Ketika menekuni dunia desain grafis, tata letak adalah istilah yang tidak asing didengar dan digunakan.
Pasalnya, saat membuat design, Anda harus tahu tata cara untuk menampilkan isi desain yang rapi dan jelas penataannya.
Lebih lanjut, layout artinya adalah tata letak yang menjadi acuan ketika menyusun suatu halaman desain. Tata letak menjadi suatu hal yang penting ketika akan memulai sebuah halaman desain.
Untuk menciptakan sebuah tata letak, terdapat beberapa elemen serta prinsip yang harus diperhatikan. Simak penjelasan berikut untuk memahami penjelasan lebih jauh!
Apa itu Layout?
Layout adalah tata letak yang diambil dari elemen-elemen desain terhadap suatu bidang dalam media untuk mendukung konsep atau pesan.
Fungsinya adalah untuk menampilkan berbagai elemen, seperti teks dan gambar yang dapat berkomunikasi.
Layout dapat disebut juga dengan tata letak. Tata letak ini menjadi acuan penting saat menyusun dan memulai halaman sebuah desain.
Sebab, tata letak akan memberi kemudahan dalam penyampaian informasi dengan cara yang terstruktur.
Pengertian lainnya adalah kegiatan menyusun, menata, mengatur, dan mengombinasikan unsur-unsur komunikasi grafis.
Unsur grafis tersebut antara lain yaitu teks, gambar, bidang, dan elemen visual yang estetis, menarik, dan persuasif.
Pada desain, terdapat juga istilah page layout. Page layout adalah menu yang memiliki fungsi utama sebagai pengatur dan alat untuk mengatur tampilan sebuah dokumen.
Prinsip Desain Layout
Dalam membuat sebuah desain, terdapat beberapa prinsip yang harus diterapkan agar pembuatan tata letak dapat terealisasi sesuai dengan yang diinginkan.
1. Kontras (Contrast)
Banyak langkah yang dapat digunakan untuk mengatur tata letak agar menjadi kontras. Dapat dilakukan dengan memasukkan objek, ilustrasi, atau unsur dengan ukuran yang berbeda. Menggunakan huruf tebal dan hitam untuk headline.
Anda juga dapat menggunakan warna yang berlawanan antara unsur utama untuk memisahkan atau menekankan. Selain itu, gunakan font yang berbeda untuk headline.
2. Keseimbangan (Balance)
Keseimbangan adalah ketika sebuah desain dapat mengomunikasikan informasi secara jelas sekaligus estetis.
Balance adalah secara visual diartikan kondisi yang sama besar. Pendekatan untuk menciptakan keseimbangan simetris dan asimetris.
3. Perataan (Alignment)
Terdapat dua jenis perataan pada pembuatan tata letak, yaitu perataan tepi dan tengah. Perataan tepi adalah perataan yang elemennya disejajarkan ke tepi atas bawah kiri, atau kanan tata letak.
Sementara itu, perataan tengah adalah perataan yang efektif pada bagian teks yang lebih kecil, antara lainnya judul, gambar, ikon, visual, dan lainnya.
4. Keselarasan (Harmony)
Keselarasan adalah prinsip keteraturan tatanan. Harmoni dalam desain grafis dapat diwujudkan dengan dua cara, yaitu harmoni dari segi bentuk yang merupakan keserasian dan segi warna yang memiliki sifat masing-masing.
5. Ruang (Space)
Pada tata letak, ruang berfungsi untuk membantu memisahkan dan mengatur elemen satu dengan lainnya.
Pastikan setiap elemen yang berbeda memiliki ruang kosong untuk menghindari elemen dalam satu tata letak yang berguna untuk desain grafis.
Jenis-Jenis Layout
Berikut ini adalah jenis-jenis tata letak yang banyak digunakan pada industri desain grafis dan media cetak.
1. Mondrian Layout
Desain mondrian adalah bentuk kotak, horizontal (landscape), atau vertikal (portrait). Bidang pada tata letak ini akan sejajar dengan ruang presentasi.
Desain ini mengandalkan warna merah, kuning, dan biru serta warna hitam sebagai pemisah antarruang.
Tata letak jenis ini banyak digunakan untuk membuat poster film, majalah fashion, hingga spanduk untuk kegiatan.
2. Axial Layout
Axial adalah tata letak yang menampilkan visual dengan kuat. Tata letak ini memfokuskan objek utama berada di tengah halaman atau bidang desain. Sementara itu, elemen pendukungnya berada di pinggir atau sisi kanan kiri.
Tata letak aksial biasa digunakan pada berbagai materi untuk keperluan pemasaran, seperti misalnya katalog suatu produk.
3. Big Type Layout
Ciri big type adalah menggunakan font dengan ukuran yang besar. Tujuan dari penggunaan ukuran yang besar ini adalah untuk menarik perhatian pembaca. Desain tata letak ini memfokuskan pada judul dan huruf pertama.
Tata letak big type ini biasa digunakan sebagai media promosi. Contoh penggunaannya adalah brosur atau poster iklan dengan desain yang sederhana.
