Sebelum membuat sebuah website, Anda perlu tahu alur dan istilah-istilah yang digunakan. Dalam hal ini, JavaScript DOM adalah salah satu istilah yang harus Anda pahami.
DOM adalah salah satu kunci utama dalam JavaScript yang bisa digunakan untuk menciptakan situs web yang dinamis.
Apakah Anda sudah paham dengan istilah satu ini? Jika belum, Anda tak perlu khawatir, artikel ini akan mengulas penjelasannya secara lengkap, mulai dari pengertian hingga fungsinya.
Jadi, tanpa perlu berlama-lama lagi, langsung saja simak penjelasannya berikut ini!
Apa itu DOM dalam JavaScript?

Secara umum, situs web dibangun menggunakan HTML dan CSS. Pelru diketahui, kedua elemen tersebut hanya mampu menciptakan situs website statis.
Jika ingin mengubah website menjadi lebih dinamis, Anda membutuhkan JavaScript. Apakah hanya itu saja? Tentu tidak.
Untuk menyambung bahasa JavaScript dengan situs web yang statis, Anda perlu Document Object Model atau biasa disebut dengan DOM.
Arti DOM adalah interface yang bisa digunakan oleh web developer untuk memanipulasi atau mengubah tampilan, konten, hingga struktur halaman website.
Jadi, dengan adanya DOM ini, Anda bisa membuat website statis menjadi lebih dinamis menggunakan bahasa pemrograman JavaScript.
Fungsi DOM dalam JavaScript
Pada dasarnya, fungsi DOM adalah memanipulasi interface website dengan cara mengubah, menambah, atau menghapus elemen HTML. Lebih dari itu, fungsi document object model adalah sebagai berikut:
- Menjadi penghubung interaksi JavaScript dengan dokumen HTML atau XML dan memastikan kode yang ditulis dapat berfungsi di semua browser
- Document object model dapat membantu meningkatkan kecepatan loading situs web. Hal ini dikarenakan, interface satu ini memungkinkan developer untuk melakukan perubahan pada struktur website menggunakan JavaScript
- Membantu developer menciptakan situs web atau aplikasi web yang interaktif dan responsif terhadap interaksi pengguna
