Pernahkah Anda mendengar istilah What You See is What You Get (WYSIWYG) dalam pengembangan web?
WYSIWYG adalah Istilah yang cukup populer di kalangan para developer, khususnya tim UI/UX. Ternyata, istilah tersebut memiliki banyak manfaat bagi web development, loh.
Penasaran apa saja fungsinya? Tepat sekali, artikel berikut akan merangkumkan informasi lengkap tentang apa yang dimaksud dengan WYSIWYG. Simak sampai akhir!
Apa itu WYSIWYG?

WYSIWYG adalah singkatan dari What You See is What You Get. Dalam Bahasa Indonesia, ini berarti apa yang Anda lihat adalah apa yang Anda dapatkan.
Dalam konteks web development, arti WYSIWYG adalah sebuah konsep software yang berfungsi untuk melihat visual desain dari halaman yang diedit sesuai dengan hasil akhir yang akan mereka dapatkan.
Dengan ini, web developer akan lebih mudah untuk membuat halaman sesuai dengan hasil yang ingin dicapainya.
Konsep seperti ini dapat digunakan untuk pengguna pemula yang belum memiliki banyak pengalaman sekalipun.
Sebab, WYSIWYG adalah konsep software yang menawarkan desain interface tanpa coding untuk memodifikasi elemen-elemen visualnya.
Prinsip dasar dari WYSIWYG adalah memberikan tampilan visual halaman web ketika sedang diedit.
Artinya, sembari mengedit, Anda juga dapat melihat bagaimana hasil yang akan tampil pada hasil akhirnya. Hal ini akan memudahkan Anda dalam memperkirakan hasil yang paling sesuai.
Pada awalnya, istilah what you see is what you get merupakan idiom yang digunakan untuk mengekspresikan sesuatu yang dapat menjadi kenyataannya.
Kemudian, istilah tersebut diadopsi oleh para developer untuk mendefinisikan software yang dapat memperlihatkan hasil akhir desain visual.
Fungsi WYSIWYG dalam Web Development
Untuk mengembangkan halaman website, beberapa fungsi dari WYSIWYG adalah sebagai berikut.
1. Memudahkan Design
WYSIWYG adalah salah satu alternatif untuk mendesain halaman website secara intuitif.
Tak perlu khawatir bagi Anda yang kurang familiar dengan bahasa pemrograman, karena Anda dapat membuat desain tanpa perlu memasukkan kode.
Konsep software ini juga memiliki beberapa fitur yang fungsional untuk memudahkan Anda dalam mendesain halaman web, seperti drag and drop, preview, GUI (Graphical User Interface), dan lain sebagainya.
2. Mengurangi Risiko Error
What you see is what you get memungkinkan Anda untuk melihat hasil akhir dari halaman web secara real time.
Hal ini akan membuat Anda lebih fokus pada dan segera memperbaiki kemungkinan error sebelum hasil final.
3. Meningkatkan Kreativitas
WYSIWYG adalah konsep yang dapat meningkatkan kreativitas halaman web. Hal ini disebabkan karena developer akan lebih fokus pada tampilan dan layout.
Dengan itu, mereka tidak akan terganggu dengan masalah teknis, seperti kode HTML dan lainnya.
Kelebihan dan Kekurangan WYSIWYG
Selain memahami pengertian, fungsi, dan juga cara kerjanya, Anda juga perlu mengetahui kelebihan dan kekurangannya. Berikut masing-masing penjelasannya.
1. Kelebihan
Beberapa kelebihan dari WYSIWYG adalah sebagai berikut.
- Kemudahan: Anda dapat membuat desain visual web dengan mudah tanpa perlu menggunakan coding atau bahasa pemrograman.
- Konsistensi: What you see is what you get dapat memastikan bahwa halaman web yang sedang diedit sama dengan tampilan aslinya
- Kecepatan: Dengan memanfaatkan konsep ini, Anda akan menghemat waktu lebih cepat untuk membuat halaman web. Sebab, developer tidak perlu menulis coding secara manual
- Efisiensi: Anda dapat mengedit halaman web secara online, sehingga memungkinkan untuk kolaborasi dengan beberapa orang. Hal itu membuat pekerjaan web development menjadi lebih efisien
2. Kekurangan
Di samping kelebihannya, konsep ini juga memiliki beberapa kekurangan, di antaranya adalah sebagai berikut.