4. Picture Window Layout
Ciri dari picture window adalah tampilan gambarnya yang besar. Tampilan gambar sengaja diperbesar atau close up agar perhatian audiens menjadi lebih fokus. Penggunaan tata letak jenis ini adalah pada desain brosur atau sebagai media promosi.
5. Multi Panel Layout
Jenis tata letak multi panel ini memiliki ciri-ciri tampilannya yang unik dan rapi. Tata letaknya sengaja dibuat dengan tema atau bagian yang serupa.
Contohnya adalah dengan menggunakan persegi panjang, persegi, balok, kubus, dan sebagainya.
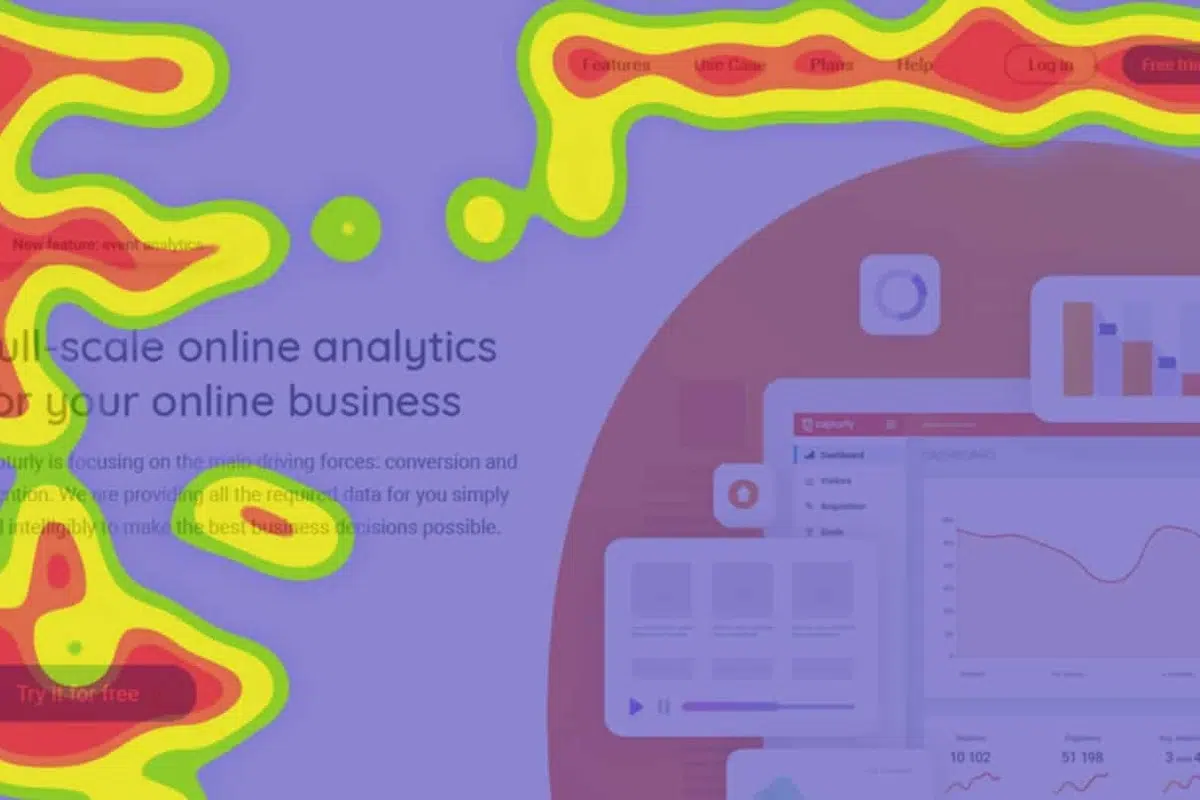
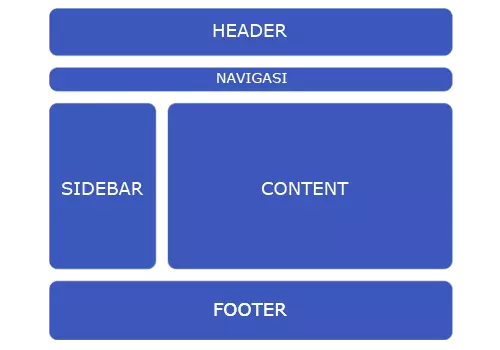
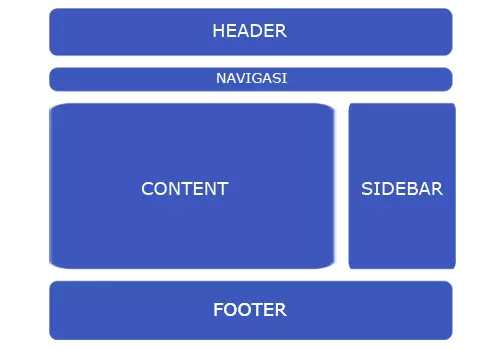
Unsur Layout Website
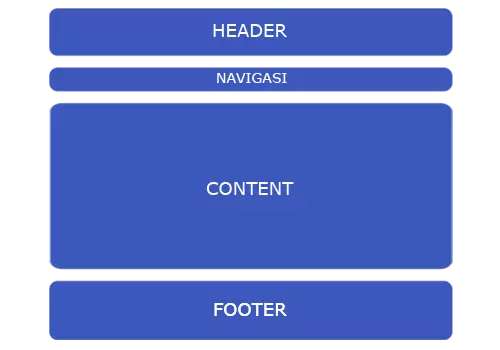
Dalam website, tata letak mengandung beberapa unsur. Berikut ini adalah unsur-unsur tata letak dalam website.
