Pernahkah Anda mendengar istilah gamification? Secara garis besar, gamification adalah penggunaan elemen game dalam web design.
Dengan menggunakan gamifikasi, Anda bisa menciptakan situs web yang interaktif dan menarik perhatian para pengguna.
Nah, agar Anda bisa lebih paham mengenai apa itu gamification dalam desain situs web, simak penjelasan SiteSpirit berikut ini! Baca sampai habis, ya!
Apa itu Gamification?
Membuat desain situs web dengan visual menarik, interaktif, dan responsif merupakan hal yang penting untuk dilakukan.
Sebab, desain situs web bisa memengaruhi tingkat keterlibatan dan interaksi para pengguna dengan website.
Ada banyak cara untuk mewujudkan website yang menarik dan interaktif, salah satunya menggunakan gamification.
Secara sederhana, gamification adalah penggunaan elemen-elemen desain game dalam lingkungan non-gaming.
Dalam konteks desain website, gamification adalah pengimplementasian elemen dan mekanik gaming untuk menciptakan website dinamis dengan User Interface (UI) menarik.
Penggunaan gamifikasi ini bisa membantu Anda untuk menawarkan pengalaman yang fun kepada pengguna, sehingga mereka tertarik untuk eksplor situs web lebih jauh.
Dengan demikian, Anda bisa meningkatkan keterlibatan dan interaksi pengguna sekaligus mengurangi bounce rate.
Melansir dari Webdevstudio, website yang menggunakan gamifikasi mendapatkan peningkatan engagement sebesar 100%-150%.
Jadi, jika Anda mengharapkan user engagement yang tinggi, ini saat yang tepat untuk mengimplementasikan gamifikasi pada situs web.
Cara Kerja Gamification
Setelah memahami pengertian gamification dalam desain web, mungkin Anda bertanya-tanya, bagaimana penerapan elemen gaming dalam lingkungan non-gaming?
Begini, dalam dunia game, gamifikasi digunakan untuk menciptakan permainan yang seru. Anda pasti setuju, bahwa desain game, mulai dari tampilan, navigasi, hingga mekanisme engagement-nya selalu menyenangkan dan membuat ketagihan.
Nah, prinsip inilah yang diterapkan dalam gamification web design.
Dengan kata lain, website desainer bisa mengadopsi prinsip gamifikasi ini untuk menciptakan website yang interaktif dan memanjakan pengguna dengan User Experience (UX) yang memuaskan.
Elemen dalam Gamification

Dalam praktiknya, gamifikasi situs web memiliki berbagai elemen yang bisa digunakan untuk memotivasi para pengguna.
Berikut beberapa elemen gamifikasi yang kerap digunakan baik dalam desain situs web:
1. Lencana dan Pencapaian
Salah satu elemen gamification adalah lencana dan pencapaian. Kedua elemen ini biasanya digunakan secara bersamaan.
Prinsip kerjanya, setiap pengguna yang berhasil menyelesaikan suatu task dan mencapai milestone tertentu, mereka akan mendapatkan lencana.
Penerapan elemen lencana ini bisa memotivasi pengguna untuk melakukan aksi-aksi tertentu di dalam situs web Anda.
Nah, agar pengguna semakin termotivasi, Anda bisa menawarkan versi lencana yang berbeda-beda di setiap pencapaiannya.
Misalnya saja, Anda bisa membedakan lencana yang diberikan untuk pencapaian dan penghargaan.
2. Poin
Pernahkah Anda mengunjungi suatu aplikasi atau situs web hanya untuk mendapatkan poin? Nah, ini adalah salah satu contoh penerapan elemen gamification berupa poin.
Poin akan diberikan kepada pengguna setelah mereka melakukan aktivitas-aktivitas tertentu. Seiring berjalannya waktu, poin tersebut akan terkumpul dan bisa ditukarkan.
Anda bisa menggunakan elemen poin untuk mendorong pengguna agar mengunjungi situs web Anda secara berkala.
3. Progress Bar dan Completeness Bar
Salah satu elemen gamifikasi yang banyak diterapkan dalam situs web adalah progress bar. Elemen ini digunakan untuk mendorong pengguna agar mereka melengkapi aksi-aksi tertentu.
Sebagai contoh, dalam situs web portal job, progress bar biasanya digunakan untuk mendorong pengguna agar melengkapi profil mereka.
Jadi, setiap pengguna menambahkan foto profil, alamat, skill, dan pengalaman, persentase pada bar tersebut akan meningkat.
