Ada dua jenis website yang umum digunakan saat ini, yaitu website statis dan dinamis. Namun, apa perbedaan dari keduanya?
Perbedaan website statis dan dinamis terletak pada konten halaman, yang mana web statis memiliki isi konten yang tetap. Sementara itu, konten dalam halaman website dinamis dapat berubah-ubah.
Kali ini, kita akan membahas lebih dalam mengenai website statis. Simak penjelasan lengkap tentang web statis pada artikel SiteSpirit berikut!
Apa itu Website Statis?
Website merupakan kumpulan halaman yang berisi informasi berupa konten teks, gambar, video, ilustrasi dalam satu domain. Website bertujuan untuk memberikan informasi dan dapat diakses oleh pengguna internet.
Untuk mengakses website, Anda bisa menuliskan URL atau nama website yang akan dituju pada kotak URL. Selain digunakan sebagai media informasi, website juga bisa berfungsi sebagai media promosi.
Nah, website statis adalah jenis website yang berstruktur HTML. Kode HTML inilah yang membentuk halaman suatu situs menjadi website statis. Pada setiap halaman web statis juga memiliki kode HTML yang terpisah.
Web statis diciptakan menggunakan bahasa pemrograman seperti CSS, JavaScript, dan HTML dan memakai server-side rendering atau yang sering disebut dengan istilah SSR.
Melansir dari situs dicoding, web statis juga disebut dengan website tradisional karena dahulu orang yang melakukan coding website sudah pasti membuat website yang statis.
Selain itu, situs website statis menjadi salah satu jenis situs yang paling banyak digunakan sejak kehadiran World Wide Web (WWW).
Manfaat Website Statis
Website statis kerap menjadi pilihan karena memiliki beberapa manfaat unggul yang dapat didapatkan. Beberapa manfaat tersebut di antaranya:
1. Keamanan Terjamin
Dengan menggunakan web statis, keamanan situs Anda bisa terjamin. Inilah salah satu manfaat yang membedakannya dengan web dinamis, yang mana sering menjadi target peretas untuk diambil data-datanya.
Keamanan web statis berhubungan dengan penyimpanan database konten. Penyimpanan database konten tidaklah rumit dan disimpan secara independen dari interface front-end website.
Peluang peretas untuk mengambil database bisa dibilang kecil karena pada jenis web ini, pengunjung tidak terhubung secara langsung dengan database konten.
2. Skalabilitas yang Luas
Konten dalam web statis dapat ditampilkan pada beberapa channel tanpa harus melakukan penulisan ulang konten. Hal ini didukung oleh struktur web statis yang bisa dengan mudan melakukan adaptasi terhadap segala jenis perubahan pada website.
3. Kecepatan Loading Website
Web statis mempunyai file HTML yang cenderung ringan dibanding dengan website dinamis. Hal ini dapat mengoptimalkan pengalaman pengguna dengan menghindari masalah seperti gambar rusak ataupun gagal memuat.
Selain itu web statis memiliki kecepatan loading website yang cepat sehingga juga bisa meningkatkan SEO secara lebih maksimal.
4. Fleksibilitas Pengembangan Website
Pembentukan web statis yang menggunakan bahasa pemrograman seperti Vue, Ruby, Javascript, dan lain sebagainya dapat mempermudah proses pengembangan website.
Selain itu, web developer juga dapat menggunakan infrastruktur teknologi cloud karena memiliki tingkat independensi yang rendah pun pengembangannya sederhana.
Kelebihan Website Statis
Beberapa kelebihan dari web statis diantaranya:
- Tidak memerlukan skill pemrograman spesifik untuk menciptakan web statis.
- Tidak memerlukan aplikasi server.
- Kemudahan dalam segi development dan maintenance website menggunakan bahasa pemrograman HTML.
- Biaya pembuatan dan operasional yang ekonomis.
Kekurangan Website Statis
Di balik kelebihan yang dimilikinya, web statis juga memiliki beberapa kekurangan yang harus Anda ketahui. Berikut uraiannya:
- Fungsionalitas terbatas.
- Kurang menarik dari segi tampilan.
- Konten bersifat statis.
- Intensitas interaksi dengan klien terbatas.
- Tidak memakai database dan pemrograman PHP di server.
