Sebagai seorang webmaster, Anda pasti sudah tidak asing lagi dengan aplikasi yang disebut dengan PWA atau Progressive Web App. Secara sederhana, PWA adalah aplikasi yang dapat membantu peningkatan situs web.
Bagi Anda yang masih asing dengan istilah PWA, tenang saja, karena artikel kali ini akan membahas semua informasinya secara lengkap dan komprehensif.
Jadi, tanpa perlu berlama-lama lagi, mari simak penjelasan lengkap mengenai PWA, mulai dari pengertian hingga contohnya berikut ini! Baca sampai habis, ya!
Apa itu PWA?
Pada dasarnya, PWA atau singkatan dari Progressive Web App mengacu pada suatu aplikasi atau situs web yang dirancang secara khusus sebagai alternatif untuk platform seluler.
Dengan progressive web app, Anda bisa mendapatkan layanan dengan kualitas tinggi melalui push notification maupun sinkronisasi informasi detail.
Aplikasi web ini juga dapat menunjang page speed atau page load serta memberikan tampilan andal dan unik untuk menarik perhatian para audiens.
Pertanyaannya, tahukah Anda apa tujuan dibuatnya PWA? Adapun salah satu tujuannya, yaitu memberikan pengalaman hybrid kepada para pengguna agar mereka bisa mengakses aplikasi mobile menggunakan browser.
Mungkin, saat ini Anda sedang bertanya-tanya apa yang menjadi pembeda di antara aplikasi asli dengan progressive web app. Jika sudah ada aplikasi, mengapa harus ada progressive web app dan sebaliknya?
Apakah memang ada perbedaan signifikan di antara kedua aplikasi ini? Mari kita sama-sama ketahui jawaban untuk pertanyaan itu pada pembahasan berikut ini.
Seperti yang kita ketahui, pengunduhan sebuah aplikasi dapat melalui beberapa toko aplikasi dalam perangkat masing-masing.
Dalam pembuatannya, suatu aplikasi memerlukan serta melibatkan bahasa pemrograman tertentu. Selain itu, programmer juga perlu memperhatikan komponen-komponen yang ada dalam pembuatannya.
Namun, pembuatan progressive web app tidak perlu pengembangan yang rumit dan kompleks layaknya native application.
Nantinya, setelah progressive web app jadi, PWA ini akan digunakan sebagai alat untuk menunjang traffic situs web.
Kelebihan PWA
Progressive web app memiliki beberapa keuntungan. Adapun di antaranya yaitu:
1. Memberikan Kemudahan Pengguna di Semua Perangkat
Progressive web app bisa diunduh dan dipasang di berbagai sistem operasi, termasuk iOS, Android, ataupun Windows. Jadi, Anda bisa menggunakan berbagai perangkat untuk mengakses web app ini.
2. Tidak Membutuhkan Ruang Penyimpanan yang Banyak
Dibandingkan dengan native application, progressive web app memiliki ukuran yang kecil, sehingga pengguna tidak membutuhkan ruang penyimpanan yang banyak untuk menginstalnya.
3. Update Otomatis
Progressive web app bisa diperbarui secara otomatis, sehingga pengguna tidak perlu melakukan pembaruan secara manual.
4. Bisa Digunakan saat Offline
Salah satu kelebihan PWA adalah bisa digunakan dalam keadaan offline atau tanpa internet. Hal ini dikarenakan, progressive web app memiliki komponen cache yang menyimpan semua konten yang Anda lihat.
Kekurangan PWA
Progressive web app memang memberikan banyak kelebihan untuk Anda. Meski demikian, progressive web app tidak luput dari beberapa kekurangan. Adapun kekurangannya, yaitu:
- Tidak semua pengguna familier dengan PWA
- Tidak semua web browser mendukung PWA
- Terdapat keterbatasan fitur
Cara Kerja PWA

Tidak banyak orang yang tahu bagaimana cara kerja progressive web app karena prosesnya terjadi dibalik layar. Singkatnya, cara kerja progressive web app ini melibatkan service worker.