Elemen ini juga bisa Anda terapkan dalam website Anda. Anda bisa menggunakan progress bar untuk mendorong pengguna agar melengkapi profil akunnya di situs web.
4. Leaderboard (Papan Peringkat)
Secara umum, leaderboard digunakan untuk meningkatkan tingkat competitiveness antar pengguna. Dengan adanya elemen ini, pengguna akan bersaing dengan user lainnya untuk memenangkan kompetisi.
Nantinya, poin dan hasil kompetisinya akan ditampilkan dalam leaderboard ini, sehingga para pengguna mengetahui tingkatannya di antara pengguna-pengguna lainnya.
Anda bisa menggunakan elemen ini bersamaan dengan fitur mini kuis dalam situs web.
5. Unlock
Jika Anda menawarkan fitur khusus dalam website, elemen unlock akan cocok untuk Anda gunakan. Elemen satu ini biasanya digunakan untuk meng-unlock fitur-fitur tertentu seperti halnya dalam game.
Elemen unlock bisa memotivasi pengguna untuk menyelesaikan suatu aksi demi membuka fitur premium yang Anda sediakan.
6. Level
Selanjutnya, ada juga elemen level yang menunjukkan tingkatan akun pengguna di antara pengguna lainnya.
Apabila menggunakan elemen ini, Anda bisa menerapkan peraturan tertentu agar pengguna bisa mendapatkan peningkatan peringkat.
Nanti, di setiap level-nya, Anda bisa menawarkan informasi dan fitur-fitur eksklusif untuk mereka.
7. Hadiah
Dalam gamifikasi, terdapat elemen hadiah yang bisa meningkatkan kepuasan pengguna. Elemen ini juga bisa digunakan untuk memberikan rasa pencapaian yang kuat.
Dalam praktiknya, elemen hadiah bisa Anda gunakan untuk mendorong pengguna agar melakukan suatu aksi sesuai yang Anda kehendaki.
8. Social Sharing
Social sharing dalam gamification adalah elemen yang bisa memberikan dampak baik bagi keberadaan daring situs web Anda.
Anda bisa menambahkan elemen ini pada situs web untuk memungkinkan pengguna bisa membagikan profil dan pencapaiannya melalui media sosial.
Contoh Gamification dalam Desain Web
Tak sedikit contoh dari gamification dalam desain web. Kini, rata-rata situs web telah mengadopsi gamifikasi untuk meningkatkan tingkat engagement pengguna.
Dalam praktiknya, penggunaan gamifikasi ini tidak hanya terbatas dalam situs web tertentu. Sebab, gamifikasi bisa diimplementasikan dalam berbagai jenis website, termasuk bisnis, edukasi, hingga portal berita.
Nah, agar Anda mendapatkan gambaran yang lebih jelas mengenai gamifikasi dalam desain web, berikut beberapa contohnya.
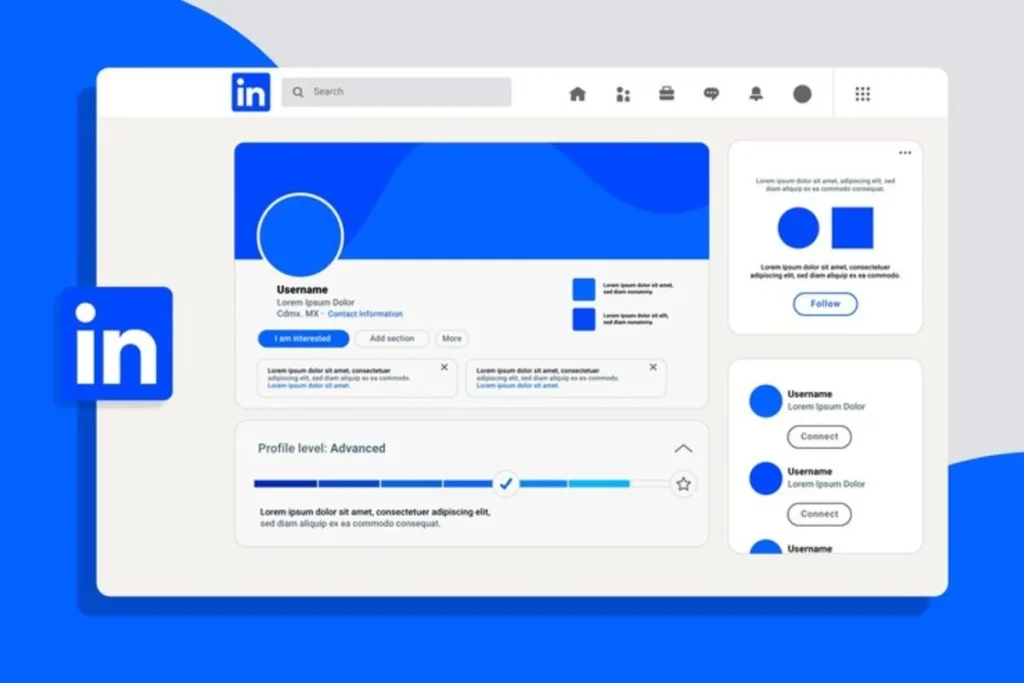
1. LinkedIn

Tahukah Anda bahwa portal job LinkedIn menerapkan gamification dalam desain web-nya? Ya, LinkedIn menggunakan gamifikasi untuk mendesain profil pengguna.