Perbedaan Website Statis dan Dinamis
Sebelum membuat website, ada baiknya untuk Anda mengetahui perbedaan antara dua jenis website yaitu web website statis dan dinamis terlebih dahulu. Berikut perbedaan keduanya:
| Aspek | Website Statis | Website Dinamis |
| Desain | Lebih sederhana dan klasik | Kekinian dan bervariasi |
| Database | Membutuhkan database yang kecil | Membutuhkan database yang besar |
| Konten | Jarang melakukan update atau perubahan konten | Konten dapat diubah sewaktu-waktu |
| Interaksi | Interaksi minim karena pengunjung hanya bisa mengakses dan menikmati konten yang tersedia | Interaksi dapat dilakukan secara langsung dengan melakukan perubahan pada konten, melakukan login, dan lain sebagainya |
| Tujuan Penggunaan | Digunakan untuk situs yang berfungsi sebagai media informasi seperti company profile | Digunakan untuk media sosial dan marketplace yang memungkinkan terjadinya interaksi antara 2 orang seperti penjual dan pembeli |
| Ukuran | Memiliki ukuran yang kecil karena sistem pemrogramannya tidak rumit | Memiliki ukuran yang besar karena bahasa pemrogramannya kompleks |
| Bahasa Pemrograman | CSS, HTML | PHP, ASP |
Contoh Website Statis
Sebelum membuat website, ada baiknya melihat referensi mengenai website statis sekaligus agar Anda memiliki gambaran yang jelas tentang jenis website ini.
Secara umum contoh website statis adalah landing page, website portfolio, formulir online, halaman dokumentasi, dan situs blog sederhana.
Untuk lebih jelasnya, berikut kami uraikan beberapa contoh website statis secara lengkap:
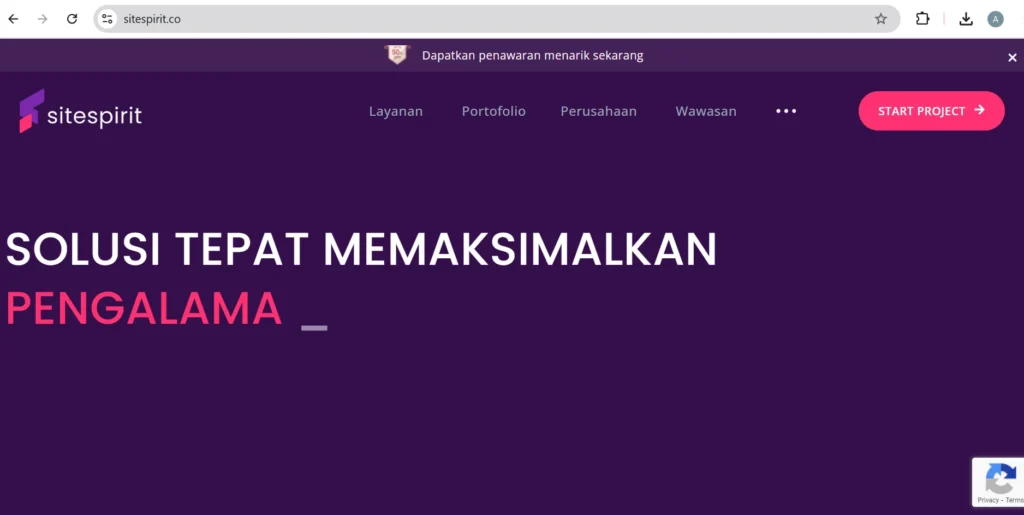
1. Sitespirit

Sitespirit.co masuk ke dalam jenis situs web statis karena berisi konten yang berisi informasi mengenai jasa pembuatan website.