Saat pengguna pertama kali mengakses situs web, service worker masih belum tersedia. Pada saat ini, service worker akan didaftarkan secara otomatis agar bisa menjalankan fungsinya.
Jika sudah terpasang, sistem akan menambahkan app shell ke dalam file cache. Jadi, setiap kali pengguna mengirimkan request, fetch event akan aktif dan menampilkan kontennya untuk Anda.
Sebagai contoh, dalam PWA Twitter, saat pengguna mengajukan request, service worker akan memeriksa ketersediaan kontennya dalam cache. Jika tersedia, maka ia akan menampilkan kontennya untuk Anda.
Namun jika tidak, service worker akan memintanya pada server, lalu menampilkan hasilnya untuk Anda.
Komponen dalam PWA
Dalam menjalankan fungsinya, progressive web app didukung oleh beberapa komponen yang ada di dalamnya.
Lantas, komponen apa saja yang ada dalam progressive web app? Ini penjelasannya.
- Service worker. Komponen ini merupakan skrip yang ditulis dengan bahasa pemrograman JavaScript. Adapun fungsi server worker adalah menampilkan resources dalam keadaan offline sekalipun
- Push notification. Komponen ini memberikan Anda notifikasi jika ada pembaruan dalam website tersebut. Komponen push notification mirip dengan fitur notifikasi pada aplikasi mobile
- Cache. Komponen cache berfungsi untuk menyimpan resources agar kontennya bisa diakses secara offline
- PWA architecture style. Komponen satu ini berkaitan dengan performa dan back-end website
- Progressive enhancement. Komponen ini memungkinkan Anda untuk menggunakan berbagai fitur umum yang tersedia dalam web browser
Pentingnya Menggunakan PWA
Sebetulnya, seberapa penting penggunaan progressive web app? Untuk menjawab pertanyaan ini, simak beberapa alasan pentingnya progressive web app berikut:
1. Dapat Mempercepat Kemampuan Indeks
Cepatnya proses indexing dalam proses optimasi suatu website dapat menjadi manfaat tertentu bagi Anda.
Tidak hanya itu, Anda juga bisa melakukan integrasi dari hal itu dengan strategi pemasaran agar mesin pencari lebih cepat melakukan indexing.
2. Meningkatkan Keterlibatan Serta Performa
Meningkatkan kecepatan dari situs ternyata dapat memberikan pengaruh terhadap meningkatnya keterlibatan serta performa dari website.
Seperti yang sudah dijabarkan di awal, Anda dapat menerapkan push notification dalam progressive web app.
Dengan diterapkannya push notification, tingkat keterlibatan, konversi, maupun performa juga dapat meningkat.
3. Mengurangi Risiko Friction
Penggunaan progressive web app dapat mengurangi langkah-langkah yang harus ditempuh oleh para pengguna ketika mengunjungi atau mengakses aplikasi Anda karena tidak memerlukan waktu pengunduhan atau waktu muat yang lama.
Contoh PWA
Sampai sini, apakah Anda penasaran, bagaimana cara mengetahui progressive web app? Caranya cukup mudah. Pertama-tama, buka situsnya melalui browser.
Kemudian, periksalah, apakah situs web tersebut bisa diunduh secara langsung melalui browser? Jika iya, maka website tersebut menyediakan versi PWA-nya. Kira-kira, website apa saja yang sudah memiliki progressive web app?