- Memudahkan developer untuk mengubah atau memperbarui konten dan struktur halaman situs web
Properti dalam DOM

Document object model bisa bekerja optimal dengan bantuan properti yang ada di dalamnya. Properti inilah yang memiliki fungsi untuk mengakses dan memodifikasi elemen HTML.
Lantas, apa saja properti yang ada dalam document object model? Melansir dari Geeksforgeeks berikut beberapa properti DOM:
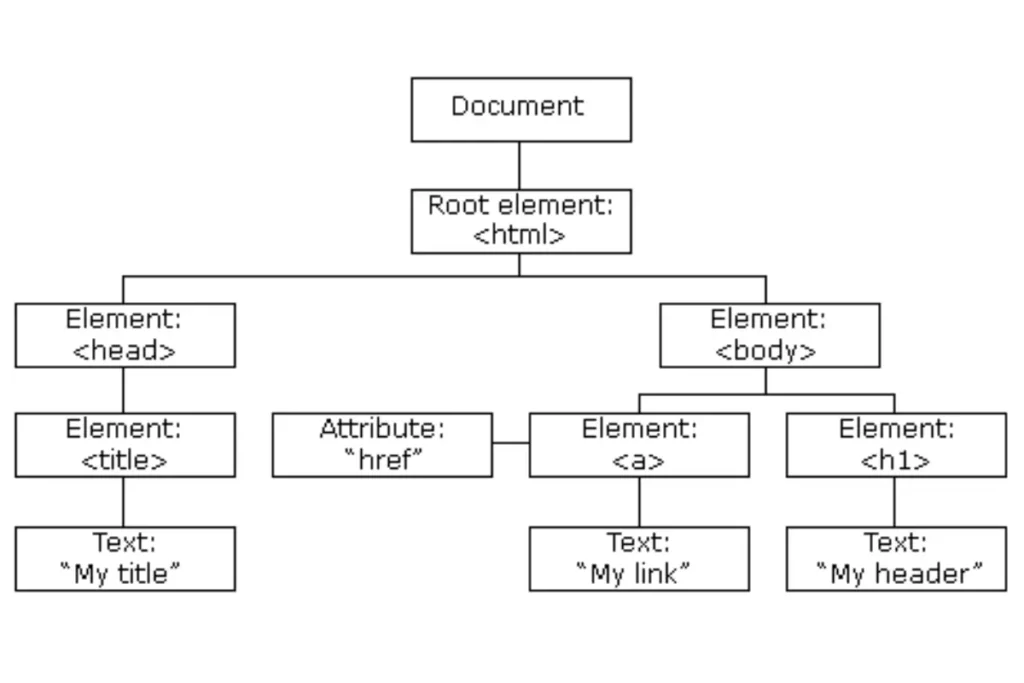
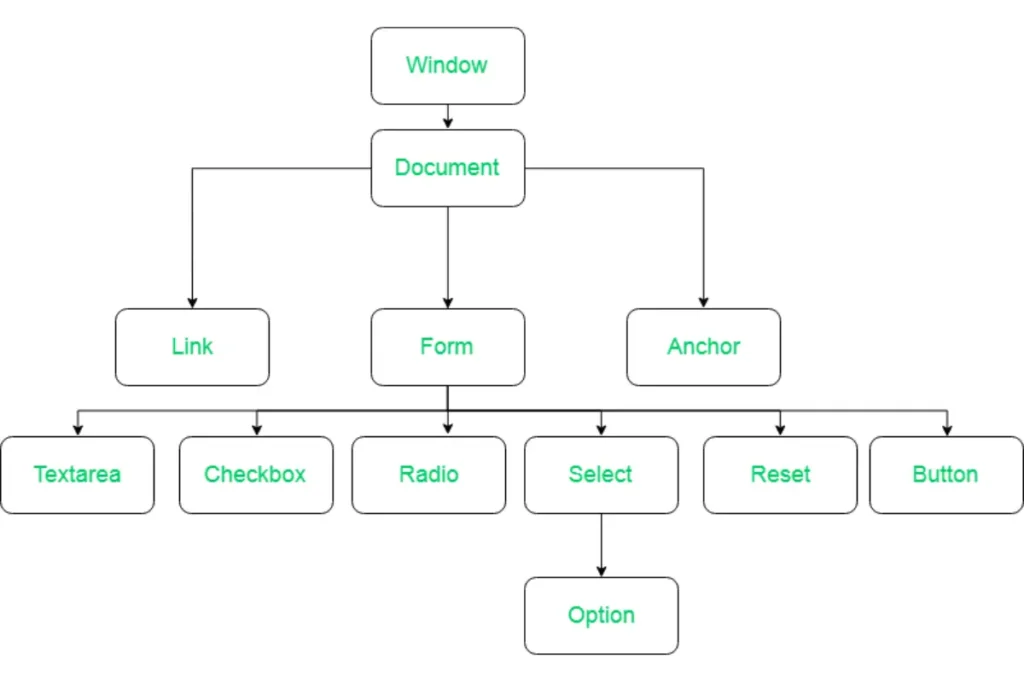
- Document object. Untuk mengakses elemen dalam HTML, Anda bisa mengakses document object-nya. Dalam hal ini, document object adalah dokumen HTML yang dimuat di window. Document object ini berisikan berbagai properti yang dapat diakses dan dimodifikasi
- Window object. Properti ini digunakan untuk mengakses semua properti. Biasanya, window object ini berada di bagian paling atas hierarki DOM
- Link object. Link object adalah properti DOM yang diwakili oleh tag link
- Form object. Properti satu ini diwakili dengan tag form
- Form control elements. Properti from memiliki banyak elemen kontrol, seperti tombol radio, checkboxes, dan lainnya
- Anchor objects. Properti satu ini diwakili dengan a href tag
Cara Kerja DOM
Sampai sini, apakah Anda penasaran bagaimana cara kerja document object model? Sederhananya, DOM bekerja dengan cara mengambil, menambahkan, mengubah, dan menghapus elemen HTML.
Tak hanya itu, document object model juga bekerja dengan cara mengumpulkan atribut, data, dan fungsi elemen yang diakses.
Cara kerja yang seperti ini memungkinkan para web developer untuk mengubah situs web menjadi lebih dinamis dan tampilannya up to date. Selengkapnya, berikut cara DOM mengambil, mengubah, dan menambahkan elemen HTML.
Cara Mengubah Elemen HTML
Telah dikatakan di awal, JavaScript DOM memungkinkan Anda untuk mengubah elemen HTML. Berikut cara mengubah elemen dalam HTML.
1. Mengubah Value Atribut
Pertama, Anda bisa mengubah value atribut sebuah elemen menggunakan getElementsByTag.
