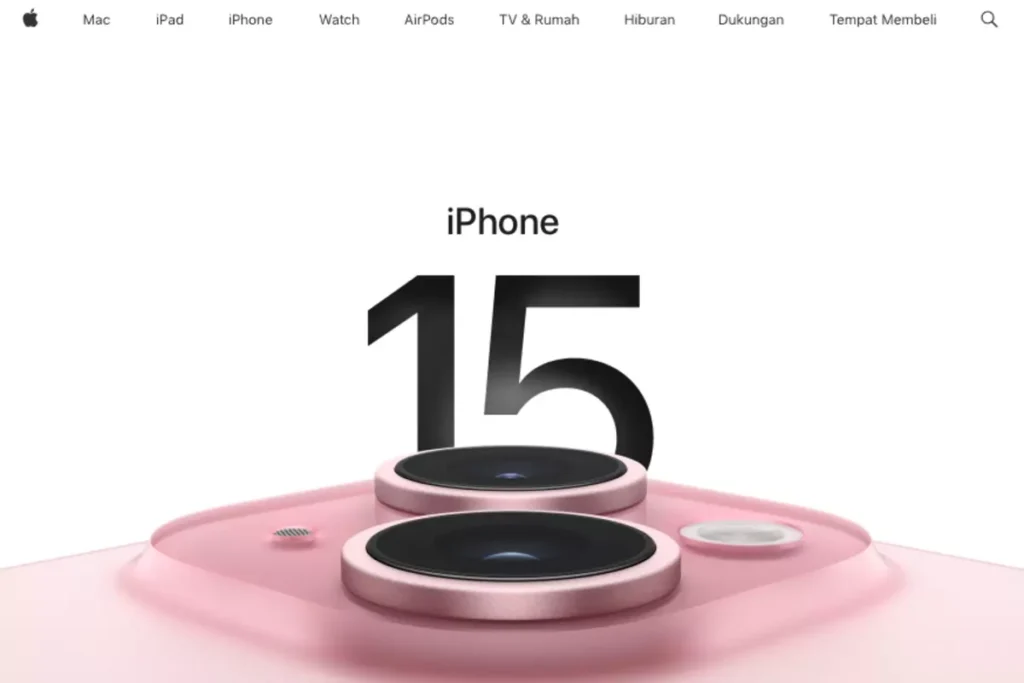
3. White Space

Jika Anda menginginkan titik fokus yang sederhana, penggunaan whites pace bisa jadi solusinya. White space focal point adalah penggunaan area berwarna putih untuk meng-highlight objek dalam situs web.
Agar tidak bingung, Anda bisa melihat contoh penggunaan titik fokus white space pada halaman Apple di atas. Dari contoh di atas, Apple menonjolkan iPhone 15 di tengah area berwarna putih.
4. Dekorasi
Selanjutnya, elemen dekorasi bisa digunakan untuk membedakan objek dalam website dengan area sekitarnya.
Dalam hal ini, Anda bisa menggunakan dekorasi sederhana dengan peletakan dan penggunaan warna yang tepat.
5. Tipografi

Tipografi merupakan elemen titik fokus yang menggunakan tulisan. Jika menggunakan elemen ini, Anda perlu memperhatikan penggunaan spasi, ukuran, warna, dan tipe tulisannya. Sebab, beberapa hal tersebut dapat memberikan penekanan lebih pada elemen tulisan.
Cara Membuat Focal Point dalam Web Design
Ada beberapa cara menentukan focal point dalam web design, di antaranya yaitu melalui skala, warna, frame, dan isolasi.
