Ketika sedang mencari sesuatu di internet, tentu banyak dari kita yang ingin cepat mengakses sebuah halaman website.
Kalian tentu akan lebih memilih untuk meninggalkan sebuah halaman website dengan loading time lebih dari tiga detik.
Loading time dari sebuah situs web tentu akan memengaruhi user experience. Maka, teknologi harus mencari solusi atas masalah loading time pada sebuah halaman website tersebut.
Pada tahun 2016, Google memberikan solusi atas masalah tersebut dengan mengeluarkan sistem bernama AMP.
Kepanjangan dari AMP adalah Accelerated Mobile Pages. Teknologi yang dikeluarkan Google ini dapat membuka sebuah website kurang dari satu detik.
Pembahasan lengkap mengenai Accelerated Mobile Pages akan SiteSpirit bahas secara tuntas pada artikel ini. Simak penjelasan berikut!
Apa itu AMP?
AMP adalah singkatan dari Accelerated Mobile Pages. Accelerated Mobile Pages adalah sebuah sistem web-published technology yang bersifat terbuka dan dapat meningkatkan kecepatan loading situs web saat membuka website melalui perangkat mobile.
Sistem Accelerated Mobile Pages ini diluncurkan oleh Google pada tahun 2016 untuk menjadi jawaban atas tantangan kemajuan zaman.
Google terus memberikan pengalaman terbaik baik penggunanya, salah satu caranya dengan accelerated mobile pages.
Accelerated mobile pages memberikan pengalaman seluler dengan performa tinggi dengan menyederhanakan HTML dan mengikuti aturan CSS (cascading style sheets) yang disederhanakan.
Namun, tidak semua halaman bisa diaplikasikan dengan Accelerated Mobile Pages Google ini. Pasalnya, sistem ini lebih cocok untuk digunakan pada website berita dan artikel.
Halaman accelerated mobile pages rata-rata dapat diakses dalam waktu kurang dari satu detik. Dengan demikian, pemilik website dapat meningkatkan traffic kunjungan website.
Accelerated Mobile Pages Google ini hanya dapat digunakan pada halaman yang berisi konten statis dan artikel saja.
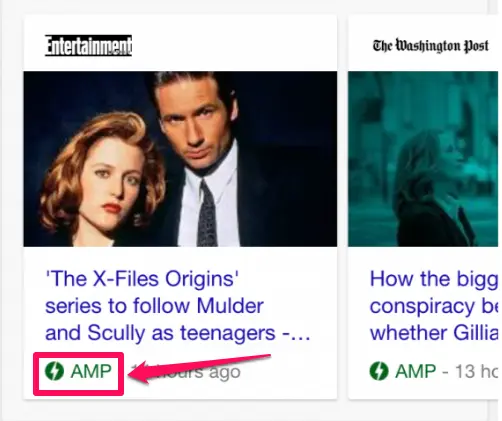
Ciri dari sebuah website yang menggunakan Google Accelerated Mobile Pages adalah terdapat tanda petir pada hasil mesin pencari Google.

Kelebihan dan Kekurangan AMP
Pada dasarnya, keuntungan accelerated mobile pages adalah dapat membuka halaman sebuah website secara instan.
Namun, meski dapat membuka website secara instan, accelerated mobile pages masih memiliki kekurangan.
Berikut ini adalah kekurangan dan kelebihan dari accelerated mobile pages.
1. Kelebihan AMP
Berikut ini adalah beberapa kelebihan dari Google Accelerated Mobile Pages.
- Gratis tanpa mengeluarkan biaya dan dapat diakses oleh siapa saja
- Mobile friendly yang memberikan layanan membuka website lebih cepat meskipun internet lambat
- Membantu SEO dengan loading yang cepat
- User experience meningkat dengan layanan yang cepat
- Gambar teroptimasi secara otomatis melalui Google Accelerated Mobile Pages
- Beban server menjadi ringan karena data pada Accelerated Mobile Pages Google akan disimpan pada Google Accelerated Mobile Pages Cache
2. Kekurangan AMP
Selain kelebihan dan keuntungan, accelerated mobile pages juga memiliki kekurangan dari cara kerjanya.
Berikut ini adalah beberapa kekurangan dari Accelerated Mobile Pages Google.
- Tampilan minimalis karena Google Accelerated Mobile Pages menonaktifkan elemen yang memperlambat website, seperti plugin, tema, widget, dan sebagainya
- Banyak plugin dan widget yang tidak berfungsi sehingga menyebabkan loading time menjadi lambat
- JavaScript yang telah diatur oleh pemilik website banyak yang tidak berjalan pada accelerated mobile pages
- Iklan pada halaman website dihilangkan karena tidak semua iklan mendukung Google Accelerated Mobile Pages
Cara Kerja Google AMP
Accelerated mobile pages membutuhkan waktu rata-rata kurang dari satu detik untuk memuat halaman sebuah website.