Misalnya, Anda ingin mengaubah value atribut img menjadi img.png, maka cara yang bisa digunakan adalah sebagai berikut:
document.getElementsByTag(“img”).scr = “img.png”;
2. Mengubah Konten
Selanjutnya, DOM memungkinkan Anda untuk mengubah isi konten dalam suatu webpage menggunakan innerHTML yang dikombinasikan dengan getElementsById() atau getElementsByTag. Berikut contohnya:
document.getElementsByID(“#header”).innerHTML = “Welcome”
3. Mengubah Style
Di samping mengubah konten dan value atribut, JavaScript DOM juga bisa memodifikasi tampilan atau style HTML. Caranya, ubah property style terlebih dahulu menggunakan elemen getElementsById.
document.getElementById(id).style.property = new style
Jika sudah, Anda bisa mengubah tampilannya sesuai dengan style yang Anda inginkan.
Cara Mengambil HTML dan CSS
Ada banyak cara yang bisa digunakan untuk mengambil elemen dalam HTML. Adapun beberapa di antaranya yaitu sebagai berikut:
1. Mengambil Elemen dengan ID
Pertama, Anda bisa menggunakan fungsi getElementByID(). Fungsi ini akan membantu Anda untuk mengambil elemen dengan ID tertentu dan memasukkannya ke dalam variabel.
2. Mengambil Elemen dengan Class
Selanjutnya, Anda bisa mengambil elemen HTML menggunakan metode getElementByClassName(). Nantinya, metode ini akan mengambil semua elemen yang ada dalam suatu kelas.
Berikut contoh skripnya:
var items = document.getElementsByClassName(‘list-items’);
3. Mengambil Elemen dengan querySelectorAll
Berbeda dengan sebelumnya, cara kali ini digunakan untuk mengambil elemen dari CSS. Caranya yaitu menggunakan querySelectorAll.
4. Mengambil Elemen dengan querySelector
Selanjutnya, Anda bisa menggunakan fungsi querySelector untuk mengambil elemen CSS. Cara ini sebenarnya mirip dengan sebelumnya. Berikut contoh skripnya:
Var header = document.querySelector(“#header)
5. Mengambil Elemen dengan Nama Tag
Terakhir, Anda bisa mengambil elemen HTML dengan menggunakan nama tag. Nantinya, DOM JavaScript akan mengambil semua elemen dengan tag yang Anda masukkan. Berikut contohnya:
Var listItems = document.getElementsByTagName(‘li’);
Cara Menambah atau Menghapus Elemen HTML
Selanjutnya, Anda bisa menggunakan DOM JavaScript untuk menambah atau menghapus elemen HTML. Dalam hal ini, ada beberapa cara yang bisa dilakukan, di antaranya yaitu:
1. Menambah Elemen
Untuk menambah elemen, Anda bisa menggunakan fungsi createElement (). Dengan fungsi ini, JavaScript akan membuatkan elemen baru untuk Anda, di mana elemen tersebut bisa Anda isi dengan konten baru.
2. Menghapus Elemen
Kemudian, untuk menghapus elemen HTML, Anda bisa menggunakan fungsi querySelector dan removeChild().
Adapun contoh script menghapus elemen adalah sebagai beirkut:
var elem = document.querySelector(‘#header) ; elem.parentNode.removeChild(elem) ;
3. Mengganti Elemen
Untuk mengganti elemen, Anda perlu membuat elemen baru terlebih dahulu. Adapun caranya yaitu sebagai berikut:
var div = document.querySelector(‘#div’);
var newDiv = document.createElement(‘div’)
Setelah itu, ganti elemennya dengan menggunakan skrip berikut:
newDiv.innerHTML = “Welcome”;
div.parentNode.replaceChild(newDiv, div);
4. Menulis Elemen di HTML Output Stream
Nah, cara yang terakhir, Anda bisa menulis elemennya langsung di HTML output stream.
Ya, DOM bisa digunakan untuk menggabungkan HTML dan JavaScript dalam satu baris kode. Adapun caranya, yaitu menggunakan metode write().
Demikian penjelasan mengenai apa itu DOM hingga cara-cara yang digunakan untuk mengubah, menghapus, dan mengambil elemen HTML.
Dari penjelasan di atas, diketahui bahwa, DOM adalah interface yang menjadi jembatan interaksi antara JavaScript dengan HTML dan CSS.
DOM ini memungkinkan para web developer untuk menciptakan situs web yang dinamis, interaktif, dan responsif terhadap input pengguna.
Website yang responsif dan interkatif sangatlah penting untuk meningkatkan pengalaman pengguna saat menjelajahi situs web.
Jadi, bagi Anda yang ingin memiliki situs web seperti ini, Anda bisa membangunnya menggunakan bahasa pemrograman JavaScript.
Namun, untuk menghasilkan situs web yang profesional menggunakan JavaScript bukanlah hal mudah.
Jika Anda ingin membuat website bisnis, percayakan pada jasa pembuatan website profesional. Konsultasi gratis!