Tak hanya untuk menentukan, cara ini juga bisa digunakan sebagai panduan untuk membuat titik fokus dalam desain website Anda. Selengkapnya, simak penjelasan berikut ini:
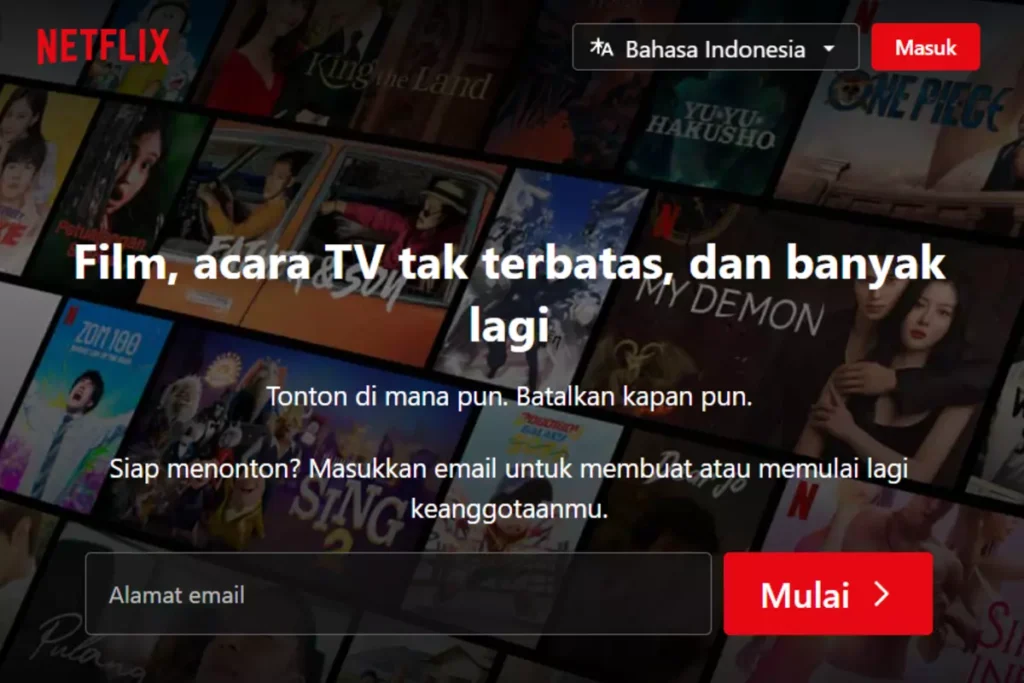
1. Focal Point Menggunakan Warna
Untuk menciptakan titik fokus yang bisa mencuri perhatian pengunjung, Anda bisa bermain-main dengan warna.
Prinsip dalam focal point by colour ini adalah penggunaan warna yang kontras. Jadi, cobalah untuk menggunakan warna yang mencolok dan kontras dengan palet warna desain Anda.
Sebagai contoh, jika desain website Anda menggunakan warna netral, coba gunakan warna cerah untuk meng-highlight gambar atau tulisan.
2. Focal Point by Frame
Selanjutnya, Anda bisa menciptakan titik fokus desain menggunakan frame atau bingkai. Biasanya, bingkai ini digunakan untuk memberikan batas pada gambar atau tulisan.
Penggunaan bingkai ini bisa menarik perhatian pengunjung agar fokus pada titik frame tersebut. Dengan begitu, pengunjung bisa fokus pada bagian yang Anda kehendaki.
Adapun frame yang kerap digunakan dalam desain website, yaitu persegi, persegi panjang, lingkaran, atau bentuk lainnya.
3. Focal Point Menggunakan Skala
Sebenarnya, prinsip utama focal point adalah menciptakan titik yang outstanding dan berbeda dengan beberapa area di sekitarnya.
Nah, titik fokus menggunakan skala memungkinkan Anda untuk memainkan ukuran elemen atau gambar yang digunakan.
Misalnya saja, jika gambar atau elemen dalam website berukuran kecil, ciptakan satu gambar yang berukuran besar untuk mencuri perhatian pengunjung.
4. Focal Point by Isolation
Anda bisa menciptakan titik fokus menggunakan isolasi elemen. Metode ini dilakukan dengan mengelompokkan elemen-elemen dalam website agar saling berdekatan.
Pengelompokan ini akan menarik elemen-elemen tersebut untuk membentuk pola, sehingga mudah dilihat dan menarik perhatian.
5. Focal Point by Pointing
Terakhir, focal point by pointing dilakukan dengan menyusun elemen-elemen membentuk garis. Kemudian, elemen yang ingin di-highlight diletakkan di tengah.
Itu dia penjelasan lengkap mengenai focal point, mulai dari pengertian, elemen yang digunakan, hingga cara membuatnya.
Apabila disimpulkan, focal point adalah area yang menjadi fokus pengunjung saat mengunjungi website. Titik fokus ini bisa berupa berbagai bentuk elemen, seperti tombol dan tulisan.
Dalam praktiknya, membuat titik fokus bisa menggunakan beberapa teknik, yaitu menggunakan warna, skala, pointing, bingkai, dan isolation.
Nah, bagi Anda yang ingin menciptakan titik fokus pada situs web, gunakan salah satu metode tersebut dan pilihlah yang paling mudah dan sesuai dengan desain website secara keseluruhan.
Apabila Anda sedang mempertimbangkan desain situs web, percayakan jasa web design oleh Sitespirit. Kami akan mendesain situs web sesuai yang menarik perhatian audiens Anda.