Berkaitan dengan hal ini, Anda bisa menyimak beberapa contoh PWA berikut:
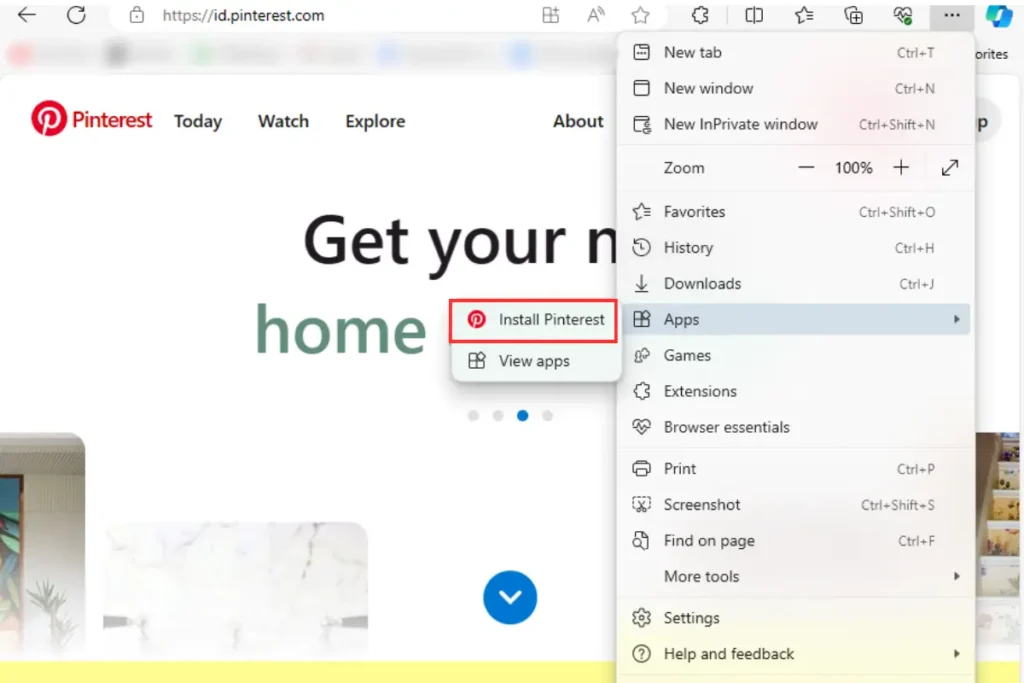
1. Pinterest

Anda tentu sudah tidak asing dengan Pinterest, kan? Ya, Pinterest merupakan mesin pencarian yang menyediakan hasil visual untuk menemukan ide-ide fresh mengenai berbagai topik, mulai dari desain rumah, fashion, hingga resep.
Awalnya, Pinterest hanya tersedia dalam bentuk web saja. Seiring berjalannya waktu, Pinterest menggunakan PWA dan memungkinkan penggunanya untuk mengunduh dan mengaksesnya tanpa melalui browser.
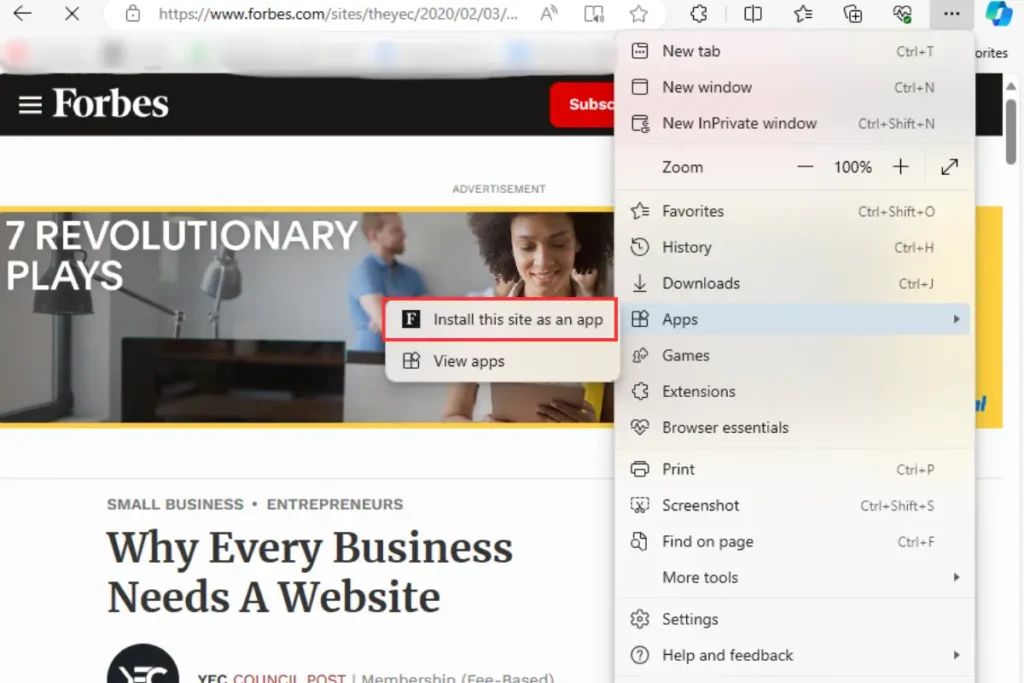
2. Forbes

Selanjutnya, perusahaan media seperti Forbes juga menggunakan progressive web app untuk menunjang traffic dan engagement-nya. Diketahui, sejak menggunakan PWA, tingkat engagement Forbes naik hingga 100%.