- Kompatibilitas: Sayangnya, tidak semua software berkonsep what you see is what you get kompatibel dengan semua platform. Anda juga harus menguji output-nya terlebih dahulu untuk memastikannya kompatibel atau tidak
- Bloated Code: What you see is what you get mungkin saja dapat menghasilkan kode atau elemen yang tidak diperlukan, sehingga menyebabkan halaman menjadi lambat
- Keterbatasan Kustom: Software ini tidak membutuhkan coding, sehingga kustomisasinya tidak sebanyak ketika menggunakan pengkodean manual
Cara Kerja WYSIWYG
Cara kerja dari WYSIWYG adalah dengan memanfaatkan Graphical User Interface (GUI). Dengan itu, Anda dapat menciptakan halaman web lebih mudah tanpa memerlukan coding manual.
Misalnya, ketika menggunakan editor what you see is what you get untuk membuat sebuah web page HTML, Anda dapat mengatur layout teks, gambar, tabel, dan juga video di posisi yang diinginkan.
Kemudian, software akan langsung menampilkan output dari pengeditan yang Anda lakukan.
Dengan what you see is what you get, Anda dapat memastikan bahwa tidak ada perbedaan dari proses edit dan hasil akhir yang diinginkan.
Contoh WYSIWYG Web Builder
Penasaran apa saja contohnya? Beberapa contoh web builder dari WYSIWYG adalah sebagai berikut.
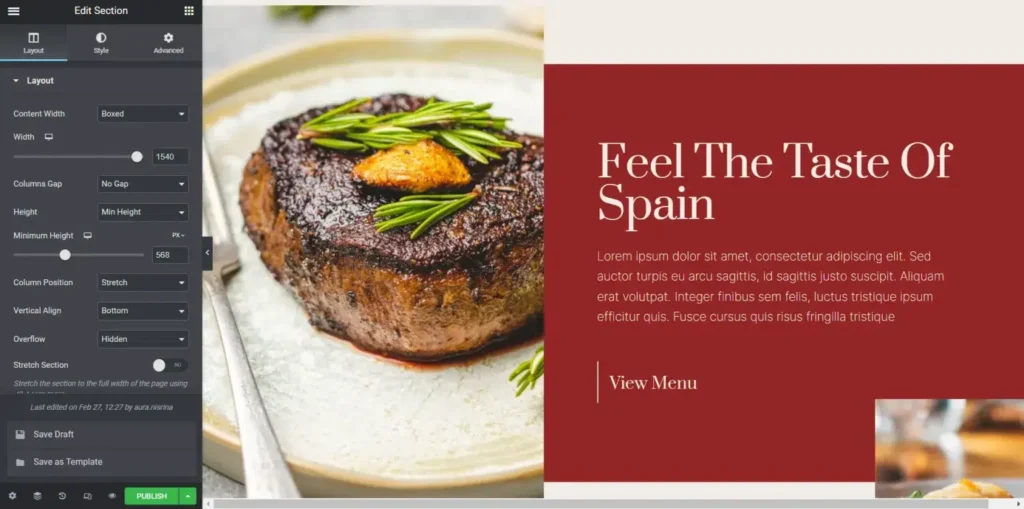
1. Elementor
Elementor adalah salah satu web builder dari WordPress yang populer. Web builder ini menggunakan konsep WYSIWYG.
Web builder ini memungkinkan Anda untuk membuat page layout dengan mudah menggunakan fitur drag and drop.
Cara menggunakan WYSIWYG web builder dengan Elementor ini dapat Anda simak pada poin-poin berikut.