1. Unsur Header
Header biasanya terletak di bagian paling atas. Header adalah bagian terpenting untuk menunjang desain website.
Hal tersebut karena header merupakan bagian pertama yang dapat dilihat langsung oleh pengunjung website.
2. Unsur Navigation
Navigation atau navigasi artinya adalah petunjuk. Dalam website, navigation berisi menu-menu yang tampil di halaman website bagian atas.
Oleh karena itu, menu-menu pendukung lainnya berada di website bagian bawah.
3. Unsur Content atau Body
Content atau body berisi informasi produk, fitur produk, dan deskripsi produk. Pada sebuah website, content berisi artikel.
4. Unsur Sidebar
Sidebar adalah kolom atau area yang berada pada sisi kanan atau kiri sebuah konten utama.
Elemen sidebar terdiri menu utama, widget, dan juga halaman navigasi halaman lainnya.
Peletakan sidebar bukan hanya pada sisi kanan dan kiri saja, tetapi tergantung pada desain dan fungsionalitasnya.
5. Unsur Footer
Pada bagian footer, desainer membagi menjadi 2 sampai 4 bagian. Bagian pertama berisi logo dan deskripsi mengenai website. Kemudian untuk bagian kedua berisi informasi kontak.
Sementara itu, bagian ketiga berisi media sosial dan yang terakhir berisi navigasi pada website.
Elemen-Elemen Layout
Pada dasarnya, dalam membuat sebuah desain grafis, setiap elemen dalam layout memiliki peran yang penting.
Di antara elemen-elemen dalam desain layout adalah sebagai berikut:
1. Teks (Text)
Elemen teks yang meliputi judul, heading, dan paragraf berfungsi sebagai media utama untuk menyampaikan informasi mengenai desain.
Karena itulah, setiap aspek tersebut harus dibuat sesuai hierarki dan mudah dibaca, bahkan font dan warnanya juga harus sesuai dengan tujuan desain.
2. Gambar (Image)
Elemen gambar dapat berupa foto atau ilustrasi yang dibuat untuk menyampaikan pesan desain secara emosional kepada banyak orang.
Karena itulah, visual ini perlu dibuat semenarik dan sekaya mungkin agar dapat memikat banyak khalayak.
3. Garis (Line)
Elemen garis digunakan untuk membagi dan memisahkan beberapa bagian elemen dalam desain, serta menambahkan penekanan pada area tertentu.
4. Bentuk (Shape)
Bentuk yang paling umum digunakan oleh sejumlah layout adalah persegi panjang atau lingkaran.
Elemen tersebut akan diberi sentuhan estetis untuk menghasilkan bentuk dengan variasi yang menarik dalam sebuah layout.
5. Ruang Putih (White Space)
Elemen ruang putih berfungsi menciptakan keseimbangan pada desain, sehingga pengguna tidak akan kawalahan dan bingung saat melihat desain yang terlalu padat.
Selain itu, white space juga memungkinkan keterbacaan teks pengguna semakin meningkat dan desain tampak lebih bersih juga profesional.
Bagaimana Cara Membuat Layout Website dan Design?
Cara untuk membuat layout Website dan Design antara lain:
1. Cara Membuat Layout Website
Semakin berkembangnya teknologi, membuat website bukan jadi masalah yang sulit. Terdapat beberapa tools yang dapat membantu seperti website builder yang dapat digunakan untuk membuat website berbasis WordPress.
Banyak plugin yang dapat Anda gunakan, antara lain:
- Builder Brizy
- Page Builder by SiteOrigin
- Elementor
- Premade Layouts di Theme Divi
- Gutenberg Block Pattern
2. Cara Membuat Layout Design
Berikut ini adalah beberapa tips untuk membuat layout design:
- Membuat Palette Mood
- Menyesuaikan Desain dengan Konten
- Membuka Template Sesuai Acuan Desain
- Membuat Konten Visual
- Mencoba Tipografi
Contoh-contoh Layout
Terdapat beberapa contoh tata letak yang dapat Anda jadikan inspirasi.



Layout berfungsi untuk meningkatkan user experience pengguna saat membuka website. Oleh karena itu, desain website yang tertata sangatlah penting. Salah satu platform yang menyediakan Jasa Desain sekaligus Pembuatan Website dengan tata letak yang dapat di custom sesuai dengan kebutuhan Anda adalah Sitespirit. Pastikan website Anda lebih menarik dan profesional dengan layout yang rapi dan responsif dengan layanan dari Sitespirit. Info selengkapnya bisa Anda dapatkan pada kontak Sitespirit, Let’s Get Started!