Jika Anda pengguna LinkedIn baru, cobalah untuk memeriksa profil Anda. Di bagian tersebut, akan muncul rekomendasi aksi untuk melengkapi profil.
Di sisi lain, LinkedIn juga menggunakan elemen level untuk menunjukkan tingkat koneksi yang dimiliki.
Dalam hal ini, LinkedIn menggunakan level 1st degree connection, 2nd degree connection, dan 3rd degree connection.
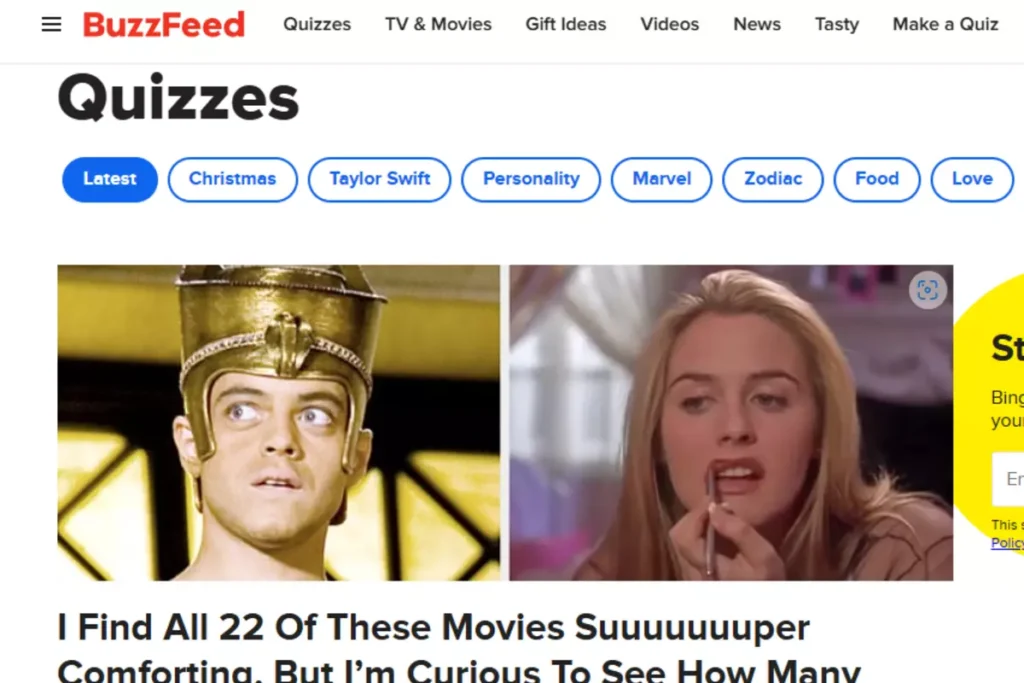
2. BuzzFeed

Selain situs portal job, portal berita dan hiburan seperti BuzzFeed juga mengimplementasikan gamifikasi dalam situs webnya.
BuzzFeed mencoba meningkatkan user engagement melalui kuis-kuis ringan untuk para penggunanya.
Diketahui, kuis sederhana semacam ini bisa menjadi alat marketing untuk bisnis karena bisa meningkatkan brand awareness.
Demikian uraian lengkap mengenai apa itu gamification, mulai dari pengertian, cara kerja, hingga contohnya.
Intinya, gamification adalah implementasi elemen dan mekanik gaming dalam lingkungan non-gaming, termasuk situs web.
Gamification adalah hal penting dalam desain web. Sebab, prinsip ini bisa membantu desainer untuk menciptakan visual yang menarik dan interaktif.
Yuk, sempurnakan website dengan desain intuitif SiteSpirit. Konsultasi gratis!