- Instal dahulu plugin elementor pada WordPress Anda
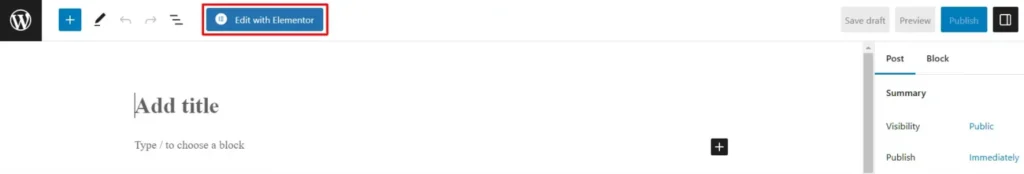
- Untuk mengedit web page, klik tombol Edit with Elementor yang berada di bagian atas halaman

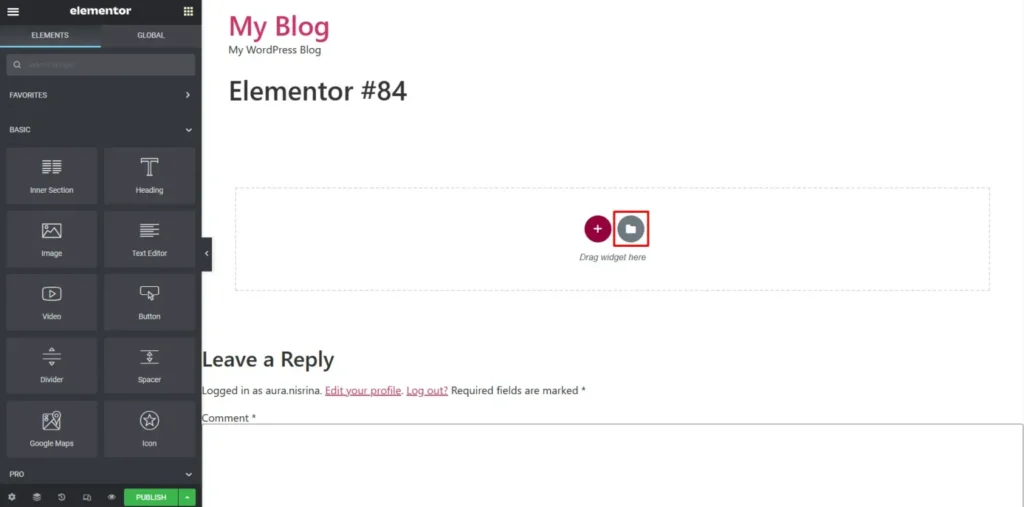
- Jika Anda ingin membuat desain web dari template, pilih tombol bergambar folder di bagian tengah halaman

- Kemudian, akan muncul halaman template yang dapat Anda pilih sesuai kebutuhan
- Jika sudah menemukan desain yang sesuai, klik Insert yang ada di bagian bawah desain
- Desain akan muncul di halaman web, Anda bisa mengkustom elemen-elemen yang ada sesuai keinginan dan kebutuhan
- Setelah semua desain sudah sesuai, klik tombol Publish, lalu Save Draft

2. Divi Builder
Selain itu, opsi web builder lain yang berkonsep WYSIWYG adalah Divi Builder. Plugin ini juga dapat memudahkan Anda untuk mendesain halaman web dengan fitur drag and drop.
Selain itu, Anda juga dapat menggunakan banyak template yang tersedia untuk menghemat waktu pengembangan.
Adapun beberapa fitur unggulan dari plugin ini adalah slider, form, modul gambar, dan juga integrasi WooCommerce.
3. Beaver Builder
Rekomendasi terakhir dari web builder WYSIWYG adalah Beaver Builder. Plugin ini juga biasa digunakan pada WordPress.
Dengan Beaver Builder, Anda juga dapat memilih berbagai template yang tersedia, serta menentukan posisi elemen sesuai kebutuhan.
Beberapa fitur unggulan dari Beaver Builder adalah slider, Google Maps, serta integrasi dengan Yoast SEO dan WooCommerce.
Itulah tadi beberapa informasi tentang what you see is what you get yang dapat kami sajikan untuk Anda.
Kesimpulannya, konsep software ini sangat bermanfaat dalam pengembangan website. Dengan ini, Anda akan lebih mudah untuk memastikan bahwa halaman sudah sesuai dengan tujuan.
Meskipun menawarkan kemudahan efisiensi, konsep ini tidak kompatibel di semua platform.
What you see is what you get juga memiliki keterbatasan kustom karena tidak menggunakan coding manual.
Oleh karena itu, konsep ini kurang cocok jika Anda membutuhkan website dengan tingkat kustom yang cukup tinggi.