Kapan Anda Perlu PWA?
Apakah Anda saat ini berminat dan berniat untuk menggunakan progressive web app pada kegiatan bisnis Anda? Jika iya, tunggu sebentar! Ada beberapa poin serta kondisi yang harus Anda perhatikan sebelum mengaplikasikannya.
Berikut merupakan kondisi yang optimal untuk menggunakan PWA pada kegiatan bisnis Anda.
1. Anda Baru Saja Menjalankan Bisnis Pada Pasar Digital
Pasar digital cenderung berisi dengan ide mentah yang perlu pengolahan lanjut. Anda dapat menerapkan progressive web app untuk membantu Anda menyelesaikan masalah ini.
Selain itu, PWA juga dapat menjadi pilihan saat waktu serta sumber daya dalam bisnis Anda belum banyak.
2. Android Sebagai Target
Melansir dari laman SEMrush, salah satu sumber pendapatan utama dari Apple tidak lain dan tidak bukan adalah toko aplikasi. Hal itulah yang melatarbelakangi izin akses untuk progressive web app tidak sebebas seperti pada Android.
Android sendiri tidak terlalu memiliki seleksi terhadap akses PWA yang ketat, sehingga tidak perlu waktu lama untuk menambahkannya.
Seperti yang pengguna Android rasakan, mereka dapat mengakses progressive web app pada browser tanpa harus mengunduh aplikasi aslinya.
3. Menurunnya Tingkat Konversi
Ada beberapa kemungkinan yang menunjukkan bahwa aplikasi untuk perangkat seluler bisa saja menjadi ancaman pada pertumbuhan merek Anda. Namun, hal itu merupakan hal wajar.
Oleh karena itu, hadirkan PWA dalam proses ini agar Anda dapat memberikan kesempatan pada para pelanggan untuk merasakan pengalaman terbaik pada situs web pasar digital milik bisnis Anda.
Demikianlah artikel lengkap yang membahas tentang progressive web app, mulai dari pengertian, cara kerja, hingga contohnya.
Setelah membaca informasi tentang progressive web app, Anda pasti sudah paham mengenai teknologi digital satu ini.
Kesimpulannya, PWA adalah teknologi yang menawarkan pengalaman hybrid kepada para pengguna. Dalam hal ini, pengguna dimanjakan dengan pengalaman mobile app yang bisa diakses melalui web browser.
Seperti yang sudah dijelaskan sebelumnya, progressive web app bisa membantu meningkatkan traffic dan engagement.
Namun, tahukah Anda selain menggunakan PWA, strategi SEO juga menawarkan benefit yang sama? SEO merupakan strategi optimasi situs web untuk menunjang performa situs web di mesin pencarian.
Yuk mulai tingkatkan performa website Anda dan raih peringkat teratas. Konsultasi gratis!