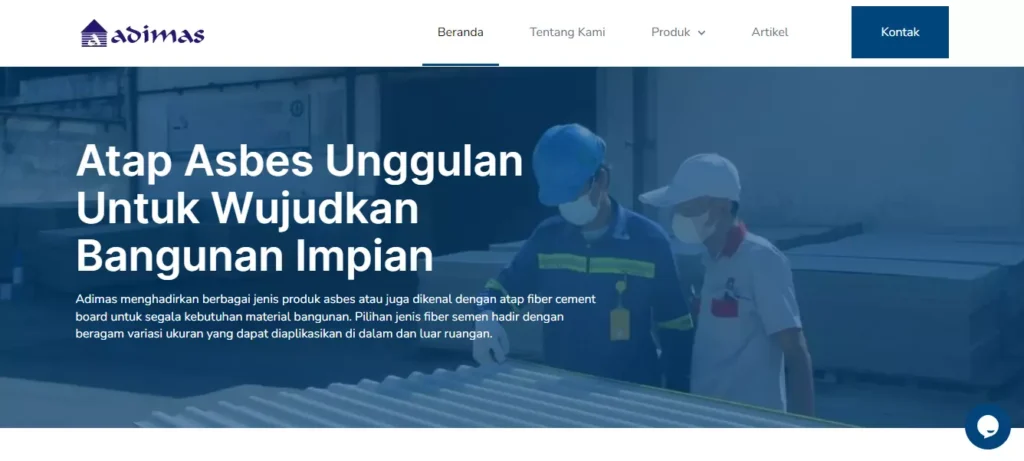
2. Adimas

Contoh website statis selanjutnya adalah adimas. Website adimas berisi informasi mengenai produk yang mereka tawarkan berupa asbes.
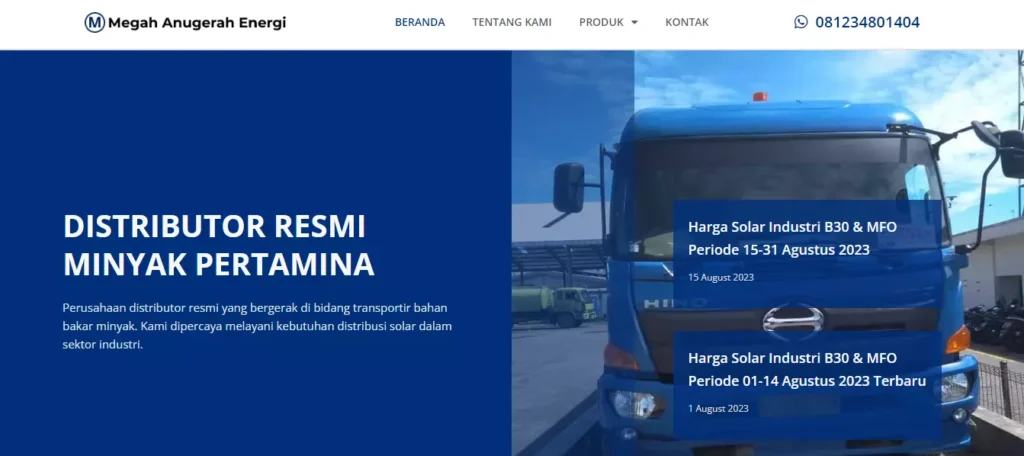
3. Megah Anugerah Industri

Kemudian contoh website statis lainnya adalah megah anugerah industri. Website perusahaan ini berisi tentang informasi mengenai produk yang ditawarkan berupa bio solar (B30) dan marine fuel oil (minyak bakar).
Cara Membuat Website Statis
Untuk membuatnya Anda bisa menggunakan static site generator. Aplikasi ini menyederhanakan proses konversi data ke website dengan menggunakan template HTML ke konten atau data.
Static site generator memiliki berbagai variasi yang dapat digunakan pada bahasa pemrograman juga kerangka kerja yang berbeda. Untuk memilih static site generator, Anda bisa memperhatikan aspek tujuan web, ukuran, dan fungsionalitasnya.
Berikut beberapa static site generator (SSG) yang bisa Anda gunakan:
- Next.js: Kerangka kerja yang biasa digunakan untuk aplikasi react statis
- Nuxt.js: Kerangka kerja berbasis Vue
- Hugo: SSG berbasis Go
- Eleventy: SSG berbasis JavaScript
- Gatsby: SSG berbasis React
- Jekyll: SS berbasis Ruby
Itulah informasi mengenai website statis mencakup pengertian, manfaat, kelebihan, kekurangan, dan contohnya yang dapat kami sampaikan!
Dapat disimpulkan bahwa jenis web ini merupakan opsi yang sering digunakan untuk membuat website.
Hal ini didukung dengan beberapa faktor seperti database yang kecil, terjamin keamanannya, memiliki skalabilitas, dan loading website yang cepat.
Bagi Anda yang ingin memiliki situs web statis, Anda dapat memanfaatkan jasa pembuatan website Sitespirit untuk solusi yang lebih efisien.
Mari mulai sekarang!