Bagaimana cara kerja Accelerated Mobile Pages tersebut? Berikut ini adalah tiga komponen accelerated mobile pages yang membuat accelerated mobile pages dapat bekerja lebih cepat.
1. HTML
AMP HTML merupakan versi lebih kecil dari HTML biasanya. Kerangka kerja ini memiliki aturan yang ketat untuk tag HTML.
Pemuatan halaman dipastikan lebih cepat sehingga elemen HTML seperti form tidak diizinkan pada accelerated mobile pages.
Tag pada HTML digantikan dengan tag khusus dari accelerated mobile pages. Tag custom ini disebut dengan HTML Accelerated Mobile Pages yang pola tag umumnya diimplementasikan secara performa.
2. JS
Cara kerja pada library Accelerated Mobile Pages JS adalah memastikan rendering cepat pada halaman HTML Accelerated Mobile Pages.
Framework membatasi penggunaan JavaScript agar pemuatan halaman pada platform seluler lebih cepat.
Cara kerja dari jenis ini adalah dengan membuat semua sumber daya eksternal tidak sinkron sehingga tidak ada halaman yang dapat diblokir.
3. Cache
Accelerated Mobile Pages Cache adalah sebuah jaringan yang pengiriman kontennya berbasis proksi. Sistem ini berguna untuk melayani halaman HTML Accelerated Mobile Pages yang di-cache.
Cara kerja di sistem ini adalah dengan mengambil halaman HTML Acelerated Mobile Pages, menyimpan, dan meningkatkan kinerja halaman secara otomatis.
Cara Setting Google AMP
Berikut ini adalah cara install Google Accelerated Mobile Pages pada WordPress.
- Login ke dashboard WordPress
- Masuk pada menu Plugin > Add New
- Search dengan nama AMP
- Klik Install, kemudian aktifkan
- Masuk menu Appearance > AMP
Setelah itu, warna text header, background header, warna link, dan juga skema dapat diatur sesuai dengan keinginan. Tahap terakhir adalah Publish.
Cara Memeriksa AMP pada Website
Bagaimana cara mengecek accelerated mobile pages pada website? Berikut ini adalah beberapa cara untuk mengecek accelerated mobile pages.
1. AMP Validator
Pengecekan valid atau tidaknya accelerated mobile pages dapat dilakukan dengan Accelerated Mobile Pages Validator sebagai berikut.
- Akses validator.ampproject.org
- Masukkan URL pada kolom yang tersedia
- Validate
Website yang valid akan menampilkan status PASS. Apabila website belum valid, validation status akan FAIL dan tampilan akan eror.
2. Search Google
Selain menggunakan Accelerated Mobile Pages Validator. Pengecekan status Accelerated Mobile Pages pada website juga dapat dilakukan melalui Search Google.
- Akses https://search.google.com/test/amp
- Masukkan URL website
- Test URL
Website yang valid akan menampilkan tulisan Valid AMP Page. Namun, website yang belum mendukung Accelerated Mobile Pages akan menampilkan tulisan Not an AMP Page.
AMP vs PWA
AMP dan PWA berfungsi untuk meningkatkan pengalaman mengeksplor internet melalui perangkat mobile. Keduanya membuat website lebih mudah dan cepat untuk diakses.
Adapun perbedaan Accelerated Mobile Pages dan Progessive Web Apps akan dijelaskan dalam tabel berikut.
| Perbedaan | AMP | PWA |
|---|---|---|
| Pengertian | Accelerated Mobile Pages | Progessive Web Apps |
| Jenis Konten | Konten statis, seperti artikel dan berita | Berbagai macam konten, seperti gambar, animasi hingga video |
| SEO | Membantu SEO | Tidak berefek langsung pada SEO |
| Kecepatan | Konten yang sederhana membuat Accelerated Mobile Pages lebih cepat diakses | Konten PWA tergantung dari banyaknya konten dan optimasi |
| Kelebihan | – Loading halaman cepat – Membantu SEO dan menaikkan traffic | – Dapat memasukkan beragam fitur – Dinamis |
| Kekurangan | – Script banyak tidak digunakan – Hanya dapat digunakan pada konten statis | -Lebih lambat – Penerapan WordPress sedikit sulit |
Demikian pembahasan mengenai pengertian, kelebihan, kekurangan, dan cara kerja dari Google Accelerated Mobile Pages. Kecepatan loading website menjadi hal yang penting bagi user experience.
Oleh karena itu, menggunakan Accelerated Mobile Pages adalah cara yang dapat digunakan agar website mendapatkan traffic yang baik.
Apabila Anda menginginkan traffic yang akan menjadi potensial customer, percayakan pada layanan SEO Sitespirit. Mulai sekarang untuk penawaran lebih lanjut!